Slow website loading due to heavy images increases bounce rates and worsens search engine rankings. According to Google, websites that take longer than 3 seconds to load lose up to 53% of mobile users. Image optimization can speed up loading by 25-50%, improving conversion rates and search engine rankings.
The "Automatic WebP Image Conversion" add-on solves this problem by automatically optimizing images without quality loss and significantly improves your website's loading speed after image optimization.
WebP format has long become the standard for images on the internet and has several advantages over standard png and jpg:
- High image with significantly smaller file sizes.
- Increased page loading speed
- Improved Google PageSpeed rating, as using WebP images is one of the key factors for website optimization.

The add-on offers flexible settings, allowing the administrator to choose the image quality during conversion. This provides the opportunity to find the optimal balance between minimal file size and high image quality. Thus, you can improve website performance while maintaining the visual appeal of images for users.

Add-on features:
- Automatic conversion of images to WebP upon upload - images are automatically transformed into the new format, saving time.
- Manual conversion of all images to WebP format with one click through the menu.
- Ability to select image quality during conversion, allowing to find a balance between image quality and its size for optimal performance.

- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Owners
- Vendors
- English
- Русский
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Installation
After downloading the add-on, it is installed using standard CS-Cart tools, on the page Administrator Panel → Add-ons → Downloaded add-ons → Gear button → Manual installation (For CS-Cart version later than 4.18.1)
Click Download, in the window that appears, select the add-on file, then Download and install.
Settings
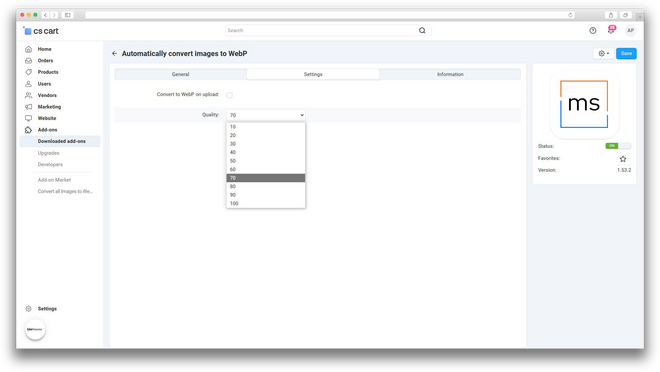
After installation, go to its settings. To do this, follow these steps: Administrator Panel → Add-ons → Downloaded add-ons → Automatic image conversion to WebP → Settings and activate the necessary parameters:
- Convert to WebP on upload → check this checkbox to enable automatic conversion of uploaded images to WebP format.
- WebP Quality → Specify the conversion quality in the range from 10 to 100 (default: 70). The higher the value, the higher the image quality, but also the larger the file size.

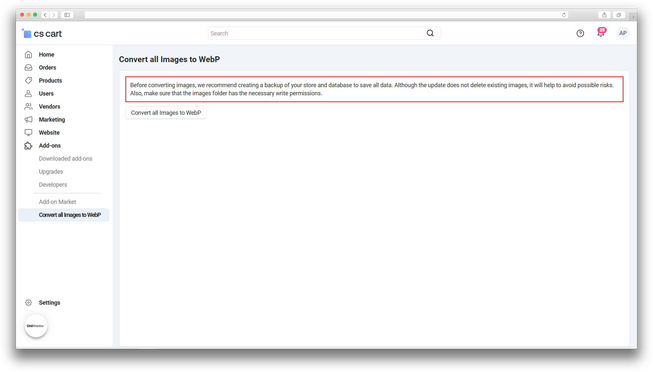
The add-on also provides the ability to convert already uploaded images. Let's go to the Admin Panel section → Add-ons → Convert all images to WebP. Click the "Convert all images" button to start the process of converting all images on the site to WebP format.

⚠️ Before converting images, we recommend creating a backup of your store and database to save all data. Although the update does not delete existing images, it will help to avoid possible risks. Also, make sure that the images folder has the necessary write permissions.
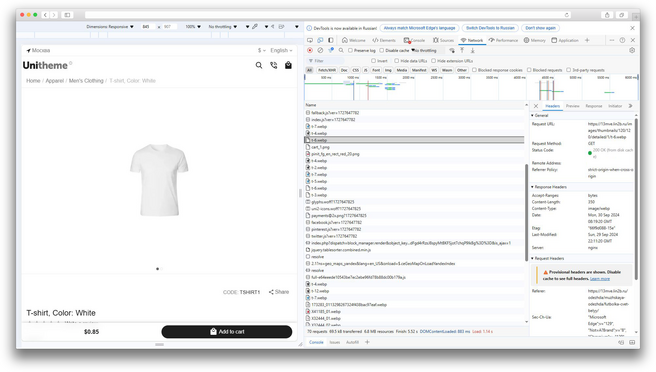
After completing all the steps, the page will load the selected images in Webp format.

v1.53.2 from 18.10.2024
[*] Add-on standardization
[*] The warning text before the full conversion function has been changed
v1.53.1 from 28.09.2023
[!] The "Convert to WEBP on upload" setting did not work, fixed
v1.53.0 from 07.09.2023
[+] Added support for the "Watermarks" module
v1.52.3 from 07.08.2023
[*] Changed short tags <? to regular <?php
[!] When changing the variation in the product card, the images were used in the old format, fixed
v1.52.2 from 06/26/2023
[!] Update to CS-Cart requirements
v1.52.1 from 05/12/2023
[*] Licensing
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.