ATTENTION : This module is distributed by subscription. By subscribing you get access to all make shop modules.
Please note: modules will only work with an active subscription!
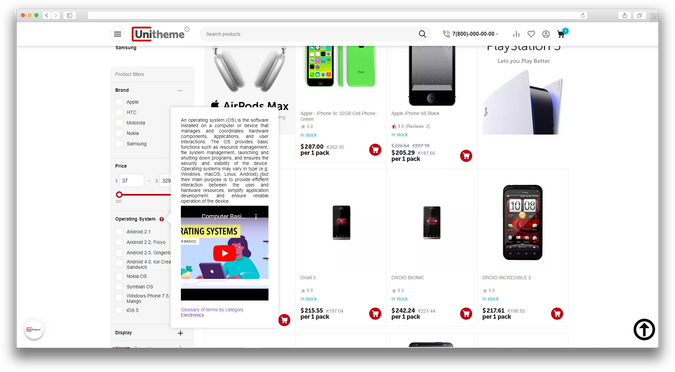
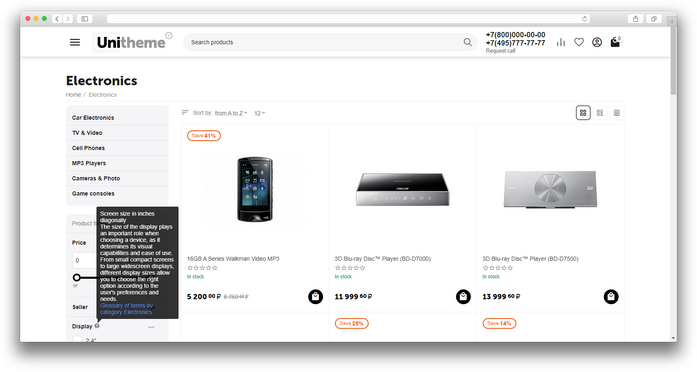
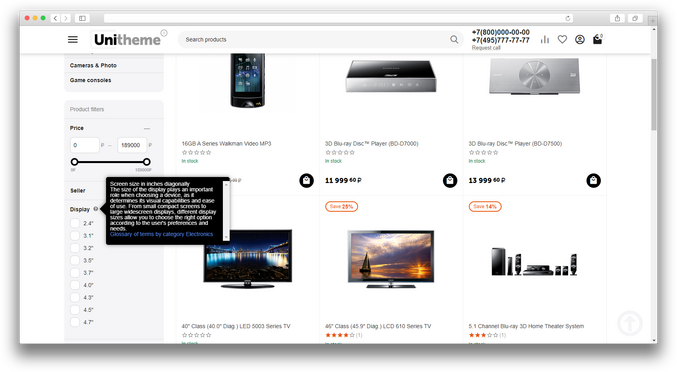
Tooltips for filters solve the problem of customers understanding specific product characteristics and help them make the right choice.
The add-on allows you to display tooltips for filters and to create a dictionary of terms - a section that contains a list of all filters and their descriptions. This makes the add-on an indispensable assistant for stores with technically complex and specific product catalogs.
The add-on provides a wide range of visual settings for creating informative tooltips, changing the type, color, and theme for displaying the tooltip.



Add-on Features
- Shows the filter description
- Choice of tooltip display method
- Ability to change the appearance of the tooltip window
- Ability to change button colors
- Automatically creates a dictionary of terms - a list of filters and their descriptions, with the ability to group by categories
- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Buyers
- English
- Русский
- 4.18.X
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Installation
After downloading the add-on , it can be installed using the standard CS-Cart tools on the page Admin panel → Add-ons→ Downloaded Add-ons → Upload and install add-on (+).
For CS-Cart version 4.13.1 and above, go to Admin panel → Add-ons→ Donwloaded add-ons → Gear button → Manual installation.

Installation of hooks
For correct operation, you need to install hooks according to the instructions. The information is collected in the Information tab.
This operation of adding hooks is relevant for the current version of the add-on v.1.7.14 and later; in future versions this operation may no longer be needed.

You need to insert the hook product_features:ms_feature_label into the file “product_features.tpl”:
- Open the file product_features.tpl
- Its location depends on several variables:
- If you are using a theme UniTheme2 , then the file will be located along the path: public_html/design/themes/abt__unitheme2/templates/views/products/components
- If you are using a theme Youpi , then the file will be located along the path: public_html/design/themes/abt__youpitheme/templates/views/products/components
- If you are using a theme Responsive, then the file will be located along the path: public_html/design/themes/responsive/templates/views/products/components
- If you are using a theme Responsive and you have the AB add-on installed and enabled: SEO pages for filters, then the file will be located along the path: public_html/design/themes/responsive/templates/addons/ab__seo_filters/overrides/views/products/components
- In the file that opens, find the line with the code:
<div class="ty-product-feature__label">- Before the found line, insert the code:
{hook name="product_features:ms_feature_label"}- After the line you found, paste the code:
{/hook}- As a result, you should get the following:
{hook name="product_features:ms_feature_label"}
<div class="ty-product-feature__label"><span>{$feature.description nofilter}</span>{if $feature.full_description|trim}{include file="common/popupbox.tpl" link_meta="ty-icon ty-icon-help-circle cm-dialog-auto-size ut2-append-body" id="ut2_features_dialog_`$feature.feature_id`" text=$feature.description content=$feature.full_description show_brackets=false}{/if}</div>
{/hook}
- Save the changes to the file;
- Clear cache.
Creating and editing a tooltip:
To create and edit a tooltip, you will need the following steps:
-
Open the "Products - Features" section;

-
Select the feature for which you want to add a tooltip;
-
In the opened window, locate the "Description" field;
-
Enter the tooltip text;

-
Click on "Save.”
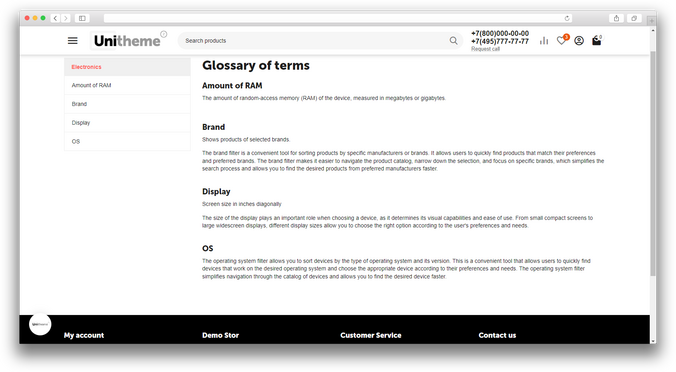
Connecting a Glossary of Terms:
To make the tooltip text appear on the "Glossary of Terms" page, you need to perform the following actions:
-
Open the "Products - Features" section;

-
Select the feature for which you want to add a Glossary of Terms;
-
In the opened window, locate the "MS: Display in Glossary of Terms" field and check the box;

-
Click on "Save.;
-
Open the "Feature Groups" section;

-
Open the feature group to which the feature, for which you enabled display earlier, belongs;

-
In the opened window, locate the "MS: Display in Glossary of Terms" field and check the box;

-
Click on "Save
Add-on settings
Design of the appearance of hints:
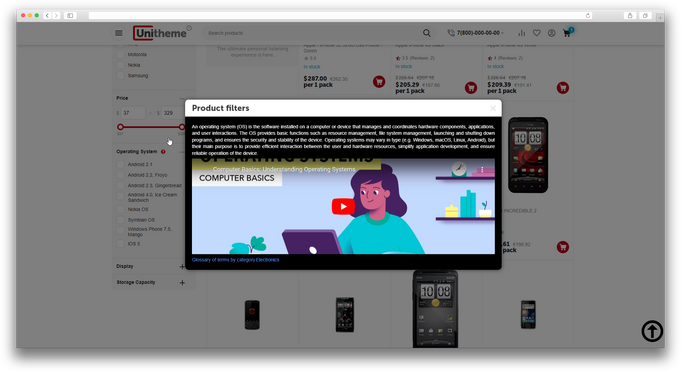
The add-on offers the following options for tooltip display types:
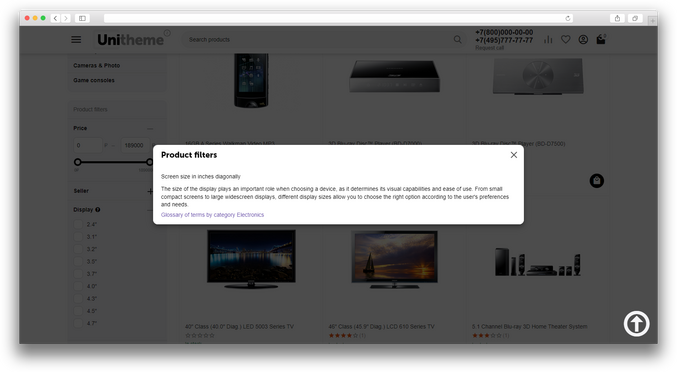
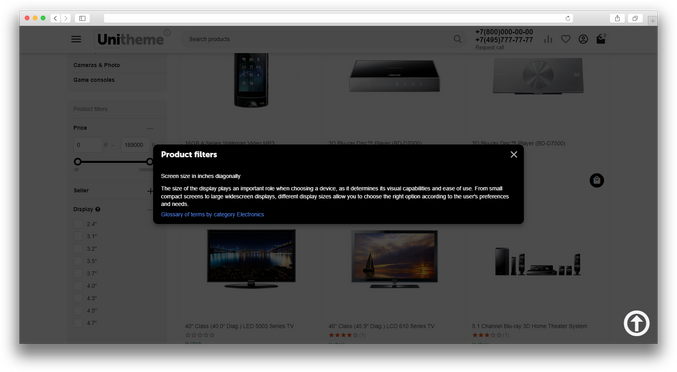
- Popup: In this mode, the tooltip will be presented as a popup window;
- Tooltip: In this mode, the tooltip will be presented as an extended window with the option to select the dimensions of this window. You will be able to manually set the tooltip window's dimensions to tailor it to your needs.

When selecting the tooltip color scheme, you have the option to define a light or dark theme that will match the design of your online store.

Next, you will have the option to choose the Tooltip Display Method:
- By move: In this mode, the tooltip will automatically appear when the user hovers the cursor over the icon.
- By Click: In this mode, the tooltip will open only after the user clicks on the icon.

When selecting Tooltip, an additional feature becomes available - the ability to set the dimensions of the window.

In the General section, the following functions will be available:
-
Idle Icon Color Selection: You will be able to choose a color for the icon that will be displayed in its normal state (when the user is not interacting with it);
-
Hover Icon Color Selection: Here, you can choose the color of the icon when the user hovers the mouse over it;
-
Click Icon Color Selection: This option will allow you to set the color of the icon when the user clicks on it.

Glossary of Terms
In the "Glossary of Terms" tab, you'll find settings related to the functionality and display of the glossary of terms on your website. In this section, you can configure parameters that pertain to the creation and management of the glossary of terms.

- Show Glossary Link: Adds a link within the tooltip window to access the glossary of terms on your website;
- Open Glossary in New Window: Opens the glossary of terms in a new browser tab when the link is clicked;
- Enable Indexing: Allows search engines to index the content of the glossary of terms, improving your site's visibility in search results;
- Top Header Margin to Target Term: Sets the distance from the top of the page (e.g., the menu) to the start of the glossary of terms;
- Page Scroll Speed to Target Term (in milliseconds): Sets the time it takes for the page to smoothly scroll to the target term when transitioning to the glossary of terms.
v1.7.15 (скоро)
[+] Добавлен прелоадер для видео
[!] Не работает на responsive(Но если установлена Unithema2, то работает). Исправлено
[!] Одинаковая ширина текста подсказки на страницах, где есть подсказки и на странице глоссарий подсказок. Исправлено
[!] Исправлен баг с заменой переменной addon при обновлении модулей
[!] При настройки "Тип отображения подсказки" => popup при закрытии окна подсказки, звук запущенного видео не останавливается. Исправлено
[!] Светлая тема и тема по макету имеют одинаковый цвет. Исправлено
[*] В файле design/themes/responsive/templates/addons/ms_filter_tooltip/hooks/product_features/ms_feature_label.override.tpl удалил код мешающей правильной работе подсказок на странице товара
v1.7.14 от 29.10.2023
[*] Изменён шаблон подсказок для характеристик, отображающиеся на странице товара.
[!] При выключенном модуле на странице модуля скрытые поля не скрытые.
v1.7.13 от 20.10.2023
[!] Иконка подсказки выравнена относительно наименованию фильтра. Исправлено
[+] Стандартизация модуля
[!] Label у настроек цвета иконок написаны без использования языковых переменных. Исправлено
[!] На multi-ms.ru слетают стили библиотеки spectrum.js. Исправлено
v1.7.12 от 28.09.2023
[-] Удалён стандартный tooltip
[*] Изменено название типа отображения "MS:Tooltip" на "Tooltip"
[!] Смещается иконка подсказки если тип отображения "Tooltip"
[+] Добавлены внутреннии отступы во всех типах отображения подсказок
[*] Изменён порядок полей в настройках модуля
[*] Изменено название Цветовой гаммы подсказки "По умолчанию" на "Тема по макету"
v1.7.11 от 03.08.2023
[*] Изменение отображения настройки высоты и ширины только для типа отображения MS:Tooltip
[+] Добавлена палитра для упрощённого выбора цвета для иконки вызова подсказок
[!] Если закрыть всплывающее окно кликнув на задний фон, то при повторном открытии задний фон располагается поверх всплывающего окна. Исправлено
[!] В всплывающем окне для подсказок, если текст в одну строку то место для контента больше чем надо. Исправлено
[!] Не правильно указан разработчик модуля. Исправлено
v1.7.10 от 29.07.2023
[*] Изменены короткие теги на обычные в файлах лицензирования
v1.7.9 от 19.07.2023
[+] Стандартизация модуля
v1.7.8 от 26.12.2022
[+] Стандартизация модуля
v1.7.7 от 09.10.2022
[+] Стандартизация модуля
v1.7.6 от 29.12.2021
[*] Забыл добавить файл responsive/templates/addons/ms_filter_tooltip/hooks/product_features/ms_feature_label.override.tpl
v1.7.5 от 28.12.2021
[*] Подправлены стили для подсказки в мобильных устройствах (z-index)
v1.7.4 от 20.12.2021
[*] Изменена ссылка на словарь терминов: добавлена проверка переменной $smarty.server.REQUEST_SCHEME
v1.7.3 (07.12.2021)
[*] Изменены языковые переменные
[*] Стандартизация кода модуля
v1.7.2 (25.11.2021)
[*] Изменена страница словаря терминов: добавлены хлебные крошки характеристики с которой перешли на словарь терминов,
изменен внешний вид боковой навигационной панели
v1.7.1 (16.11.2021)
[*] Изменен js скрипт, изменено его подключение, немного подправлены стили
v1.7.0 (12.11.2021)
[+] Добавлен новый вид иконки MS Tooltip с заданием высоты и ширины для него в настройках модуля
v1.6.2 (11.11.2021)
[+] Добавлены настройки для цвета вопросика при наведении мыши и при клике на него
v1.6.1 (21.10.2021)
[+] Добавлена регулировка скорости и отступа от шапки до искомого термина в словаре термина при переходе с другой
страницы по якорю термина
v1.6.0 (21.10.2021)
[*] Изменены настройки, вынесены в отдельную вкладку настройки словаря термина
[+] Добавлены настройки по скорости прокрутки в словаре терминов и отступа от шапки до искомого термина
[+] Добавлен скрипт для страницы словаря термина по установке скорости прокрутки до искомого термина и отступа от шапки
сайта до термина
v1.5.5 (20.10.2021)
[+] Добавлен span с классом для заголовка страницы словаря термина, чтобы можно было изменять его стили, не затрагивая
заголовки всего сайта
v1.5.4 (20.10.2021)
[+] Добавлена боковая панель навигации на страницу словаря терминов
v1.5.3 (19.10.2021)
[*] Изменены условия отображения подсказок в мобильной версии (только popup)
v1.5.2 (14.10.2021)
[+] Добавлена функция для получения группы характеристик по parent_id
[*] Изменен тест ссылки, направляющая на словарь терминов
v1.5.1 (14.10.2021)
[+] Добавлен шаблон для отображения переключателя "Отображать в словаре терминов" на backend
[+] Добавлена проверка наличия internal_name в массиве характеристике, иначе имя будет браться из description
v1.5.0 (13.10.2021)
[+] Добавлен кот роллер, который формирует словарь терминов из описаний и названий характеристик
[+] Добавлена страница на frontend для отображения словаря терминов
[+] Добавлен в окно редактирования характеристики и в группу характеристик переключатель "Отображать в словаре терминов"
[+] Добавлен в настройки переключатель "Открывать словарь терминов в новом окне"
[*] Изменена ссылка на словарь терминов с внешней на внутреннюю и добавлен якорь для перехода на нужную характеристику
v1.4.3 (04.10.2021)
[*] Добавлена информация во вкладке настройки "Информация"
v1.4.2 (30.09.2021)
[*] Подправлена настройка "Информация"
[+] Добавлена проверка данных в шаблоне
v1.4.1 (30.09.2021)
[*] Изменены языковые переменные
[!] Ошибка в описании хука
v1.4.0 (30.09.2021)
[+] Добавлен блок с информацией по добавлению хука в настройках модуля
[+] Весь функционал модуля применён к характеристикам в карточке товара
[+] Добавлена подсказка к настройке модуля "Показывать ссылку на словарь терминов"
v1.3.0 (30.09.2021)
[*] Шаблон обновлён до последней версии CS-Cart (4.13.2)
[*] Изменены некоторые языковые переменные настроек модуля
[!] Исправлен запрос в БД
[!] Исправлена ошибка в названии класса
[!] Добавлены значения по умолчанию для обязательных настроек
v1.2.2 (28.09.2021)
[*] Обновлено название и описание модуля
[*] Обновлён файл иконки модуля
[*] Рефакторинг кода
v1.2.1 (28.09.2021)
[+] Добавлен файл иконки модуля
v1.2.0 (28.09.2021)
[+] Добавлен новый способ отображения подсказки
[+] Добавлены настройки, позволяющие стилизовать подсказки
v1.0.1 (31.08.2020)
[!] Исправлена ошибка вложенности span/div
[*] Обновлено название модуля
v1.0.0 (28.01.2020)
[+] Первое издание
Обновление типов отображения подсказок
Отображение настроек согласно выбранному типу
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.
Here you can share your opinion and evaluate our work.
Your feedback helps us become better and offer you even better service.