ATTENTION : This module is distributed by subscription. By subscribing you get access to all make shop modules.
Please note: modules will only work with an active subscription!
Using an SVG logo on a website ensures sharpness and minimal file size. This is especially important for mobile devices, where every additional byte increases page load time and worsens the user experience. Additionally, using SVG logos allows you to provide different versions for various screen resolutions, further enhancing the visual experience for users.
The module solves the lack of SVG logo support in CS-Cart and helps improve both site quality and loading speed.

With this module, your logo will always be sharp and lightweight.
The module also supports setting a website icon for the smartphone home screen when the site is saved. This way, when a user adds the site to their home screen, they will see a clean, custom icon and name that you’ve prepared.
Module Features:
- Set different logo versions for mobile, tablet, and desktop (planned)
- Use SVG or standard image formats
- Embed an SVG logo via code to reduce file size
- Add website icons for display on smartphone home screens
Using an SVG logo on a website ensures sharpness and minimal file size. This is especially important for mobile devices, where every extra byte increases page load time and negatively affects the user experience. Furthermore, SVG logos allow for different versions based on screen resolution, improving the overall visual presentation.
- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Owners
- English
- Русский
- 4.18.X
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Оформление подписки
Мы переходим на новую подписную систему, открывая для вас полный доступ ко всем нашим модулям. Подробную информацию об условиях подписки и часто задаваемых вопросах вы можете найти здесь.
Обратите внимание, что приобретение модулей по отдельности теперь недоступно — воспользоваться ими возможно исключительно в рамках подписки.
За единую стоимость подписки - 2000 руб/мес. Вы получаете доступ ко всем модулям.
Как оформить подписку у нас на сайте
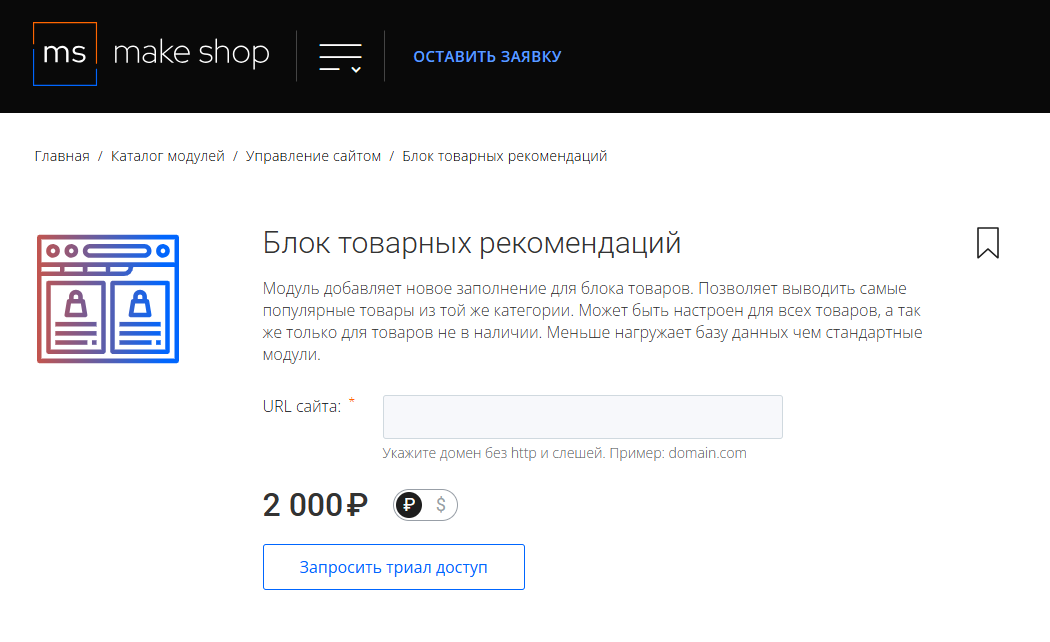
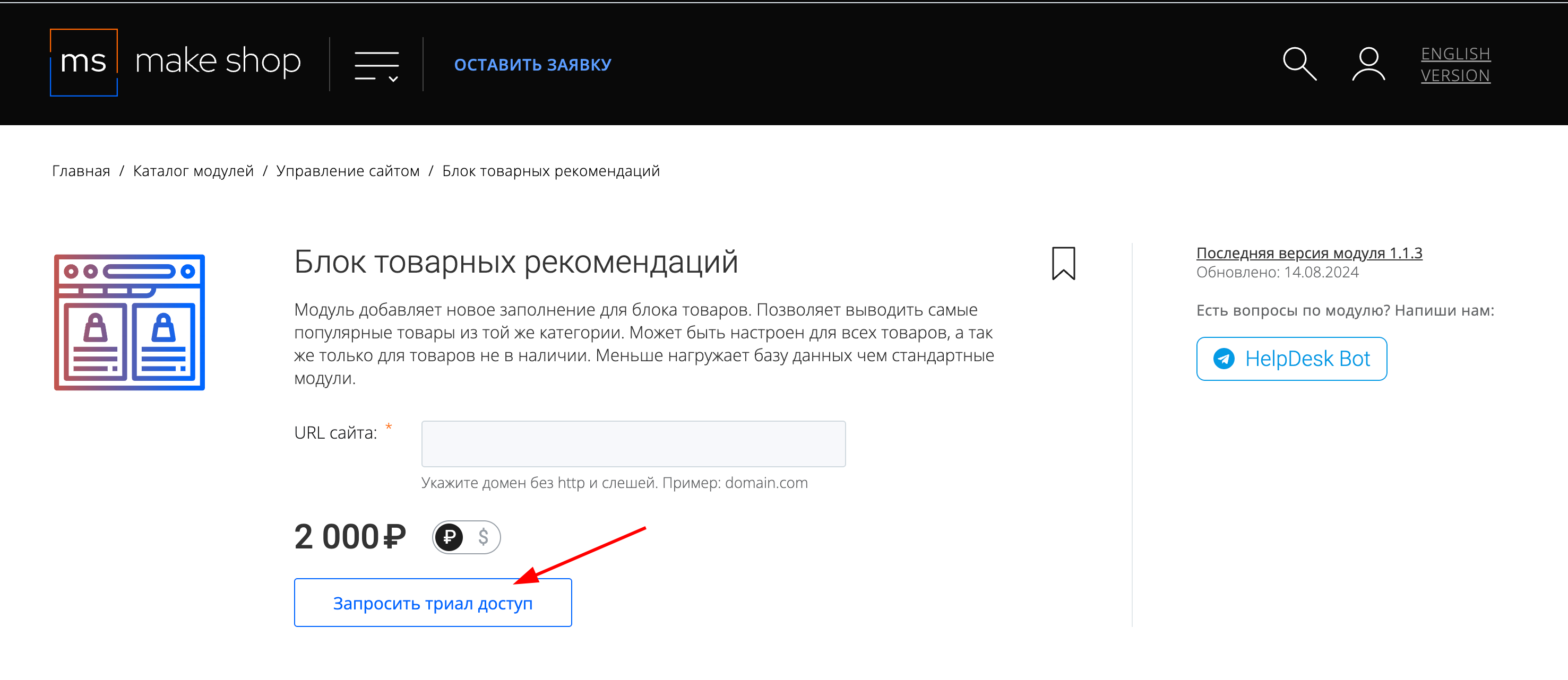
Зарегистрируйтесь или авторизуйтесь на нашем сайте и выберите интересующий вас модуль
Нажмите кнопку Запросить триал доступ
Введите в поле URL сайта ваш домен в формате domain.com, без www и https://

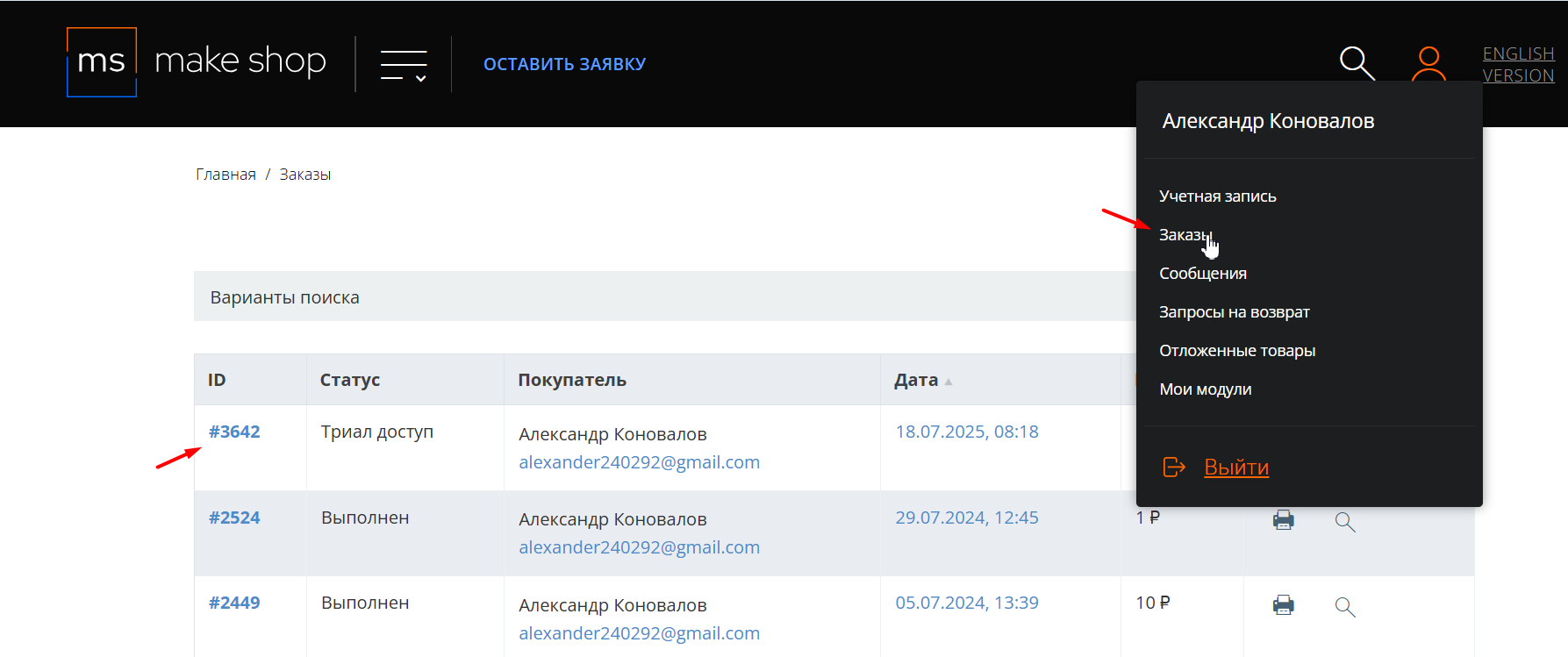
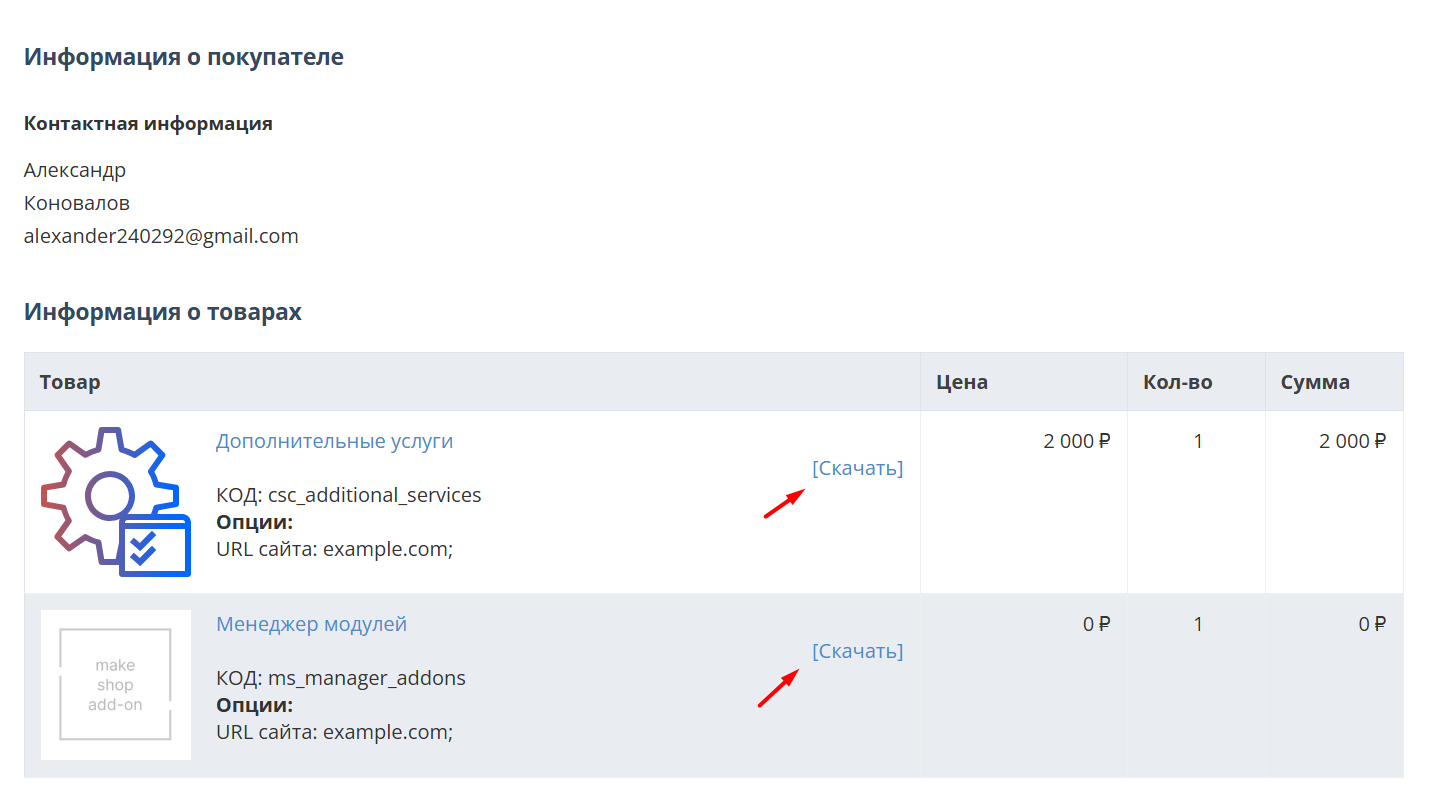
Далее в личном кабинете в разделе загрузки вы сможете скачать нужный вам модуль и менеджер модулей для удобного управления модулями и оформления подписки.


Далее у вас есть 7 дней для тестирования выбранного модуля.
По истечении строка триала, для продолжения работы необходимо оплатить подписку.
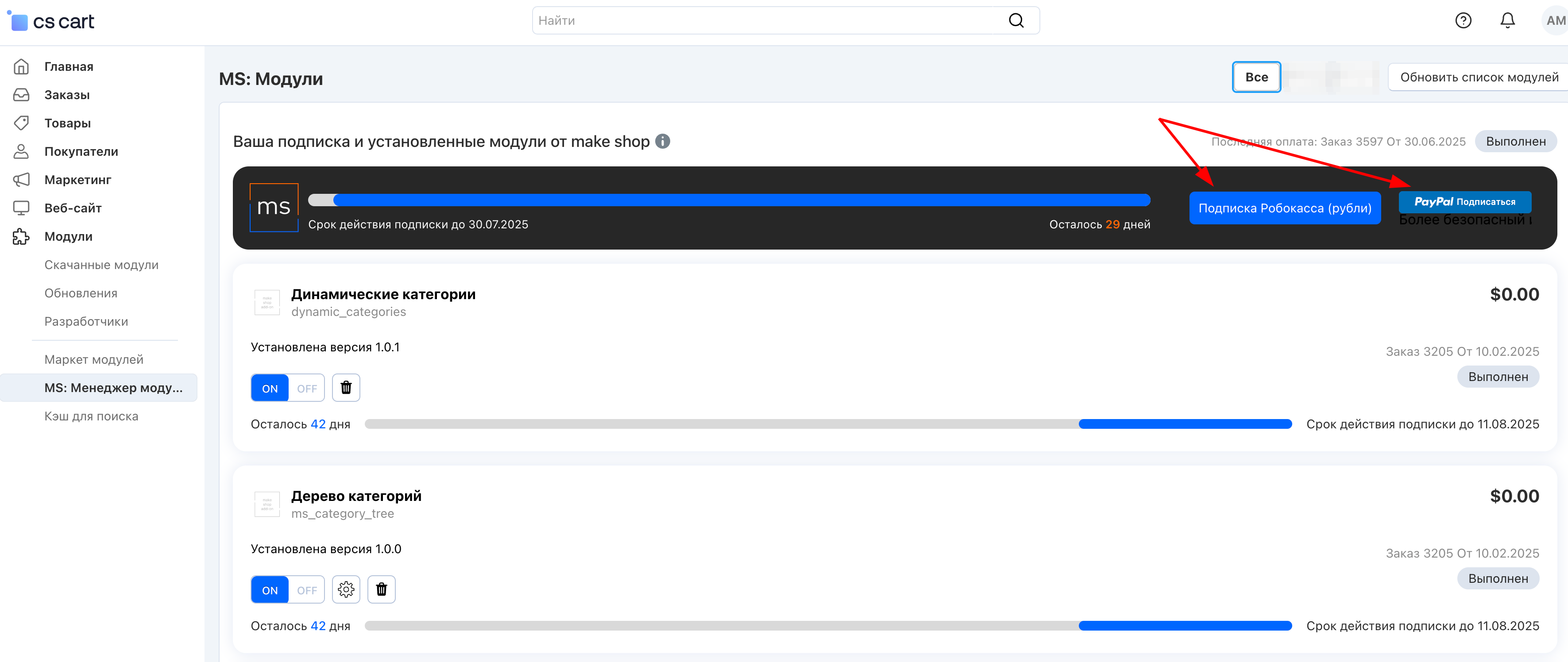
Сделать это можно из менеджера модулей.
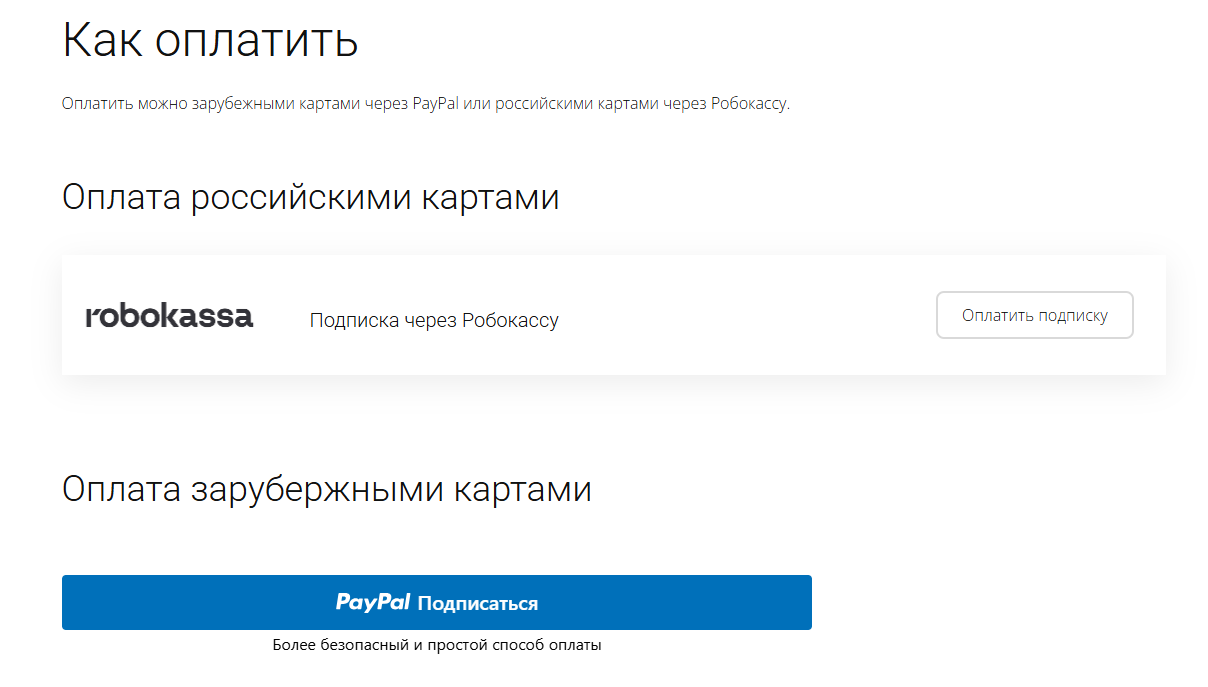
На выбор вы можете оплатить:
для зарубежных карт - PayPal
для РФ карт - Robokassa

Или на странице на сайте https://makeshop.pro/subscription/

При оплате нужно указать электронную почту с которой вы оформляли триал доступ.
При покупке на маркетплейсе CS-Cart
При покупке любого модуля зарубежной картой или картой РФ
Так как система при оформлении подписки не спрашивает дополнительных вопросов (на какой домен подписка оформляется) желательно вводить электронную почту ту же что и ваша учетная запись у нас на сайте (если она есть), тогда ваши учётки свяжутся между собой.
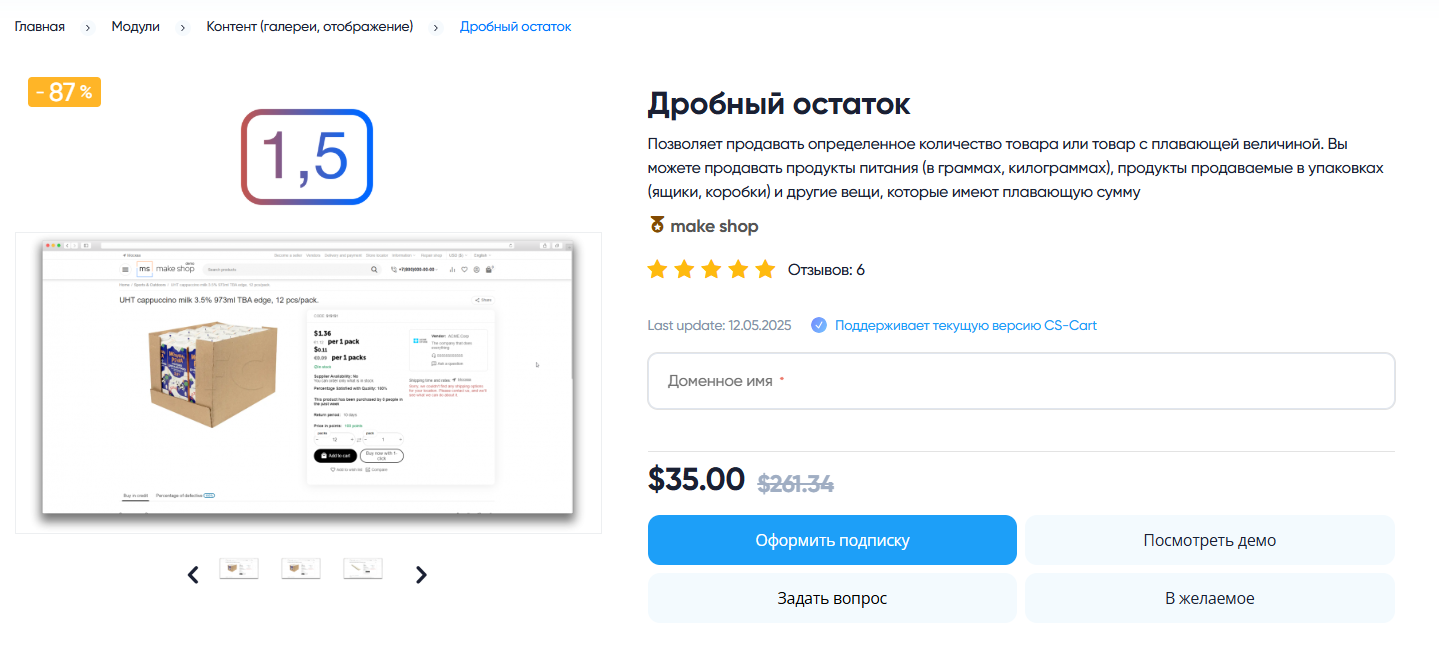
Выберите интересующий модуль и нажмите кнопку “Оформить подписку“

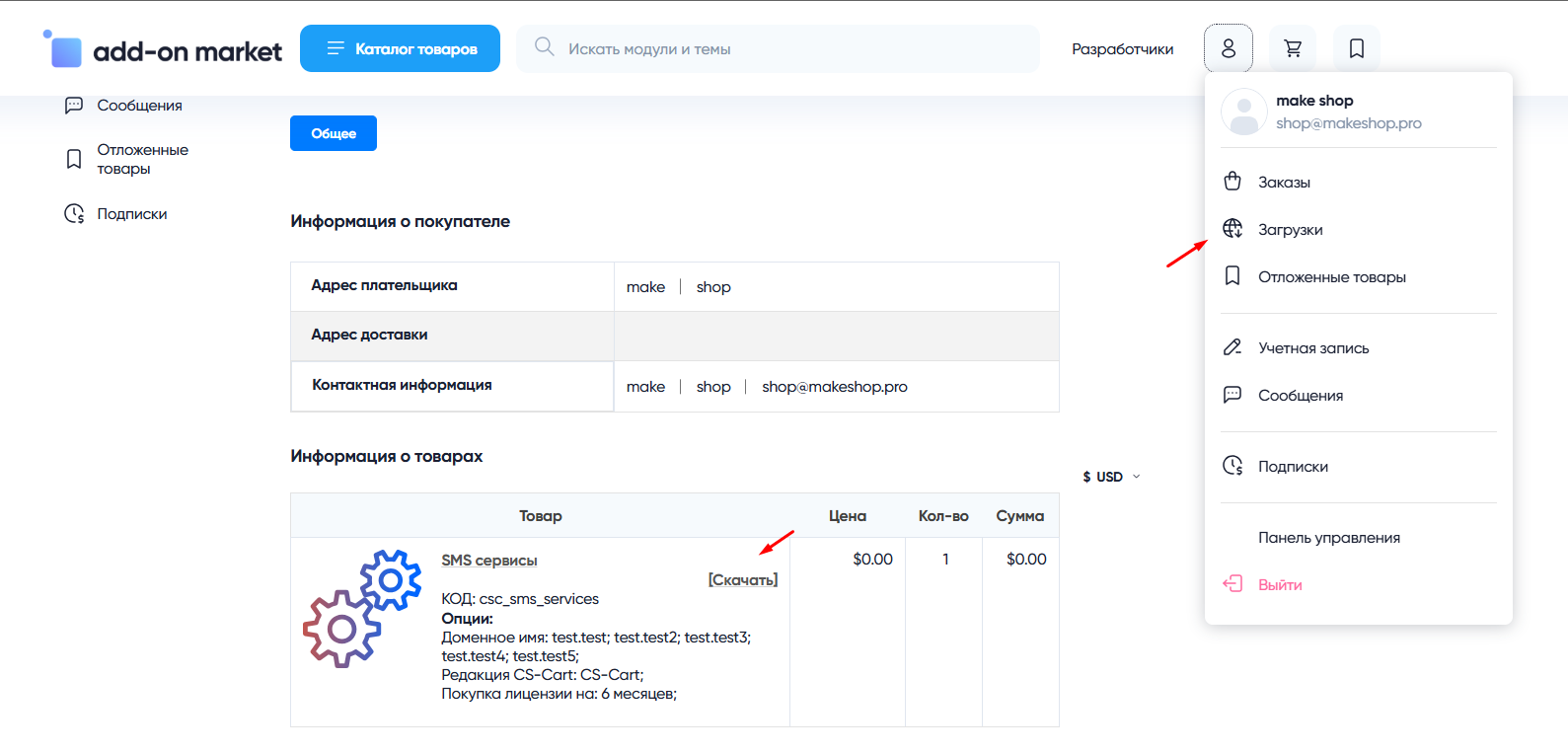
Далее после оплаты подписки вы сможете скачать модуль перейдя в раздел “Загрузки“, там выберите свой заказ и в нем будет ссылка на скачивание.

В дальнейшем, для получения новых модулей по подписке рекомендуем пользоваться нашим сайтом.
Всё что вам будет нужно сделать это на интересующем вас модуле (после авторизации) нажать кнопку “Запросить модуль по подписке“ и после одобрения скачать его в разделе загрузки.

Если что-то пойдет не так - проверьте выписалась ли лицензия

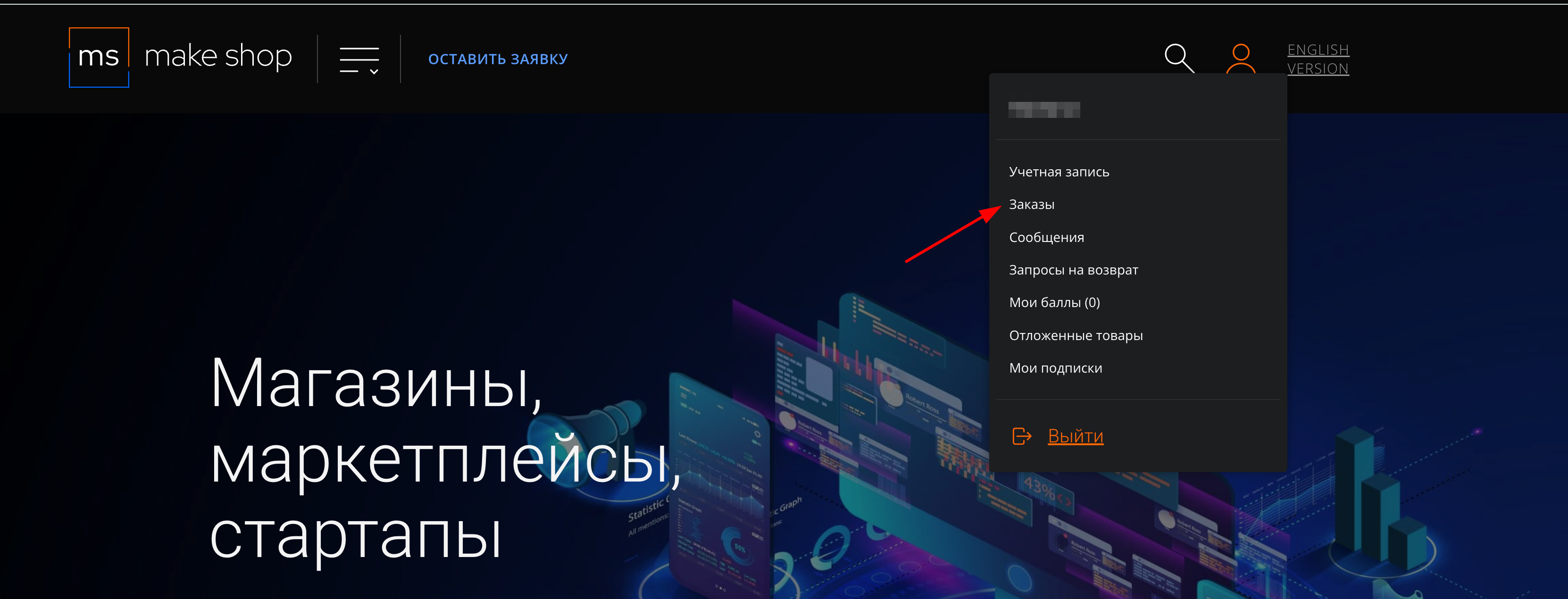
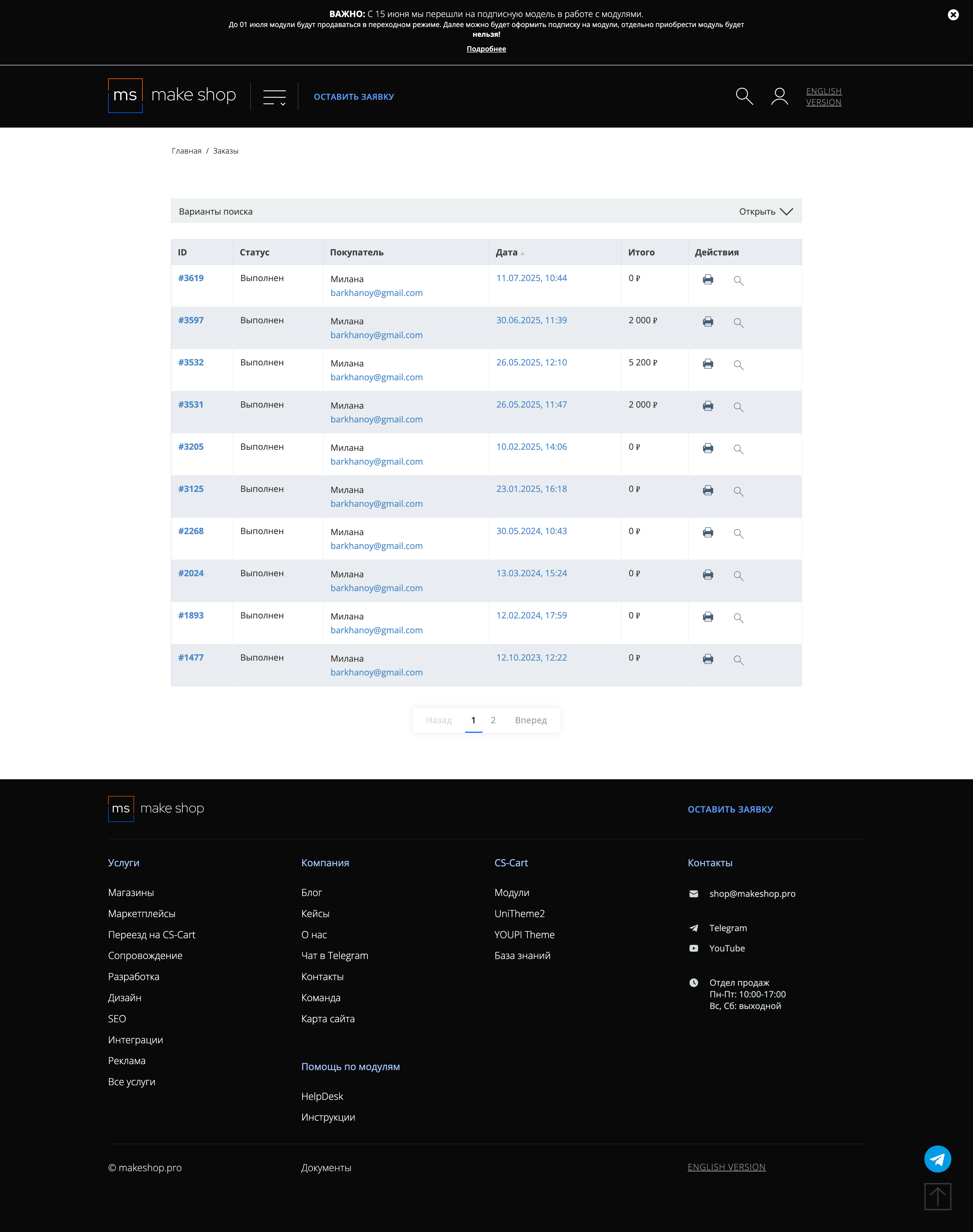
Найдите заказ с датой оформления подписки

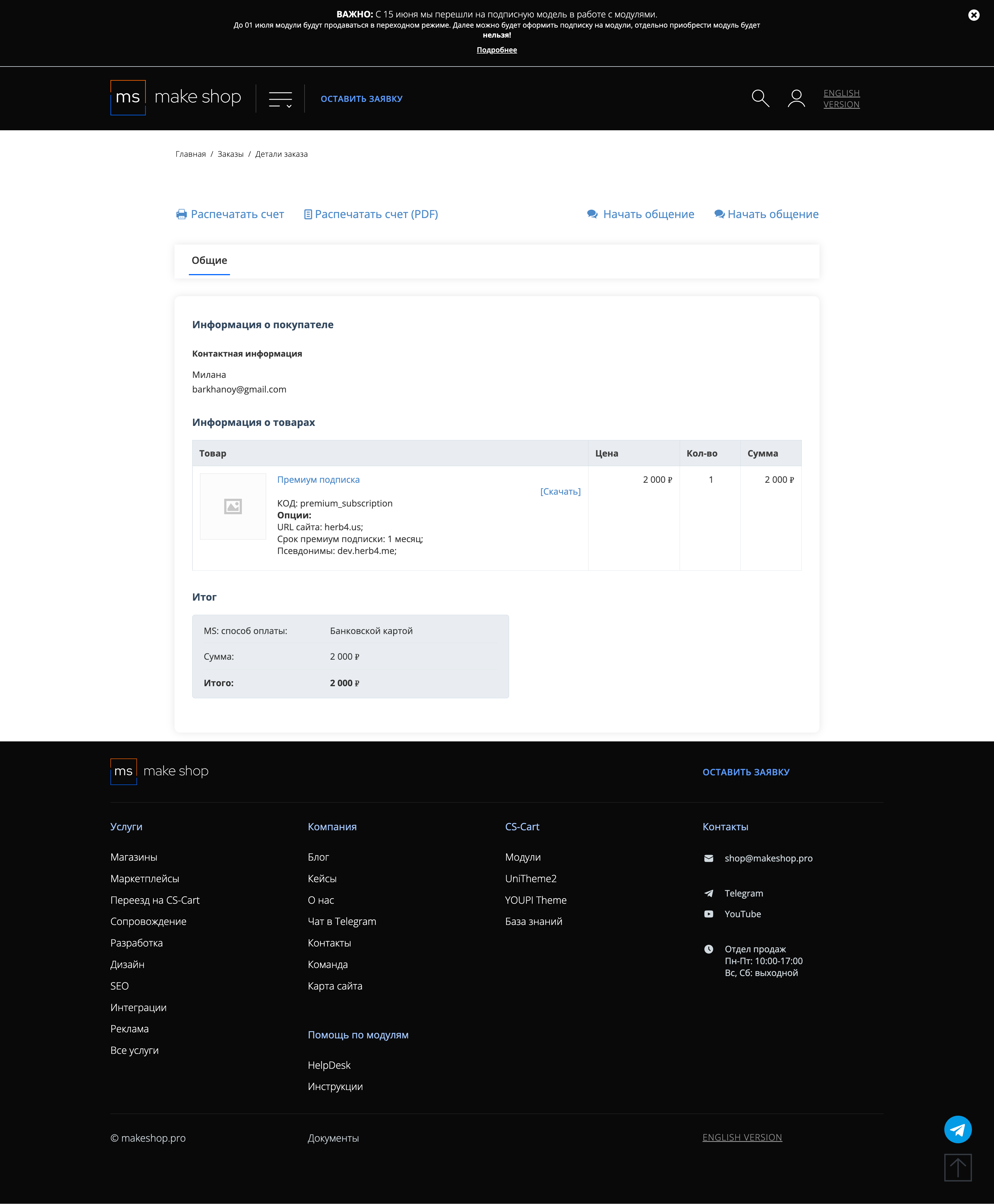
Убедитесь что у вас прописался URL сайта в заказ

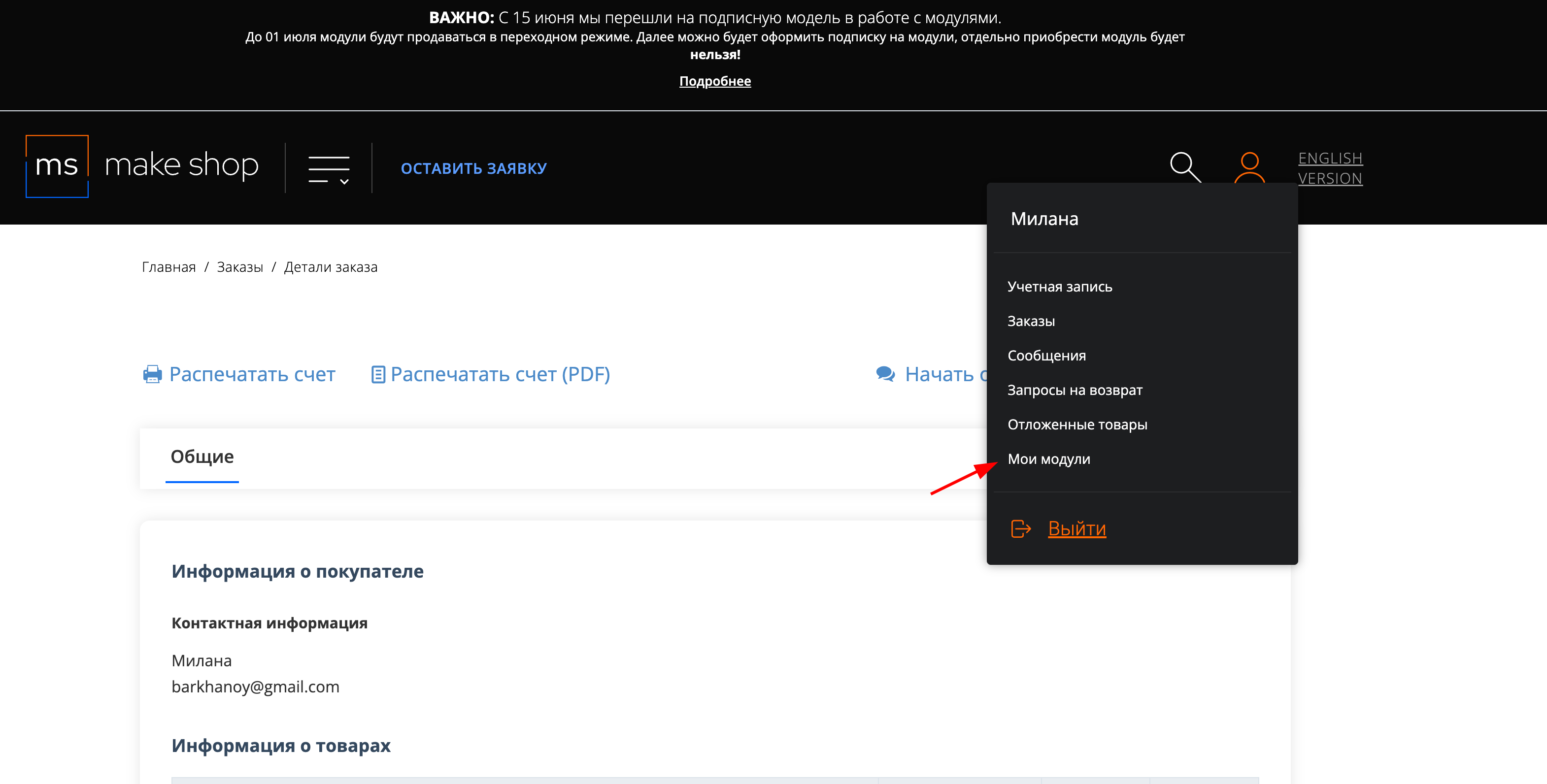
Если URL сайта неправильный и вам нужно обновить его: переходите в пункт меню “Мои модули”

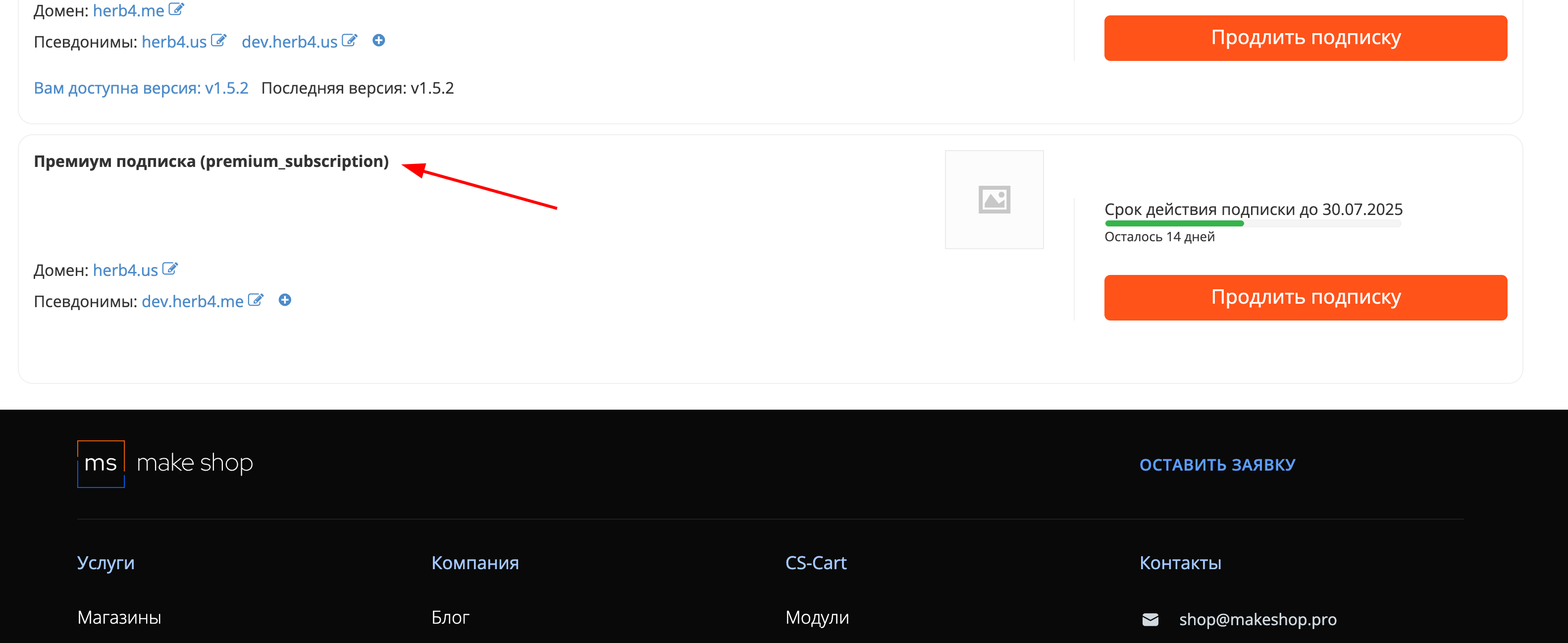
Ищите модуль и проверьте URL магазина для которого выписана подписка

The logo can be substituted through layouts. To do this you need to go to Design - Layouts - Layouts
Next you need to select the necessary block Logo. here you should choose the MS template: Store Logo in SVG.
Next, in the settings you need to insert the SVG code

If you want to get the SVG code, just open the vector file with any text editor (Point 1) and copy the code (Point 2).

It's ready!
Setting a Website Icon on a Smartphone Home Screen
You can now set a custom icon that will appear on a smartphone home screen when a user saves your website as a shortcut.
Icons can be prepared manually or generated using the online service: https://realfavicongenerator.net
Go to the module settings, under the "Settings" tab.

In the "Website Name" field, enter the name that will appear below the icon on the home screen.
Below that, upload the icon archive you received in the previous step.
Now, when a user saves your website to their smartphone's home screen via the browser, the specified icon and name will be used instead of a generic screenshot.
Using an SVG logo on a website allows for sharpness and minimal weight. This is especially important for mobile devices, where every additional byte increases page load time and worsens the user experience. Additionally, using SVG logos allows for different versions to be set for different screen resolutions, which also improves the visual experience for users.
The add-on solves the problem of lack of support for SVG logos in CS-Cart and allows for improved website quality and increased loading speed.
Now your logo will always be sharp and have the smallest weight.
Add-on features:
- Set different versions of the logo for mobile resolution, tablets, and PC (planned)
- Use SVG or standard image formats
- Add an SVG logo with code to reduce the image size
Favicon в SVG
Яндекс требует присутствия…
svg формат для загрузки иконкок оплаты, доставки, меню и т.д
Возможность загружать иконки…
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.
Here you can share your opinion and evaluate our work.
Your feedback helps us become better and offer you even better service.