ATTENTION : This module is distributed by subscription. By subscribing you get access to all make shop modules.
Please note: modules will only work with an active subscription!
Inconvenient navigation and a long product search process can create difficulties for users, especially with a large assortment.
Our add-on adds a block with categories to any page to improve navigation and the process of searching for products in your store. Displaying images of categories and subcategories attracts the attention of visitors. The block also provides the ability to display subcategories in the form of a partially collapsed list, which saves space on the page and provides easy navigation between categories and subcategories of goods.
Our product offers a choice of three modern presets, each with a unique design:
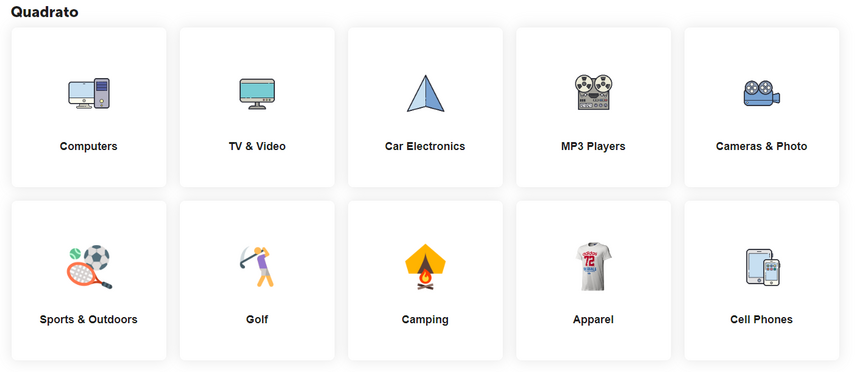
The Quadrato preset:
Displaying icons in a square format;
Spectacular hover animation

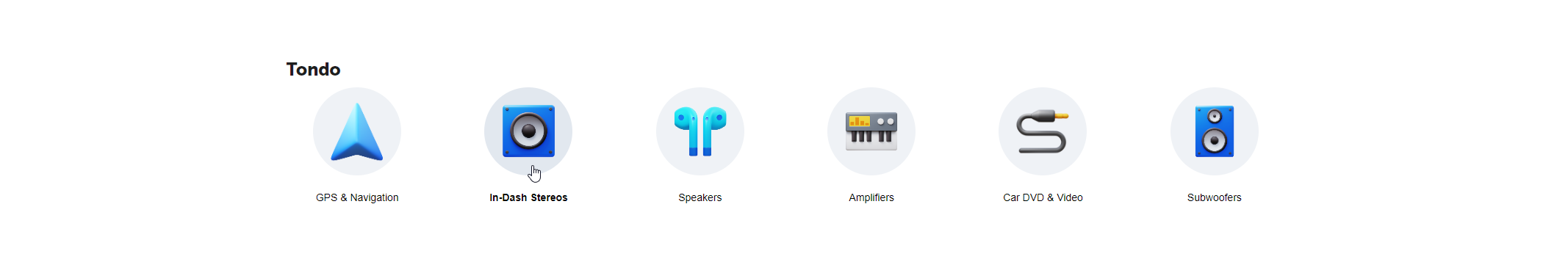
The Tondo preset:
Displaying icons in a round format;
Light hover animation.

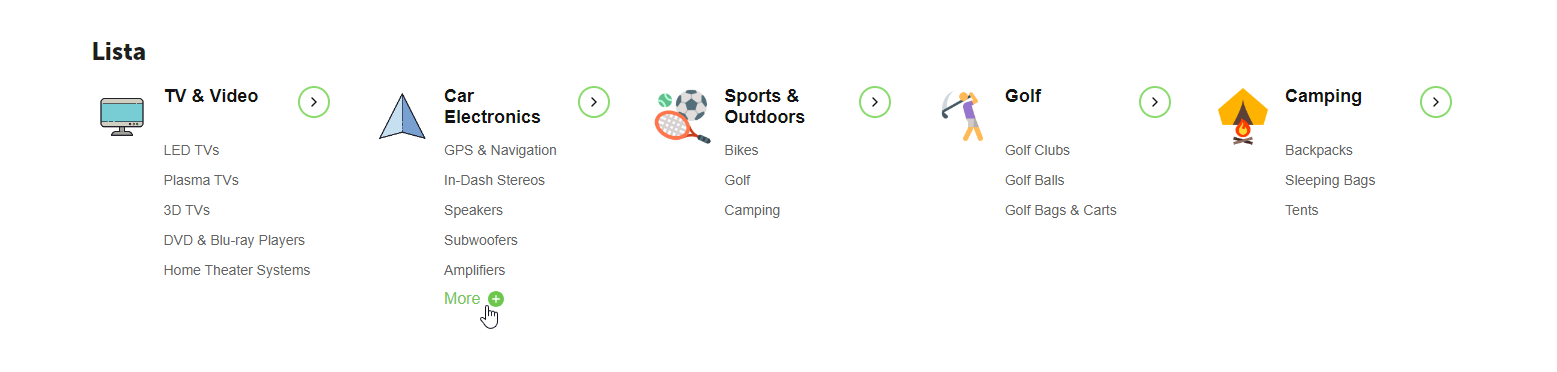
Lista Preset:
Displaying icons as a list;
Setting up the display of subcategories.

- Accurate output in a block on any page;
- Display of category icons;
- Output of subcategories in the form of a partially collapsed list;
- Edit the number of columns to display.
- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Owners
- English
- Русский
- 4.18.X
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Installation
After downloading the add-on, its installation is performed using standard CS-Cart tools on the page Admin Panel → Add-ons→ Add-ons Management → Download and install the add-on (+).
For CS-Cart version 4.13.1 and higher, the Admin Panel → Add-ons→ Downloaded add-ons → Gear button → Manual installation.

Setting
All settings are in the Design → section Layouts.
To display the category block on the showcase, you need to add a new block to the page layout:
- Open the Design section → Layouts;
- Select which page the block will be placed on;
- Create a new section or use an existing one;
- In the selected section, click “+” and “Add block”;
- In the window that opens, select the “Create a new block” tab;
- Select the "MS: Category Block” block;
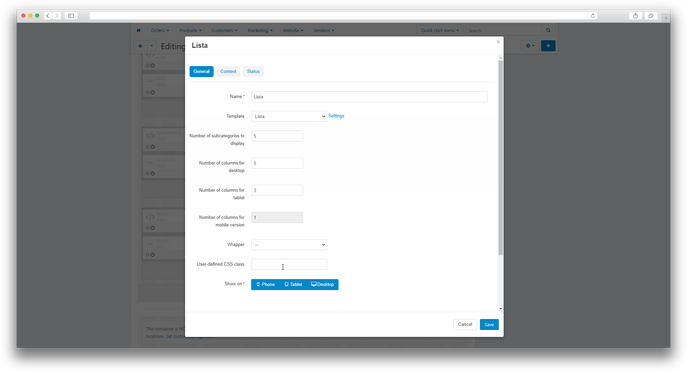
- In the window that opens, fill in the Name field;
- Select a preset from the list of templates;








- In this section, you can configure the display of the block on the showcase:The number of subcategories to display is only available for the Quadrato and Lista presets;
- The number of columns for the desktop;
- The number of columns for the tablet;
- The number of columns for the mobile version.

- All categories of the 1st level - displays all the included categories of the 1st level, regardless of which page the block is located on;
- Auto - displays categories and subcategories depending on the page where the block is located;
- Subcategories (manually) - displays the selected categories and subcategories.

v1.7.2 от 06.08.2024
[*] Обновлена верстка
[+] Добавлена возможность стилизации модуля под цветовые темы
v1.7.1 от 22.02.2024
[+] Стандартизация модуля
[+] Обновлена верстка
[*] У пресета Quadrato, при наведении изменилось конечное положение элементов
v1.7.0 от 07.11.2023
[+] У пресета Quadrato, у элементов родительской категории добавлены ссылки
[!] Отображение изображений с прозрачным фоном
[!] Для пресетов Tondo и Lista ограничены выставления кол-ва столбцов для моб. версии
[-] Удален заполнитель "Вручную" в настройках блока, используется заполнитель "Подкатегории"
v1.6.0 от 03.11.2023
[-] Удален старый пресет, доступен в прошлых версиях
v1.5.0 от 01.11.2023
[+] Добавлены пресеты Quadrato, Tondo, Lista
v1.4.8 от 30.10.2023
[-] Удалена функция выбора в настройках модуля категории, которая будет отправляться по АПИ при запросе api/categories?ms_get_parent_category=Y
v1.4.7 от 21.09.2023
[+] Добавлена возможность выбирать размеры иконок в настройках модуля
v1.4.6 от 06.09.2023
[+] Добавлена возможность выбора в настройках модуля категории, которая будет отправляться по АПИ при запросе api/categories?ms_get_parent_category=Y
v1.4.5 от 17.08.2023
[+] Стандартизация модуля
[+] При выборе заполнения "Подкатегории" в настройке блока, подтягивались только категории уровня 1, исправлено
[*] Изменены короткие теги
v1.4.4 от 19.07.2023
[!] Валидатор () выдаёт ошибку, дубликат атрибута id значение trigger у элемента span. Исправлено
v1.4.3 от 13.02.2023
[+] Добавлены языковые переменные
v1.4.2 от 10.02.2023
[+] Исправлен файл init.php
v1.4.1 от 26.12.2022
[+] Стандартизация модуля
v1.4.0 от 18.11.2022
[+] Добавлен логотип к блоку
[+] Добавлена возможность добавления иконки для категории при наведении
[!] Исправлено отображение подкатегорий и иконки категории в блоке
v1.3.9 от 09.10.2022
[+] Стандартизация модуля
v1.3.8 от 09.06.2022
[!] Исправлено использование вложенных категорий
v1.3.7 от 20.05.2022
[*] Изменены css стили
v1.3.6 (05.05.2022)
[+] Добавлена настройка - Изменять вид карточек на страницах подкатегорий
[*] Изменены css стили
v1.3.5 (04.05.2022)
[*] Изменена папка themes_repository
[*] Изменены css стили
v1.3.4 (04.05.2022)
[+] Добавлено альтернативное отображение категорий
[+] Добавлено отображение в виде карусели
v1.2.4 (13.04.2022)
[+] Отображение выбранных подкатегорий
v1.2.3 (06.02.2022)
[*] Cтандартизация кода модуля
v1.2.2 (20.09.2021)
[+] Отображение в категориях
v1.2.1 (08.09.2021)
[*] Убраны лишние запросы к невыбранным категориям
v1.2.0 (08.09.2021)
[+] Отображение в виде Flip card
[+] Отображение выбранных категорий
v1.1.0 (23.04.2021)
[+] Отображение в 3 колонки для мобильной версии
[*] Рефакторинг кода
v1.0.4 (18.03.2021)
[*] Изменены языковые переменные
v1.0.3 (27.01.2020)
[+] Первое издание
Новые настройки и пункты меню в блоке управления
Добавление возможности выбирать порядок для отображаемых категорий в блоке, добавление возможности отображать пункты меню вместо категорий
Новый пресет
Добавление пресета
Пресет как в авито для блока категорий
Добавить новый пресет как в авито с настройками
Проверка на минимальную версию php
в модуле сделать проверку на минимальную верcию php
API для модуля популярных категорий
Добавить возможность отображения популярных категорий в мобильном приложении(галочка?)
Добавление 3 новых пресетов
Добавление 3 новых пресетов
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.
Here you can share your opinion and evaluate our work.
Your feedback helps us become better and offer you even better service.