Description
ATTENTION : This module is distributed by subscription. By subscribing you get access to all make shop modules.
Please note: modules will only work with an active subscription!
Inconvenient navigation and a long product search process can create difficulties for users, especially with a large assortment.
Our add-on adds a block with categories to any page to improve navigation and the process of searching for products in your store. Displaying images of categories and subcategories attracts the attention of visitors. The block also provides the ability to display subcategories in the form of a partially collapsed list, which saves space on the page and provides easy navigation between categories and subcategories of goods.
Our product offers a choice of three modern presets, each with a unique design:
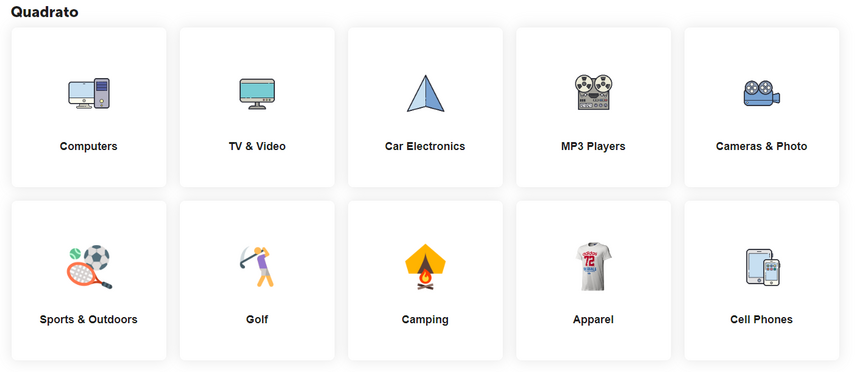
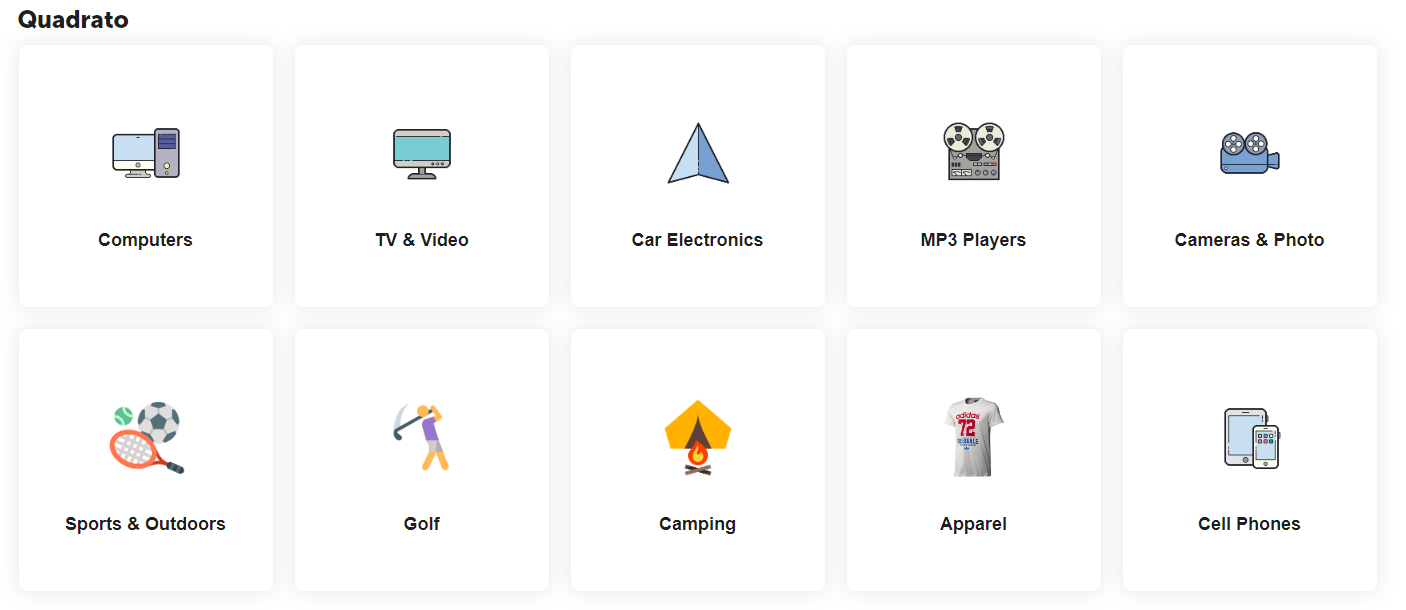
The Quadrato preset:
Displaying icons in a square format;
Spectacular hover animation

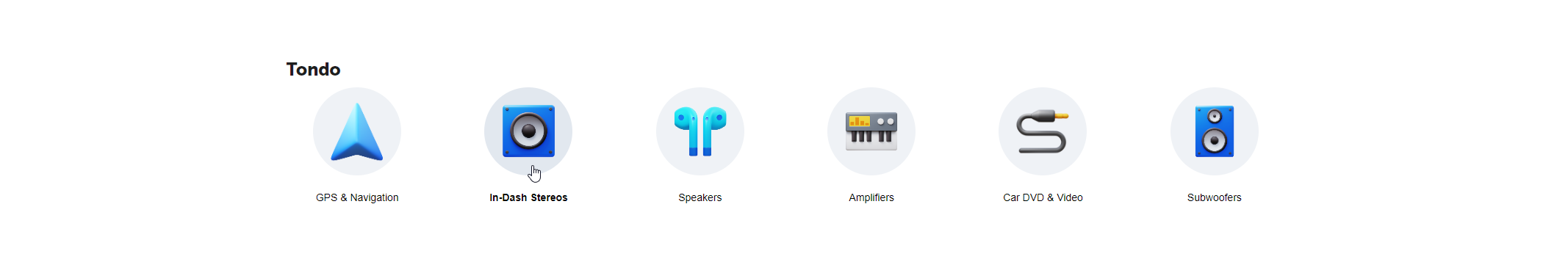
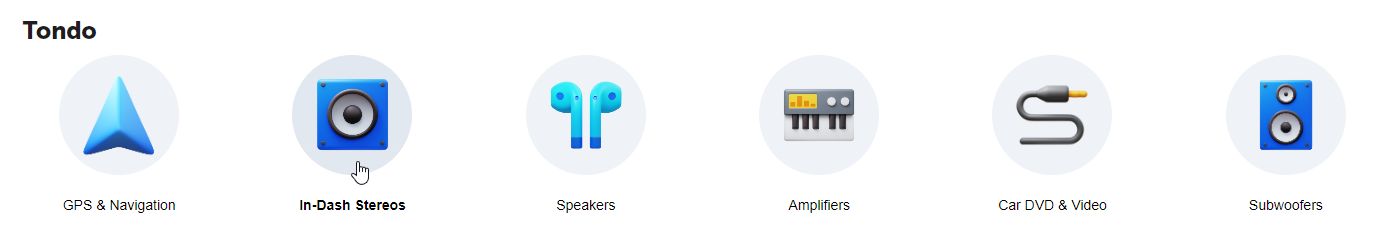
The Tondo preset:
Displaying icons in a round format;
Light hover animation.

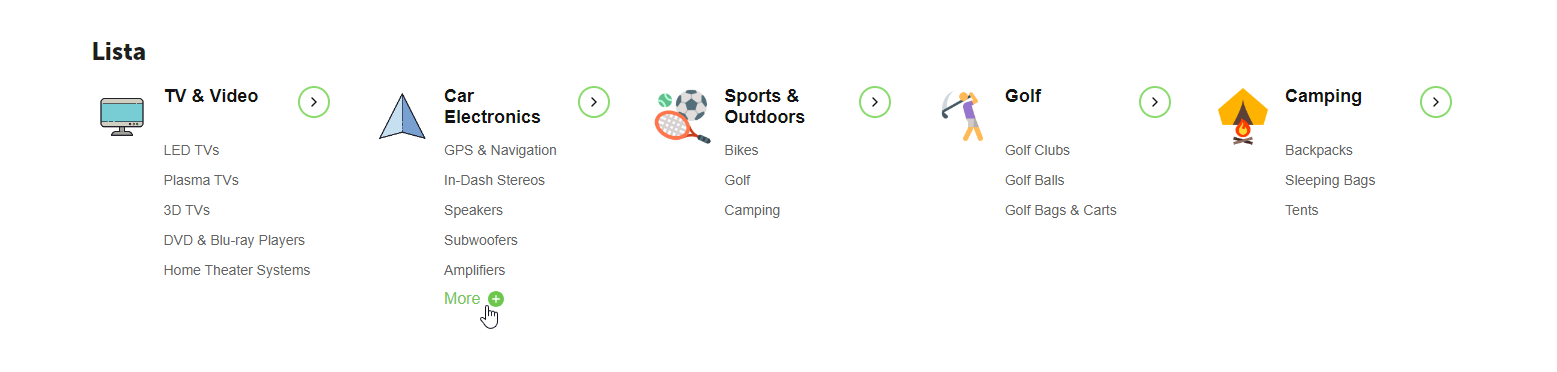
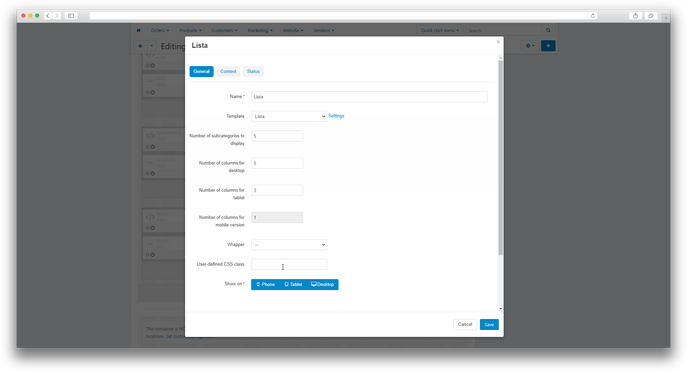
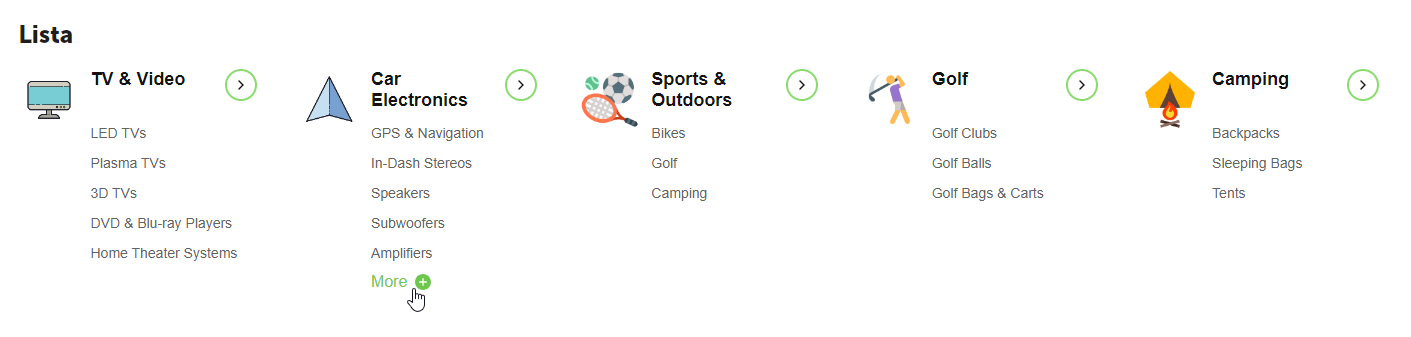
Lista Preset:
Displaying icons as a list;
Setting up the display of subcategories.

Features
- Accurate output in a block on any page;
- Display of category icons;
- Output of subcategories in the form of a partially collapsed list;
- Edit the number of columns to display.
- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Owners
- English
- Русский
- 4.18.X
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Оформление подписки
Мы переходим на новую подписную систему, открывая для вас полный доступ ко всем нашим модулям. Подробную информацию об условиях подписки и часто задаваемых вопросах вы можете найти здесь.
Обратите внимание, что приобретение модулей по отдельности теперь недоступно — воспользоваться ими возможно исключительно в рамках подписки.
За единую стоимость подписки - 2000 руб/мес. Вы получаете доступ ко всем модулям.
Как оформить подписку у нас на сайте
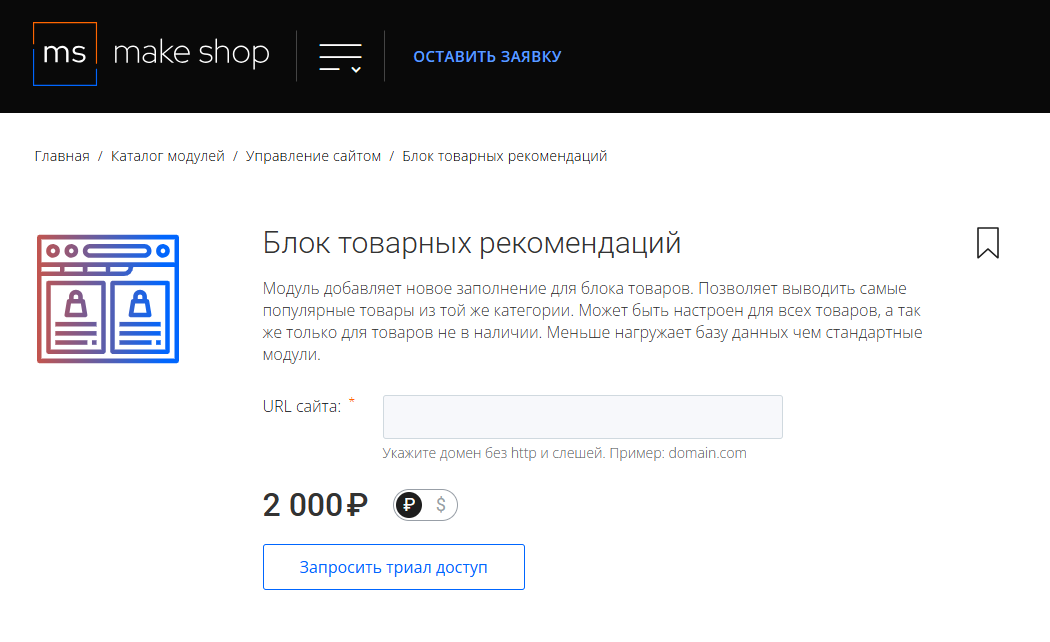
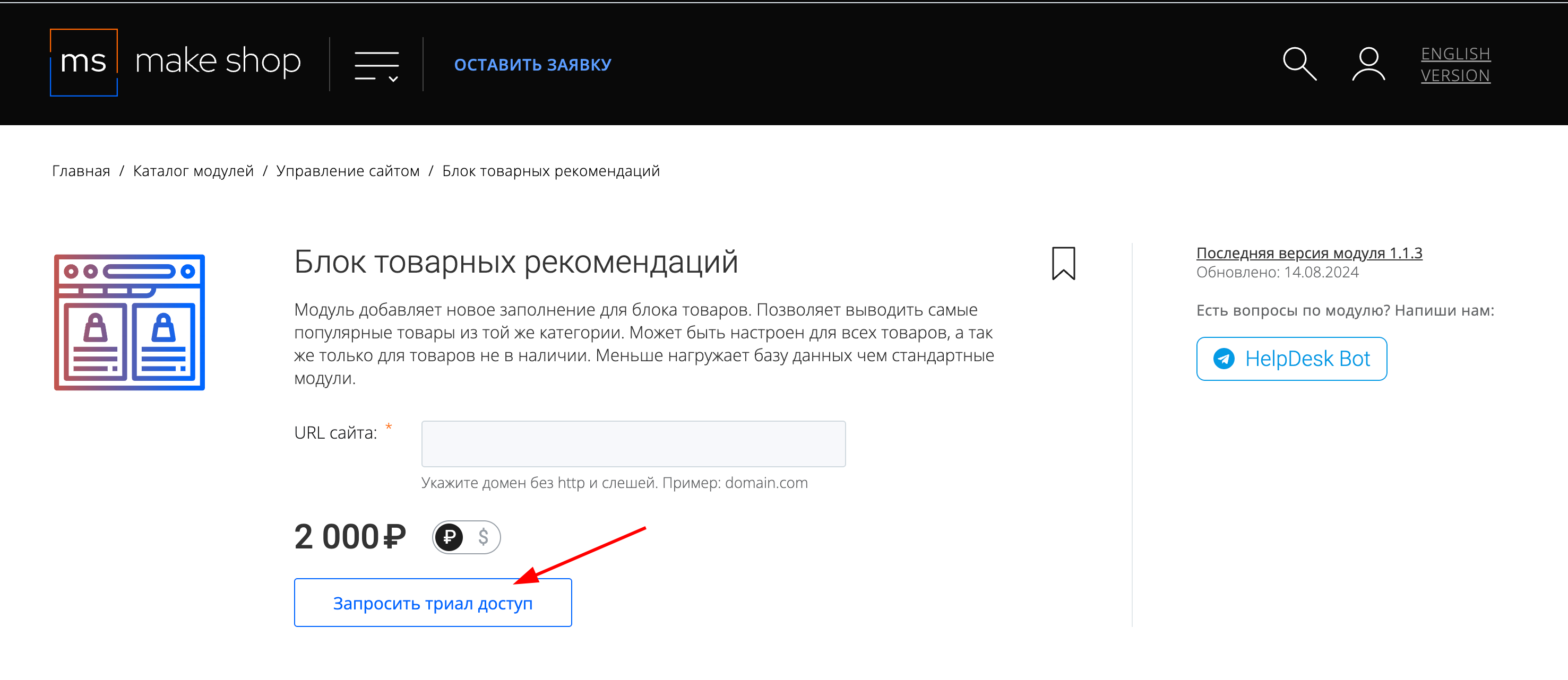
Зарегистрируйтесь или авторизуйтесь на нашем сайте и выберите интересующий вас модуль
Нажмите кнопку Запросить триал доступ
Введите в поле URL сайта ваш домен в формате domain.com, без www и https://

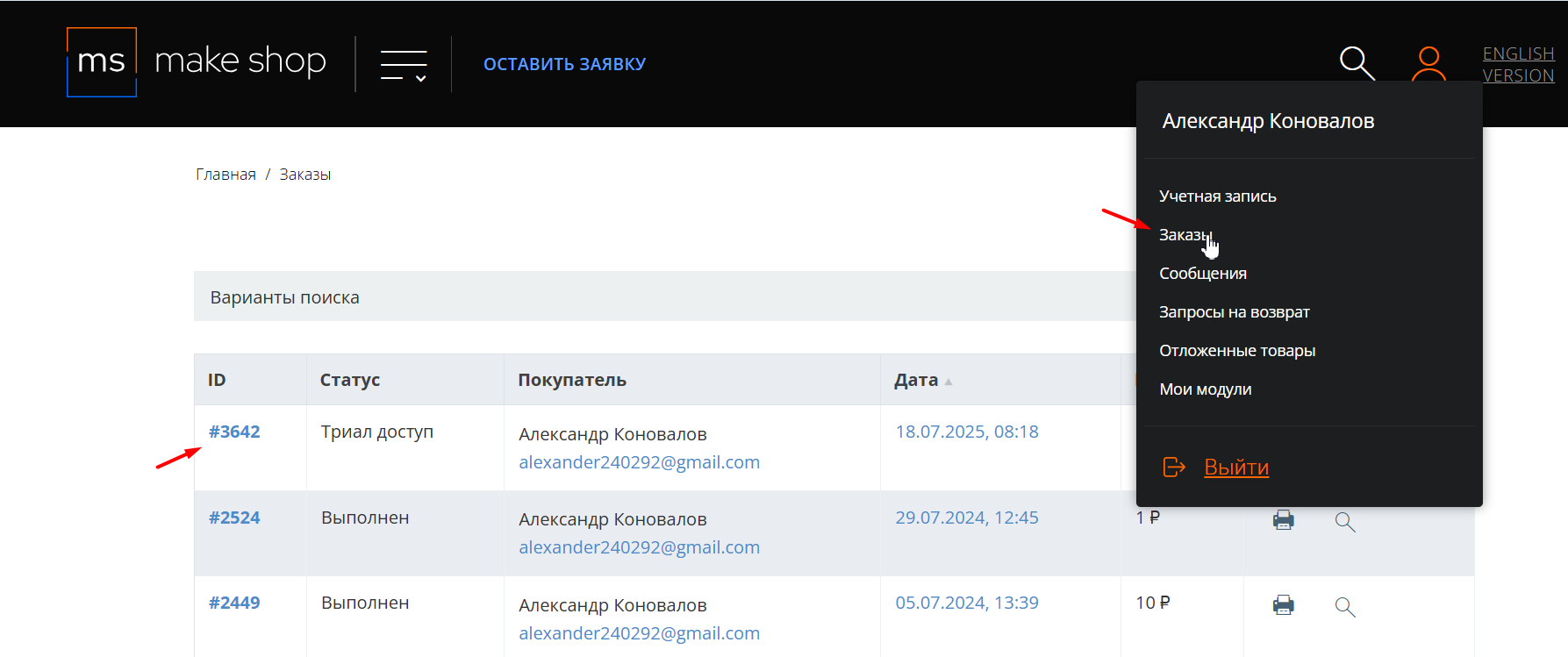
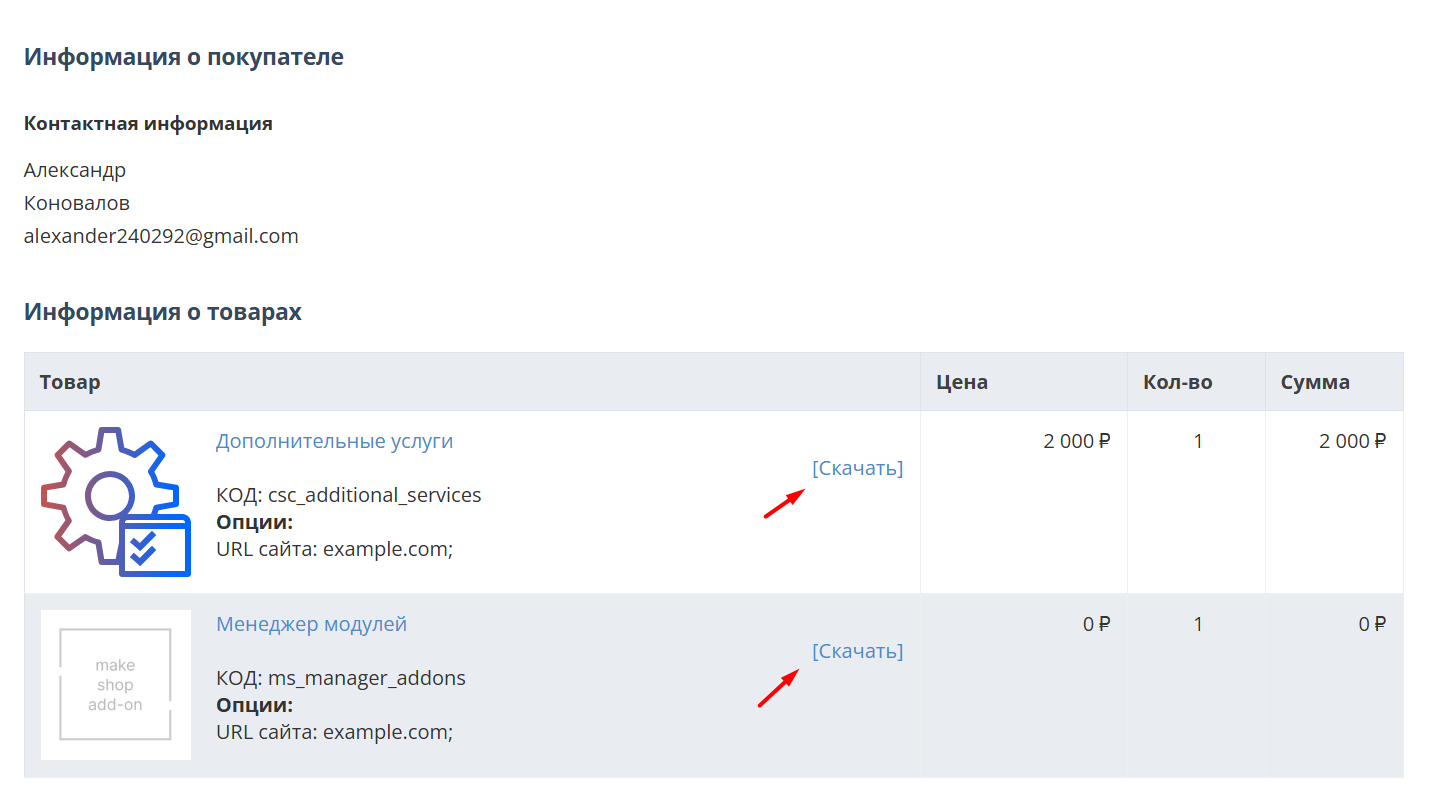
Далее в личном кабинете в разделе загрузки вы сможете скачать нужный вам модуль и менеджер модулей для удобного управления модулями и оформления подписки.


Далее у вас есть 7 дней для тестирования выбранного модуля.
По истечении строка триала, для продолжения работы необходимо оплатить подписку.
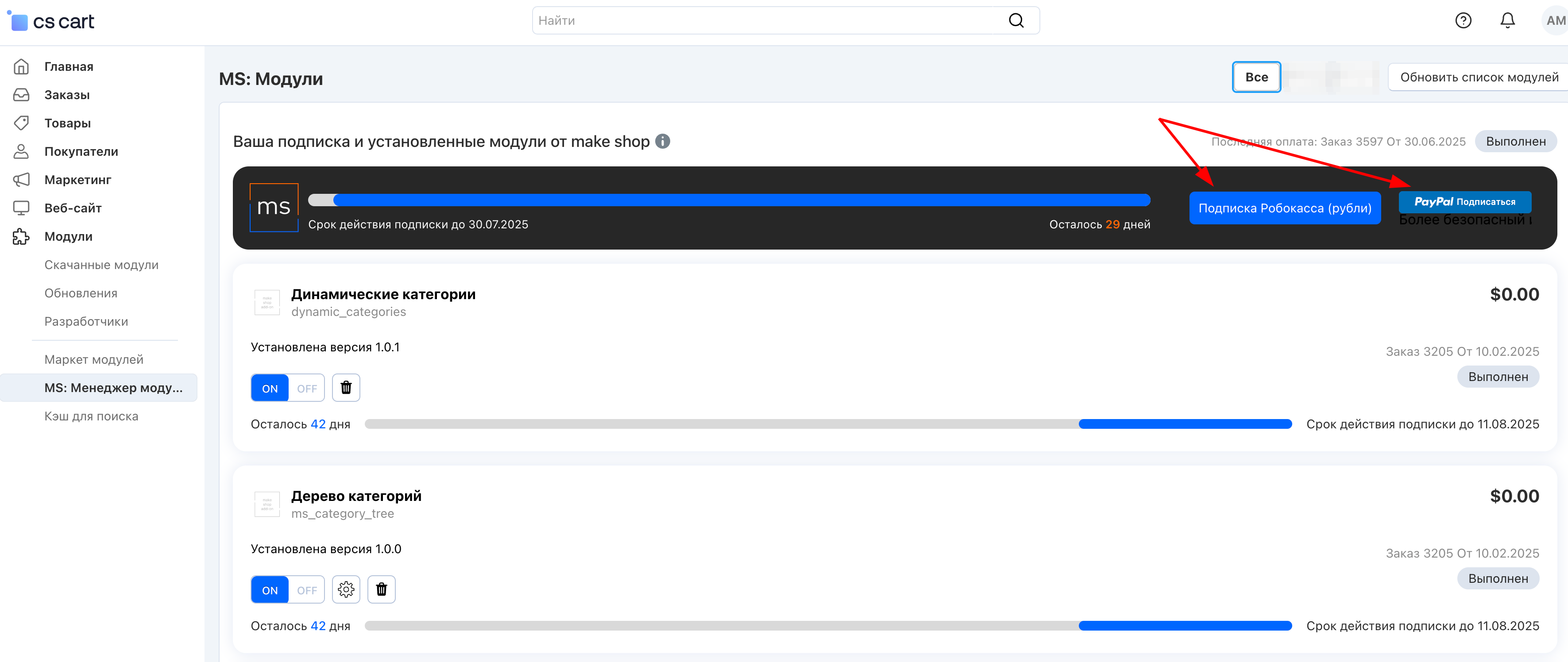
Сделать это можно из менеджера модулей.
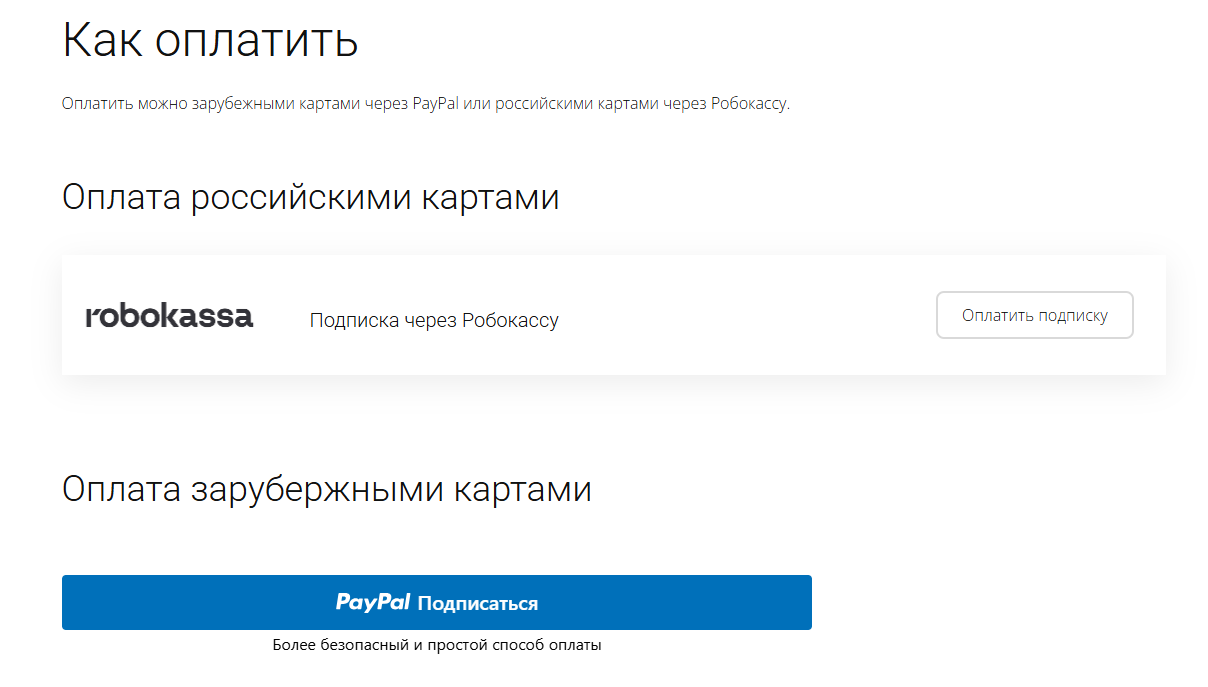
На выбор вы можете оплатить:
для зарубежных карт - PayPal
для РФ карт - Robokassa

Или на странице на сайте https://makeshop.pro/subscription/

При оплате нужно указать электронную почту с которой вы оформляли триал доступ.
При покупке на маркетплейсе CS-Cart
При покупке любого модуля зарубежной картой или картой РФ
Так как система при оформлении подписки не спрашивает дополнительных вопросов (на какой домен подписка оформляется) желательно вводить электронную почту ту же что и ваша учетная запись у нас на сайте (если она есть), тогда ваши учётки свяжутся между собой.
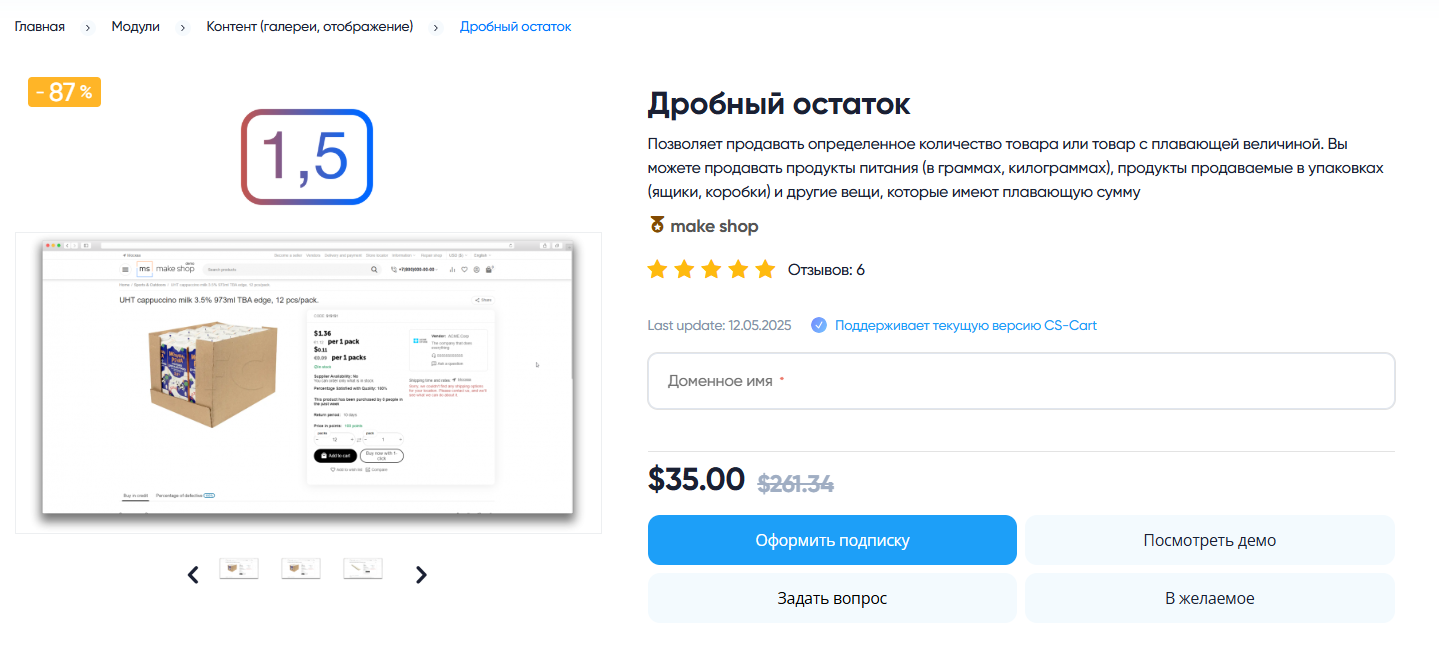
Выберите интересующий модуль и нажмите кнопку “Оформить подписку“

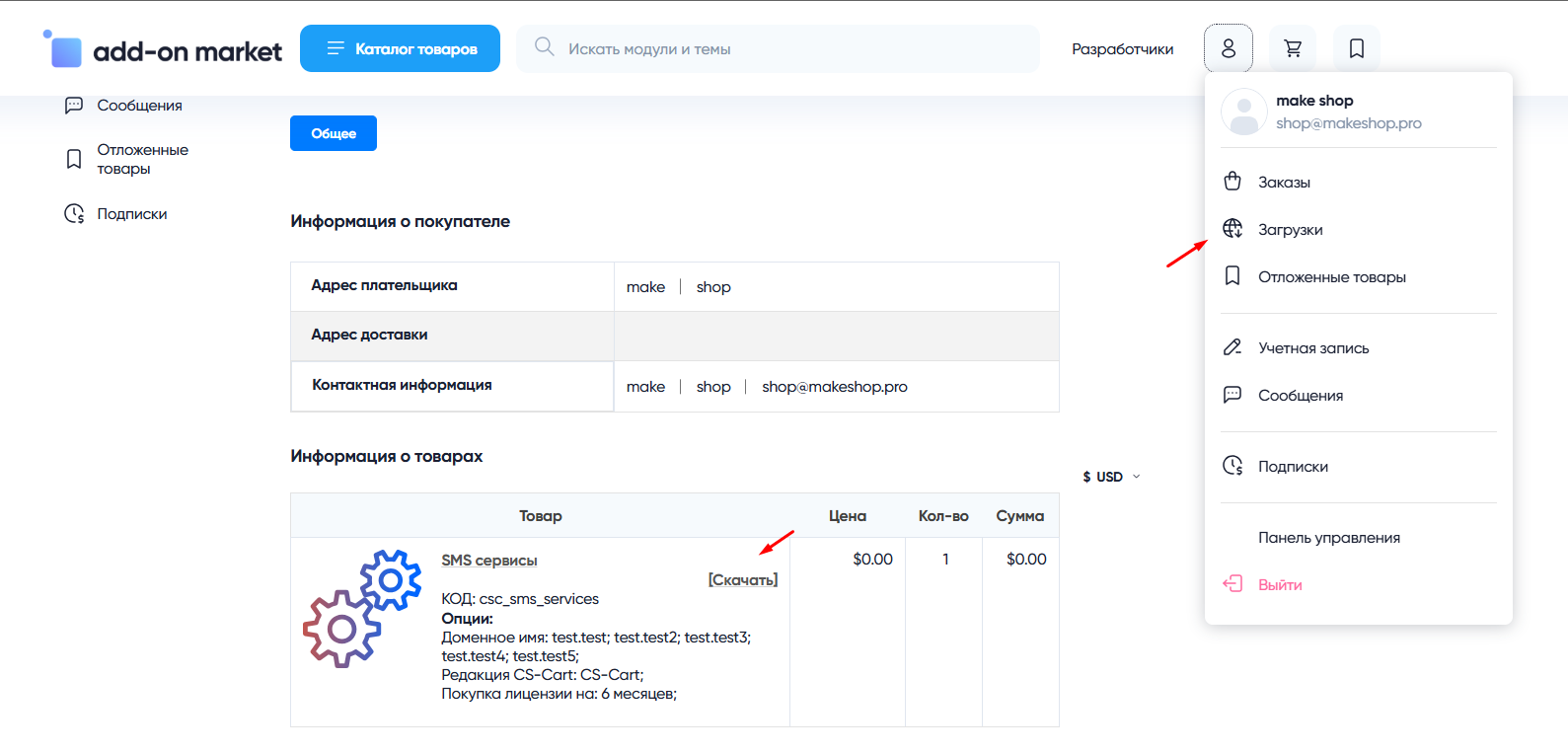
Далее после оплаты подписки вы сможете скачать модуль перейдя в раздел “Загрузки“, там выберите свой заказ и в нем будет ссылка на скачивание.

В дальнейшем, для получения новых модулей по подписке рекомендуем пользоваться нашим сайтом.
Всё что вам будет нужно сделать это на интересующем вас модуле (после авторизации) нажать кнопку “Запросить модуль по подписке“ и после одобрения скачать его в разделе загрузки.

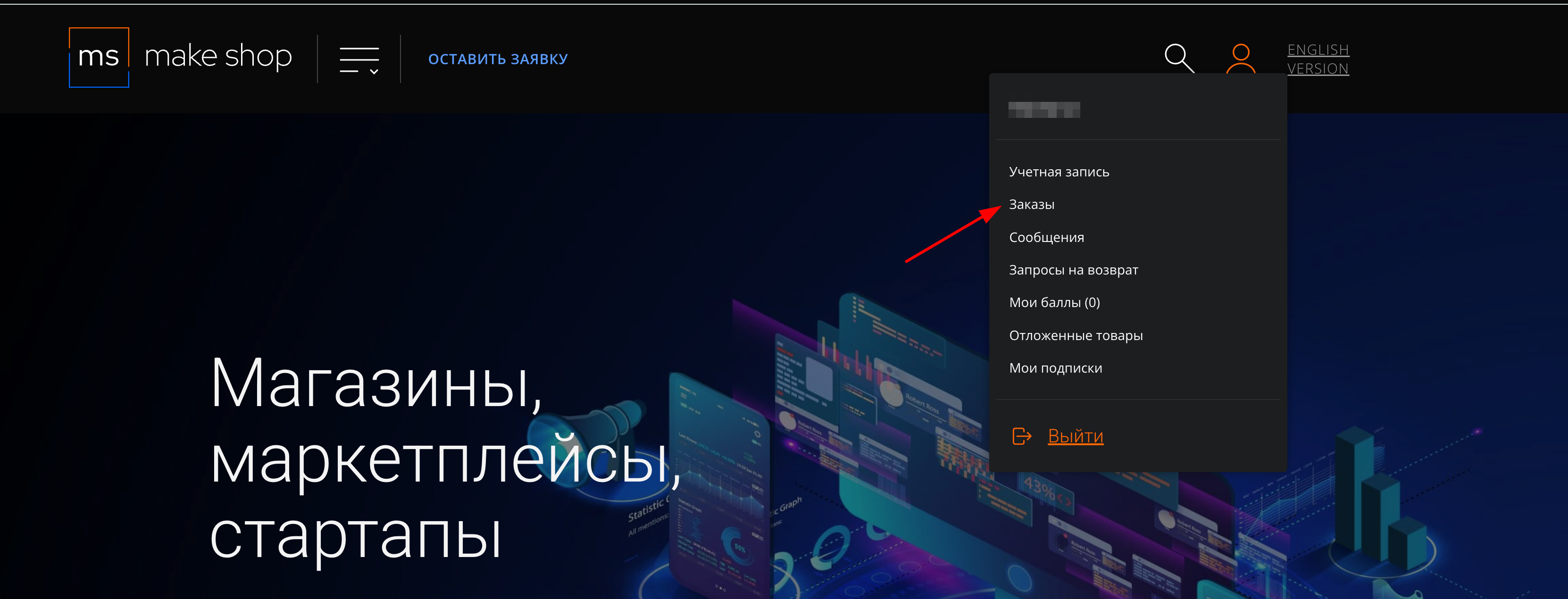
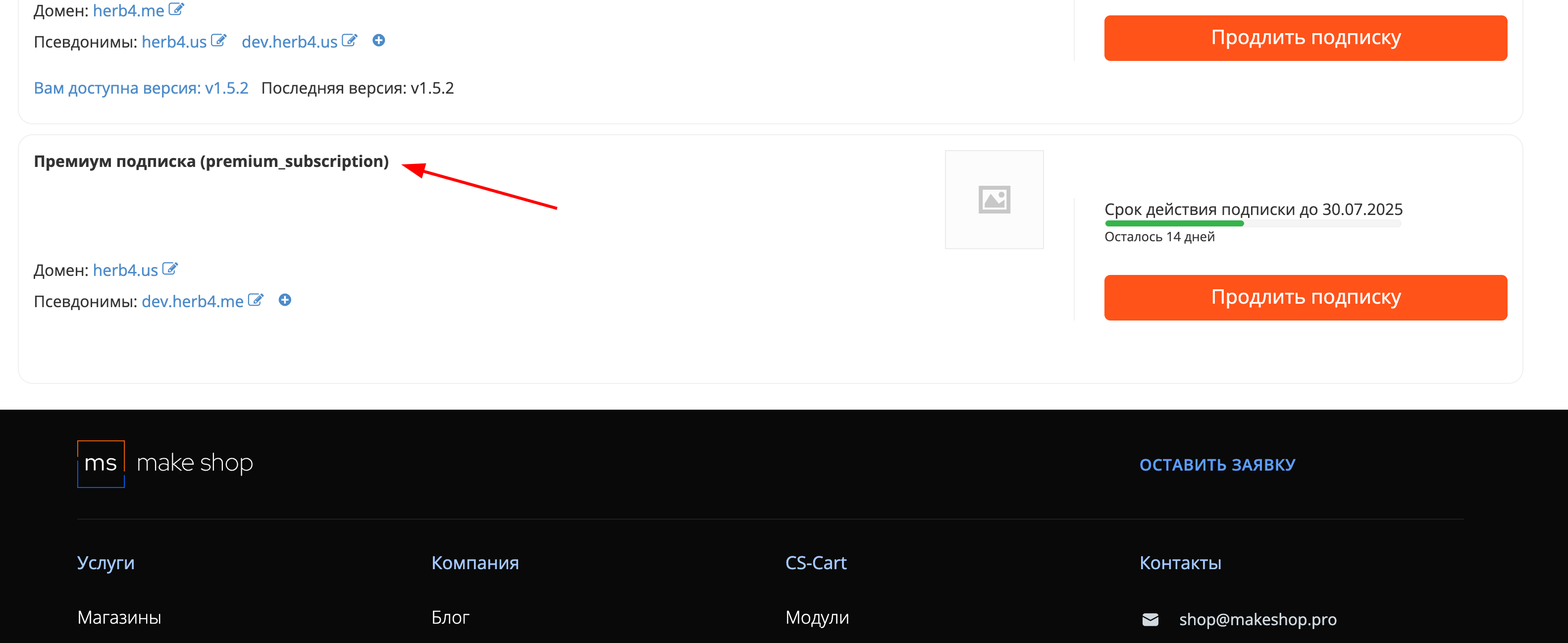
Если что-то пойдет не так - проверьте выписалась ли лицензия

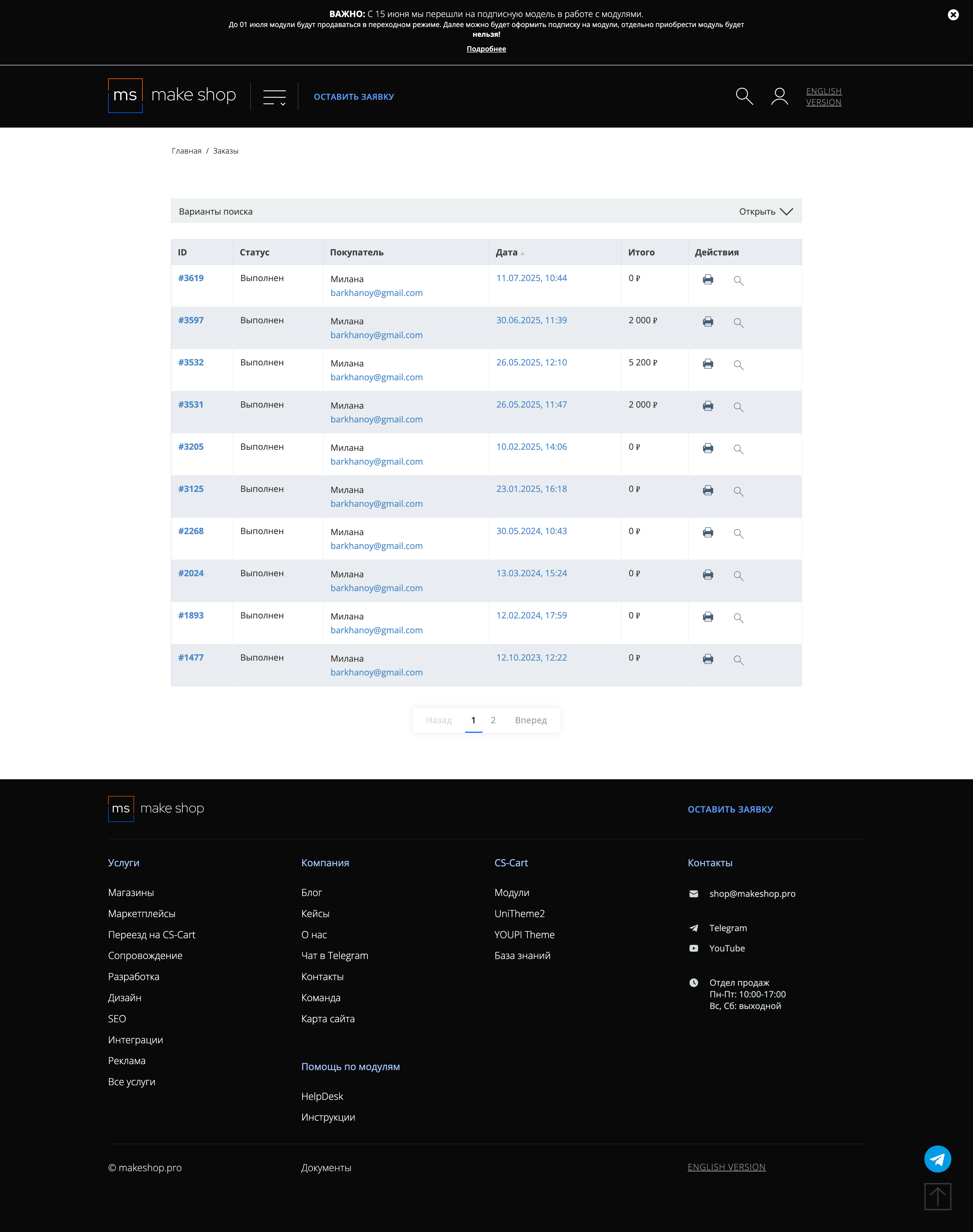
Найдите заказ с датой оформления подписки

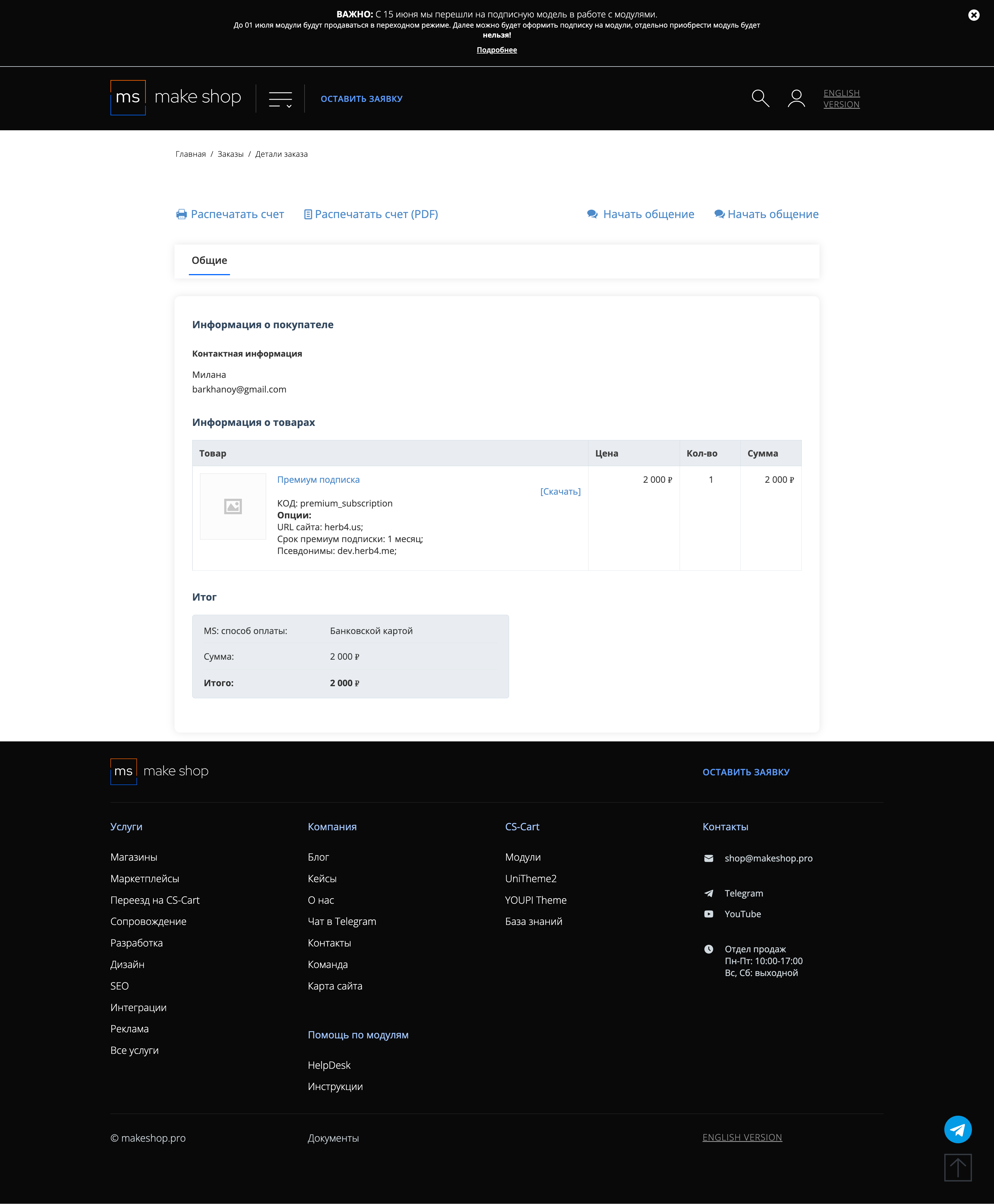
Убедитесь что у вас прописался URL сайта в заказ

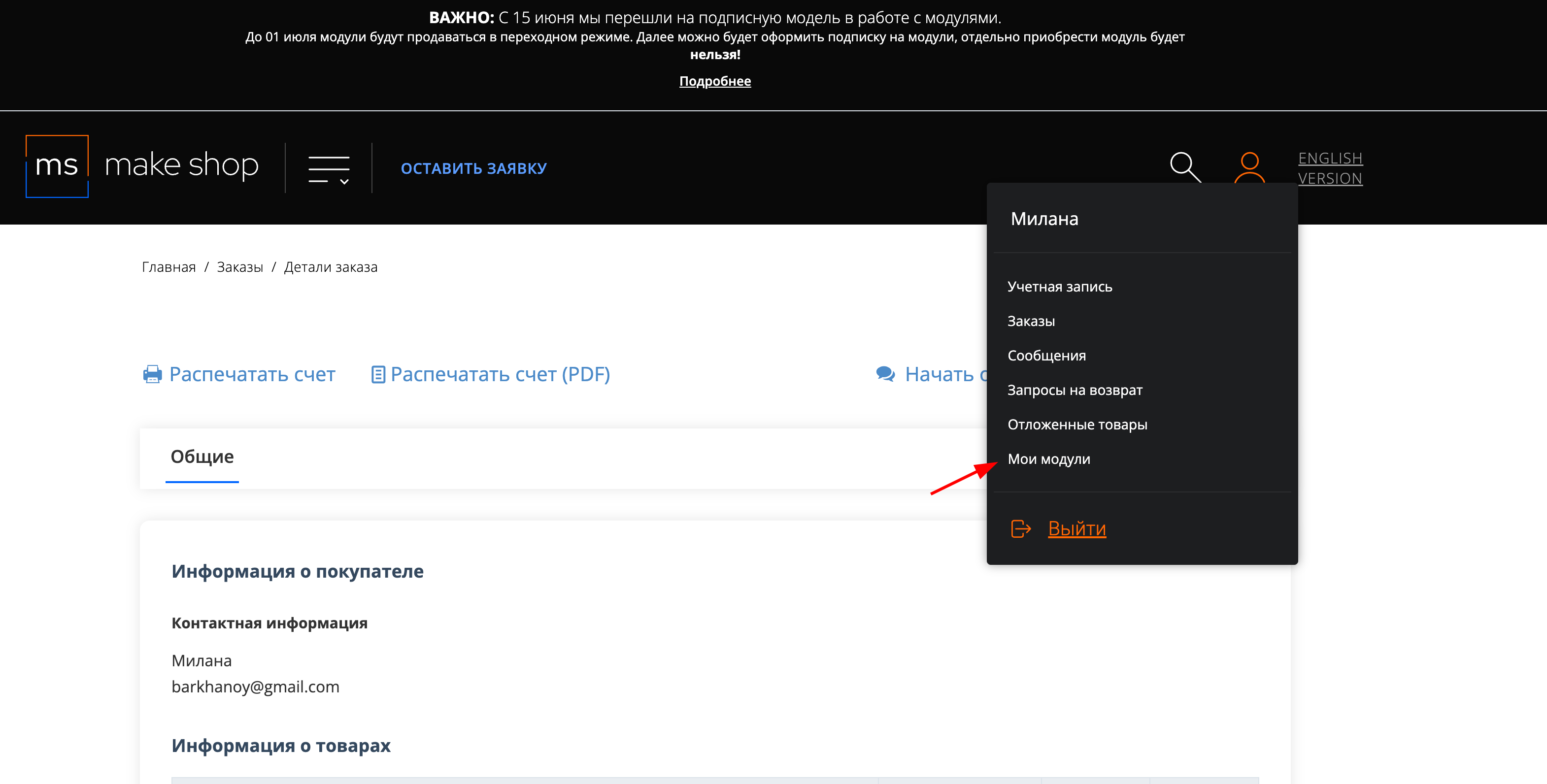
Если URL сайта неправильный и вам нужно обновить его: переходите в пункт меню “Мои модули”

Ищите модуль и проверьте URL магазина для которого выписана подписка

Manual
Installation
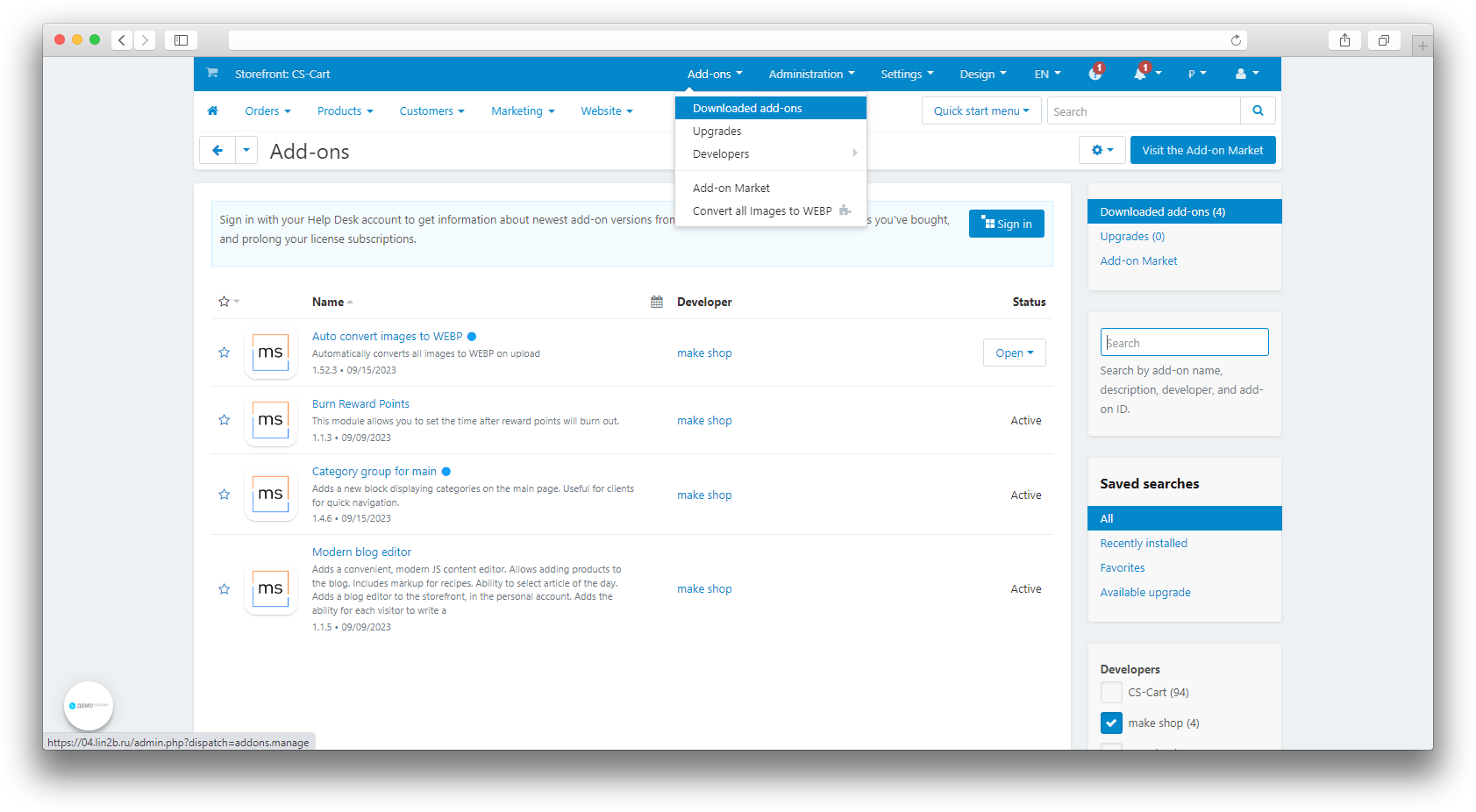
After downloading the add-on, its installation is performed using standard CS-Cart tools on the page Admin Panel → Add-ons→ Add-ons Management → Download and install the add-on (+).
For CS-Cart version 4.13.1 and higher, the Admin Panel → Add-ons→ Downloaded add-ons → Gear button → Manual installation.

Setting
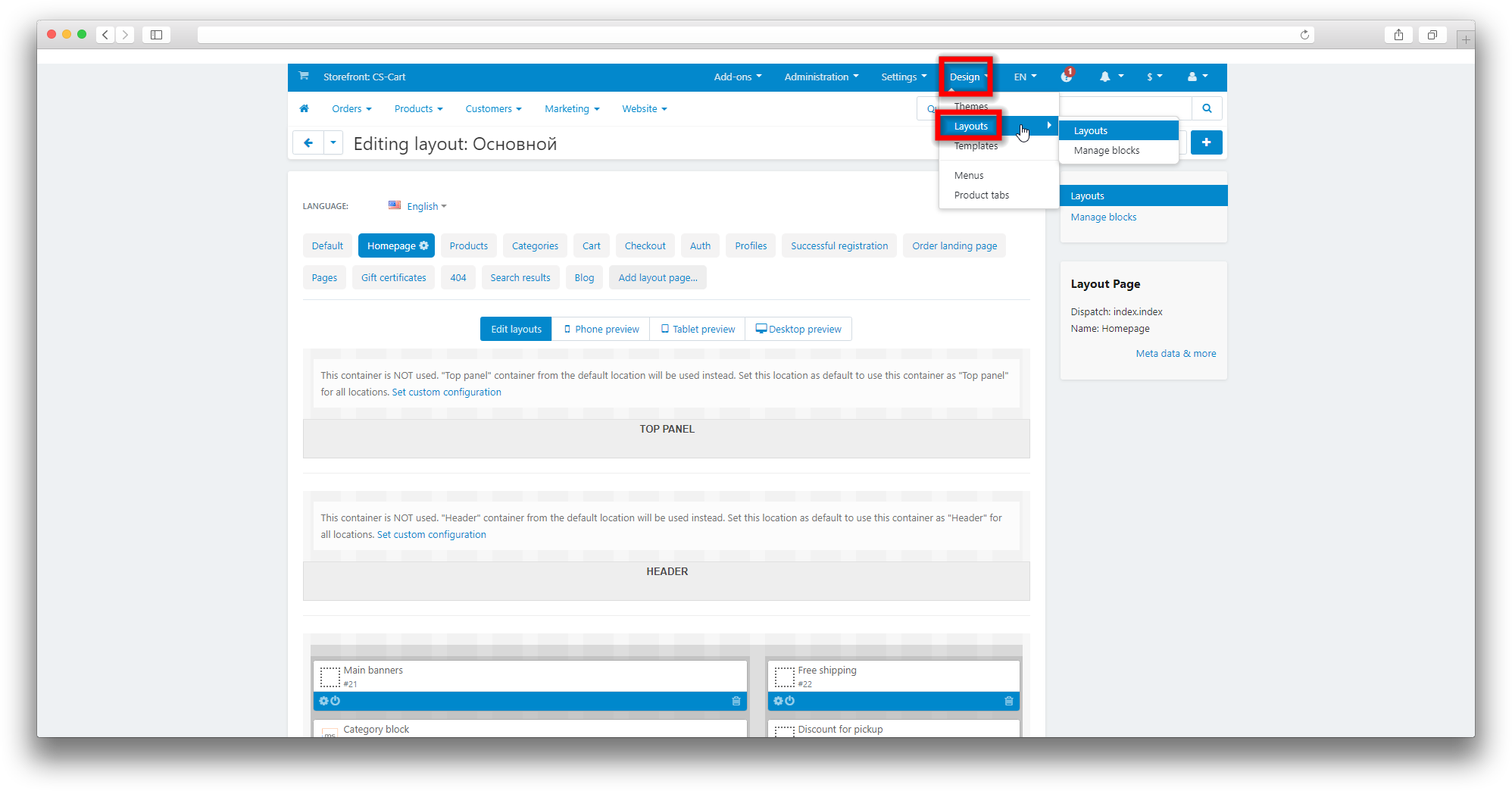
All settings are in the Design → section Layouts.
To display the category block on the showcase, you need to add a new block to the page layout:
-
Open the Design section → Layouts;

-
Select which page the block will be placed on;
-
Create a new section or use an existing one;

-
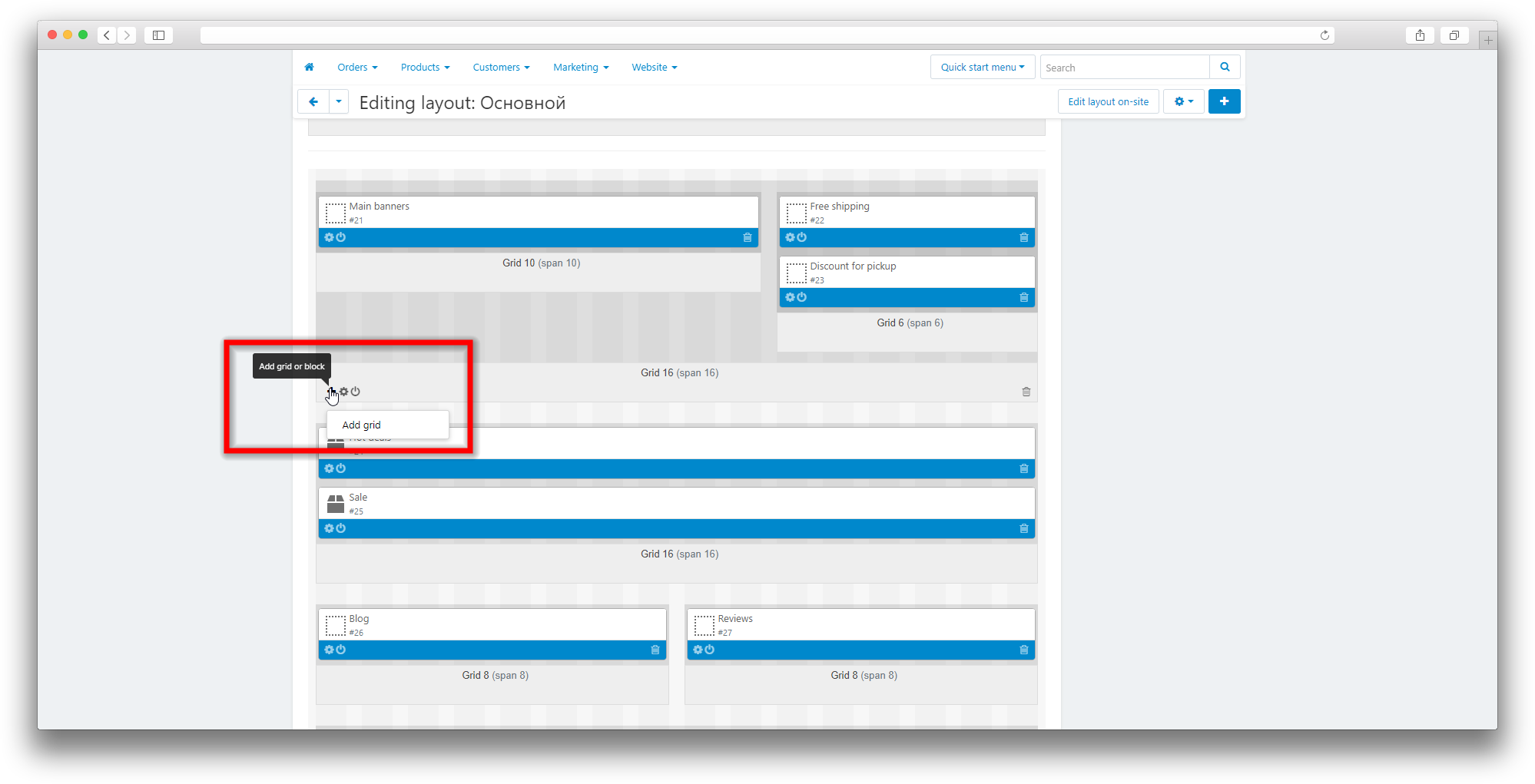
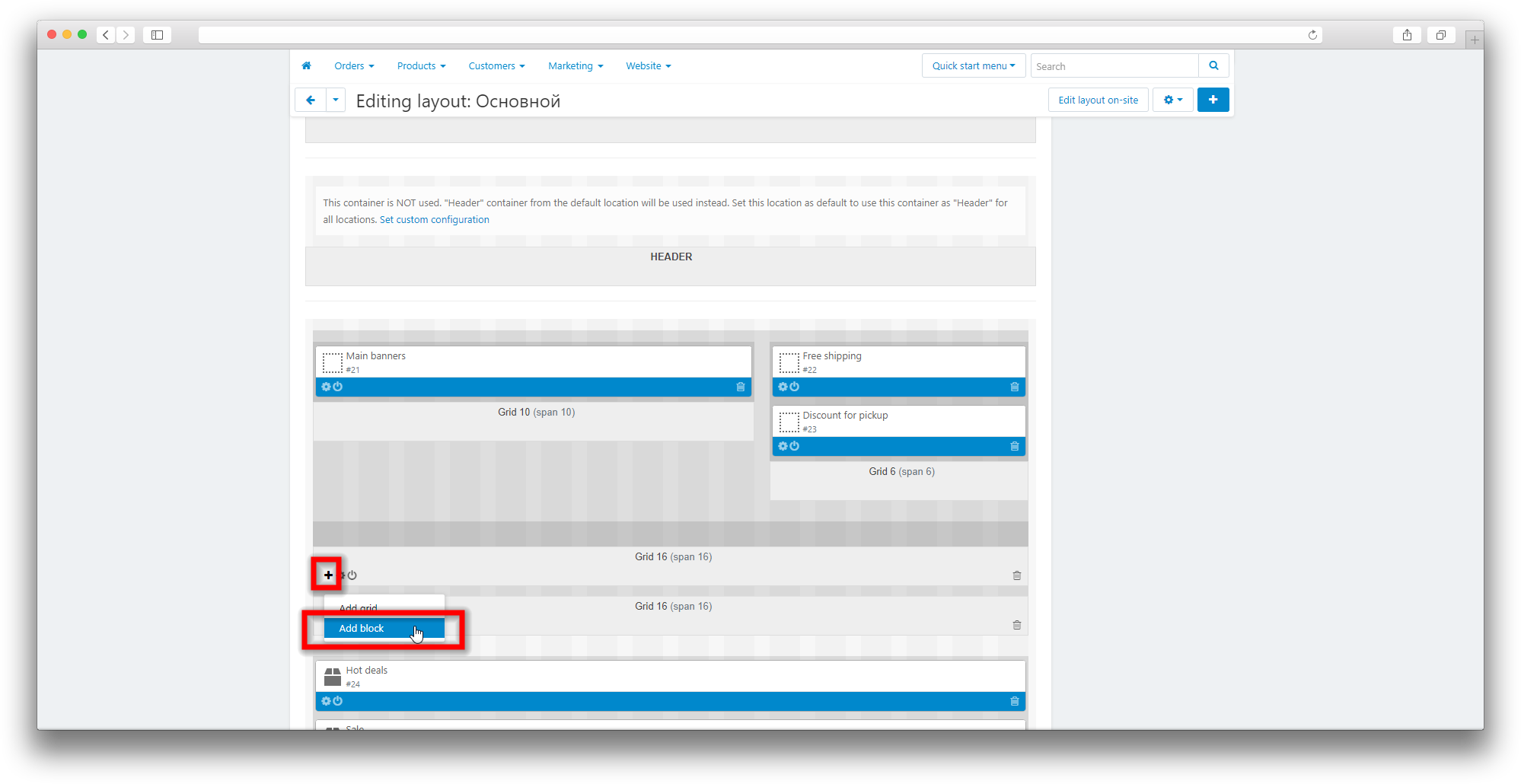
In the selected section, click “+” and “Add block”;

-
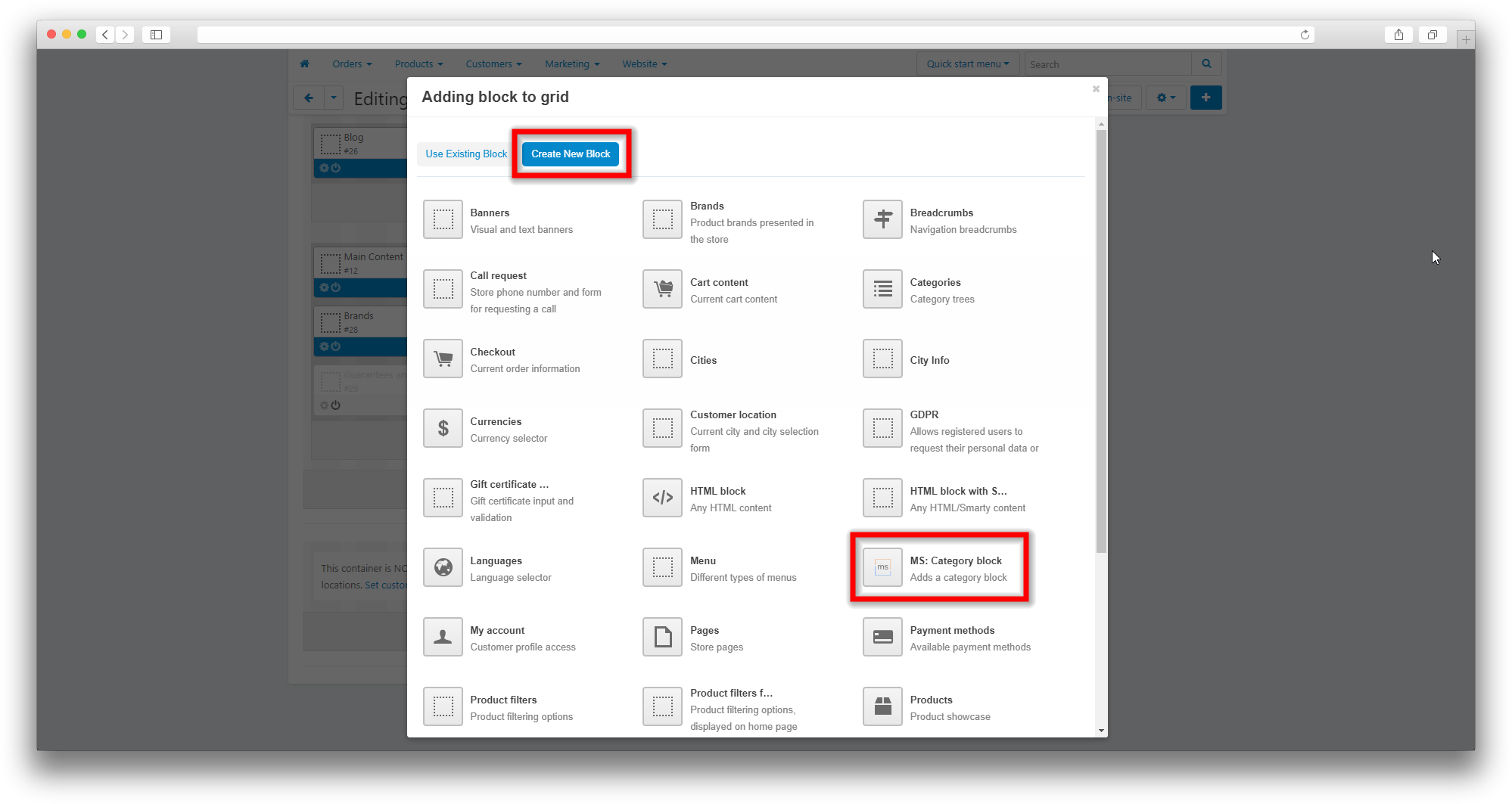
In the window that opens, select the “Create a new block” tab;
-
Select the "MS: Category Block” block;

-
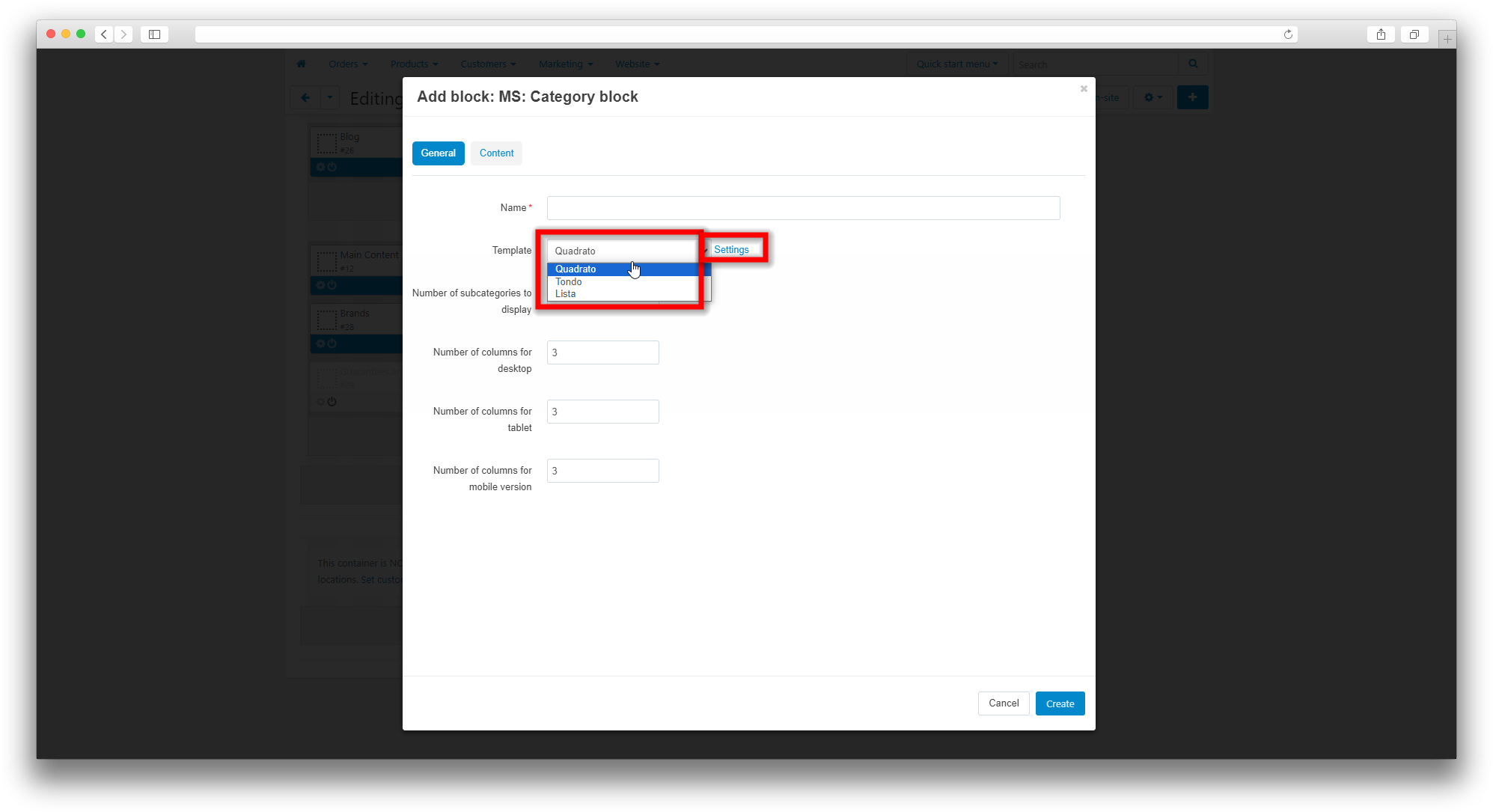
In the window that opens, fill in the Name field;

-
-
Select a preset from the list of templates;
-
Updating
v1.7.2 from 06.08.2024
[*] Updated layout
[+] Added the ability to style the add-on to match color themes
v1.7.1 from 22.02.2024
[+] Standardization of the add-on
[+] Updated layout
[*] For the Quadrato preset, the final position of the elements has changed when hovering
v1.7.0 from 07.11.2023
[+] For the Quadrato preset, links have been added to the parent category elements
[!] Displaying images with a transparent background
[!] For the Tondo and Lista presets, the number of columns for mobile is limited. versions
[-] Removed the "Manual" placeholder in the block settings, the "Subcategories" placeholder is used
v1.6.0 from 03.11.2023
[-] Removed the old preset, available in previous versions
v1.5.0 from 01.11.2023
[+] Added presets Quadrato, Tondo, Lista
v1.4.8 from 30.10.2023
[-] Removed the function of selecting a category in the add-on settings, which will be sent via API when requesting api/categories?ms_get_parent_category=Y
v1.4.7 from 21.09.2023
[+] Added the ability to select icon sizes in the add-on settings
v1.4.6 from 06.09.2023
[+] Added the ability to select categories in the add-on settings, which will be sent via API when requesting api/categories?ms_get_parent_category=Y
v1.4.5 from 08/17/2023
[+] Standardization of the add-on
[+] When selecting the "Subcategories" filling in the block settings, only level 1 categories were pulled up, fixed
[*] Short tags have been changed to regular
v1.4.4 from 07/19/2023
[!] Validator () returns an error, duplicate attribute id value trigger for the span element. Fixed
v1.4.3 from 13.02.2023
[+] Added language variables
v1.4.2 from 10.02.2023
[+] Fixed init.php file
v1.4.1 from 26.12.2022
[+] Standardization of the add-on
v1.4.0 from 18.11.2022
[+] Added logo to the block
[+] Added the ability to add an icon for a category on hover
[!] Fixed the display of subcategories and category icons in the block
v1.3.9 from 09.10.2022
[+] Standardization of the add-on
v1.3.8 from 09.06.2022
[!] Fixed the use of nested categories
v1.3.7 from 20.05.2022
[*] Changed css styles
v1.3.6 (05.05.2022)
[+] Added setting - Change the appearance of cards on subcategory pages
[*] Changed css styles
v1.3.5 (04.05.2022)
[*] Themes_repository folder has been changed
[*] Changed css styles
v1.3.4 (04.05.2022)
[+] Added alternative display of categories
[+] Added display as a carousel
v1.2.4 (13.04.2022)
[+] Display of selected subcategories
v1.2.3 (06.02.2022)
[*] Standardization of add-on code
v1.2.2 (20.09.2021)
[+] Display in categories
v1.2.1 (09/08/2021)
[*] Removed unnecessary queries to unselected categories
v1.2.0 (09/08/2021)
[+] Display as Flip card
[+] Display of selected categories
v1.1.0 (04/23/2021)
[+] Display in 3 columns for mobile version
[*] Code refactoring
v1.0.4 (03/18/2021)
[*] Changed language variables
v1.0.3 (01/27/2020)
[+] First edition
Новые настройки и пункты меню в блоке управления
Добавление возможности выбирать порядок для отображаемых категорий в блоке, добавление возможности отображать пункты меню вместо категорий
Новый пресет
Добавление пресета
Пресет как в авито для блока категорий
Добавить новый пресет как в авито с настройками
Проверка на минимальную версию php
в модуле сделать проверку на минимальную верcию php
API для модуля популярных категорий
Добавить возможность отображения популярных категорий в мобильном приложении(галочка?)
Добавление 3 новых пресетов
Добавление 3 новых пресетов
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.
Here you can share your opinion and evaluate our work.
Your feedback helps us become better and offer you even better service.