The module allows you to completely disable blocks and sections on specific devices, removing them from the CS-Cart DOM structure instead of just hiding them.
Reducing the DOM structure on a website helps to improve page loading speed and increase its rating, especially on mobile devices. This is because having more than 1500 DOM elements can significantly slow down page rendering on mobile devices and negatively impact user experience. Therefore, it is important to remove unnecessary elements from the DOM structure to speed up page loading and increase its performance.
Module features
The ability to hide blocks and sections by choice:
- For phones;
- For PC;
- For tablets.

- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Owners
- English
- Русский
- 4.18.X
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Оформление подписки
Мы переходим на новую подписную систему, открывая для вас полный доступ ко всем нашим модулям. Подробную информацию об условиях подписки и часто задаваемых вопросах вы можете найти здесь.
Обратите внимание, что приобретение модулей по отдельности теперь недоступно — воспользоваться ими возможно исключительно в рамках подписки.
За единую стоимость подписки - 2000 руб/мес. Вы получаете доступ ко всем модулям.
Как оформить подписку у нас на сайте
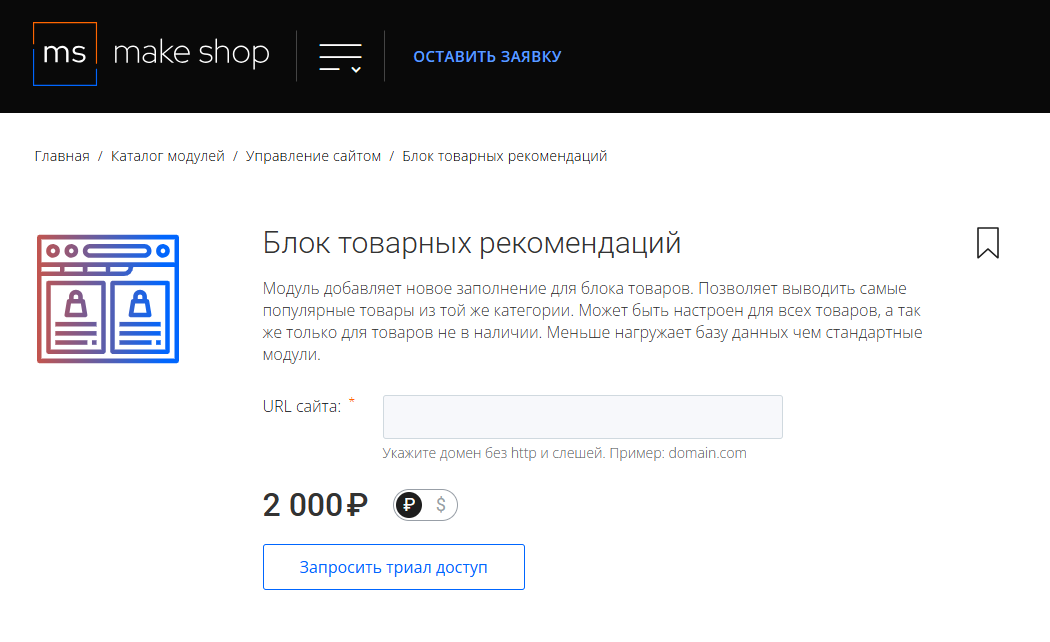
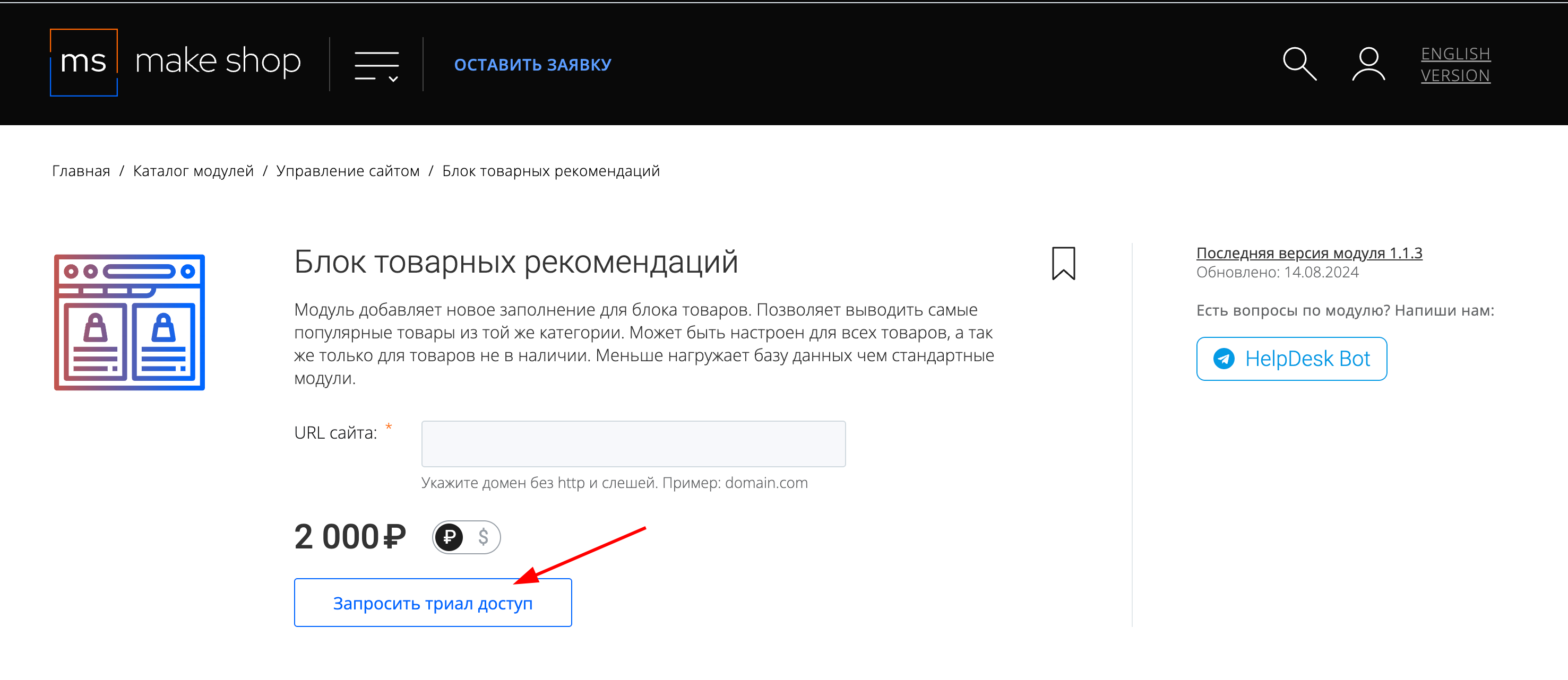
Зарегистрируйтесь или авторизуйтесь на нашем сайте и выберите интересующий вас модуль
Нажмите кнопку Запросить триал доступ
Введите в поле URL сайта ваш домен в формате domain.com, без www и https://

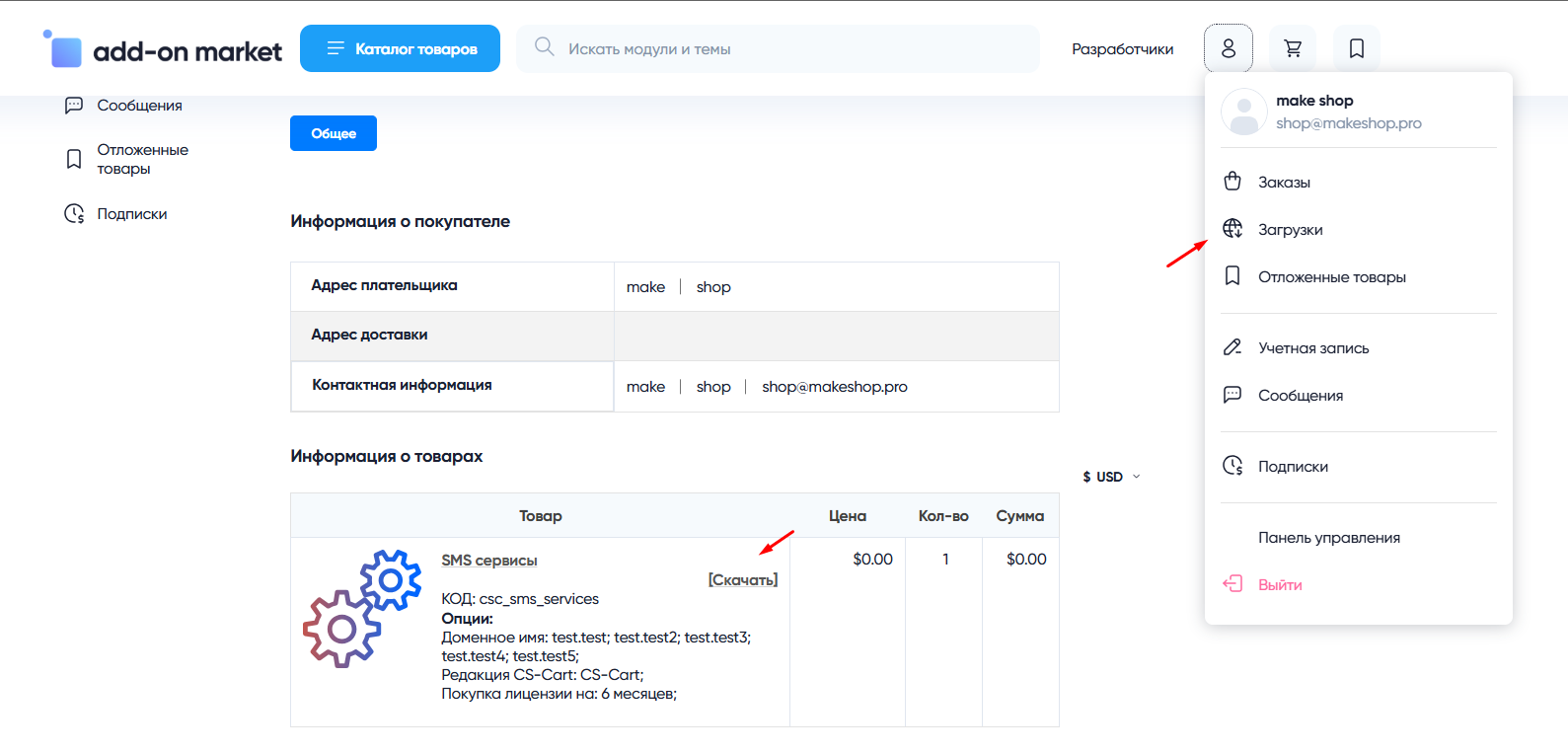
Далее в личном кабинете в разделе загрузки вы сможете скачать нужный вам модуль и менеджер модулей для удобного управления модулями и оформления подписки.


Далее у вас есть 7 дней для тестирования выбранного модуля.
По истечении строка триала, для продолжения работы необходимо оплатить подписку.
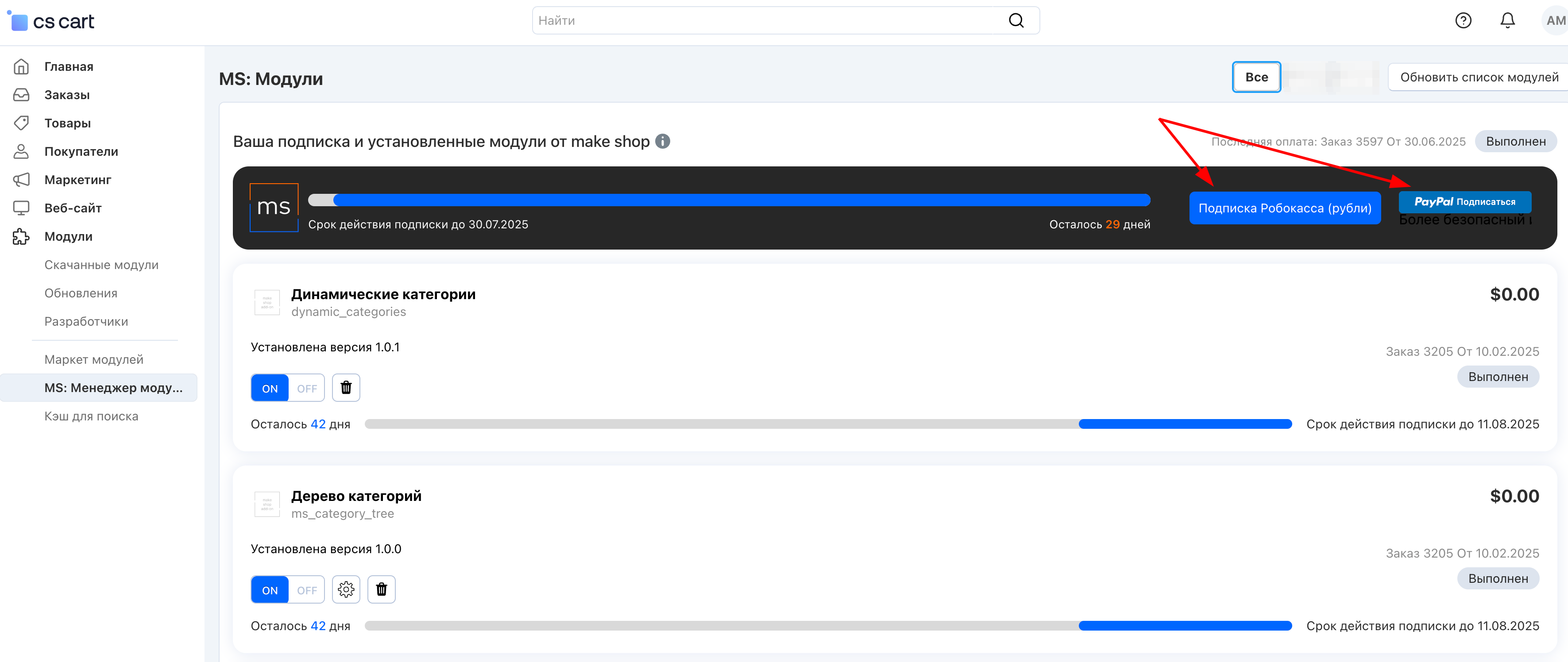
Сделать это можно из менеджера модулей.
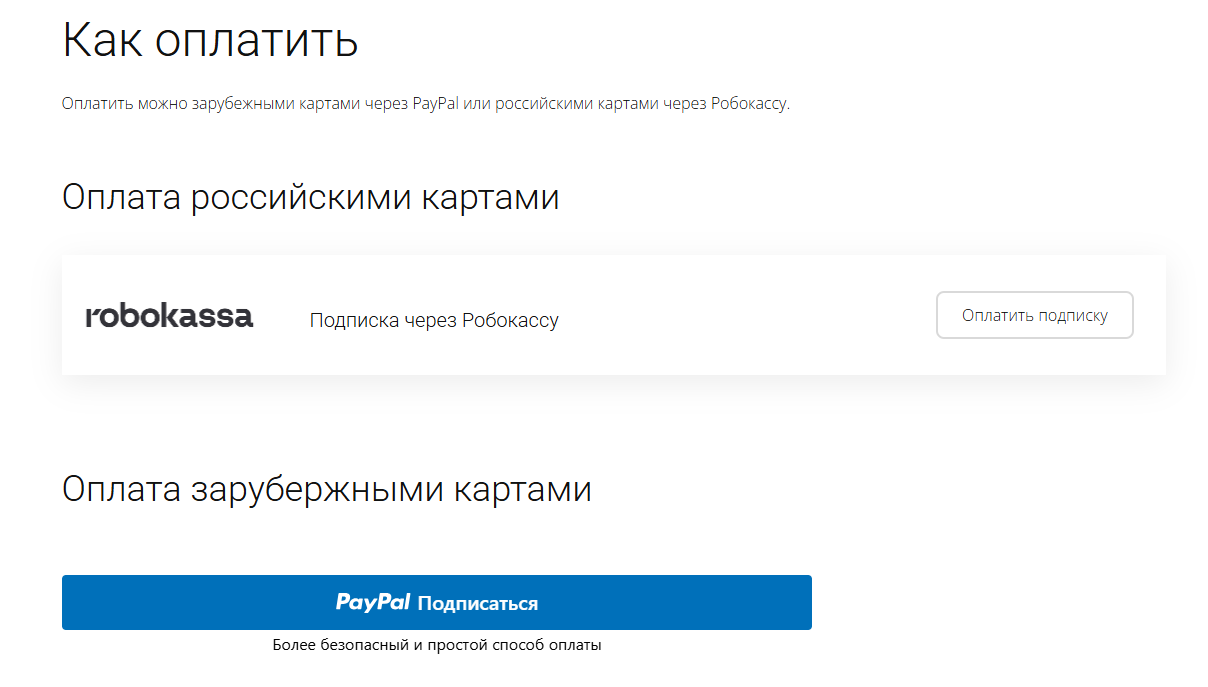
На выбор вы можете оплатить:
для зарубежных карт - PayPal
для РФ карт - Robokassa

Или на странице на сайте https://makeshop.pro/subscription/

При оплате нужно указать электронную почту с которой вы оформляли триал доступ.
При покупке на маркетплейсе CS-Cart
При покупке любого модуля зарубежной картой или картой РФ
Так как система при оформлении подписки не спрашивает дополнительных вопросов (на какой домен подписка оформляется) желательно вводить электронную почту ту же что и ваша учетная запись у нас на сайте (если она есть), тогда ваши учётки свяжутся между собой.
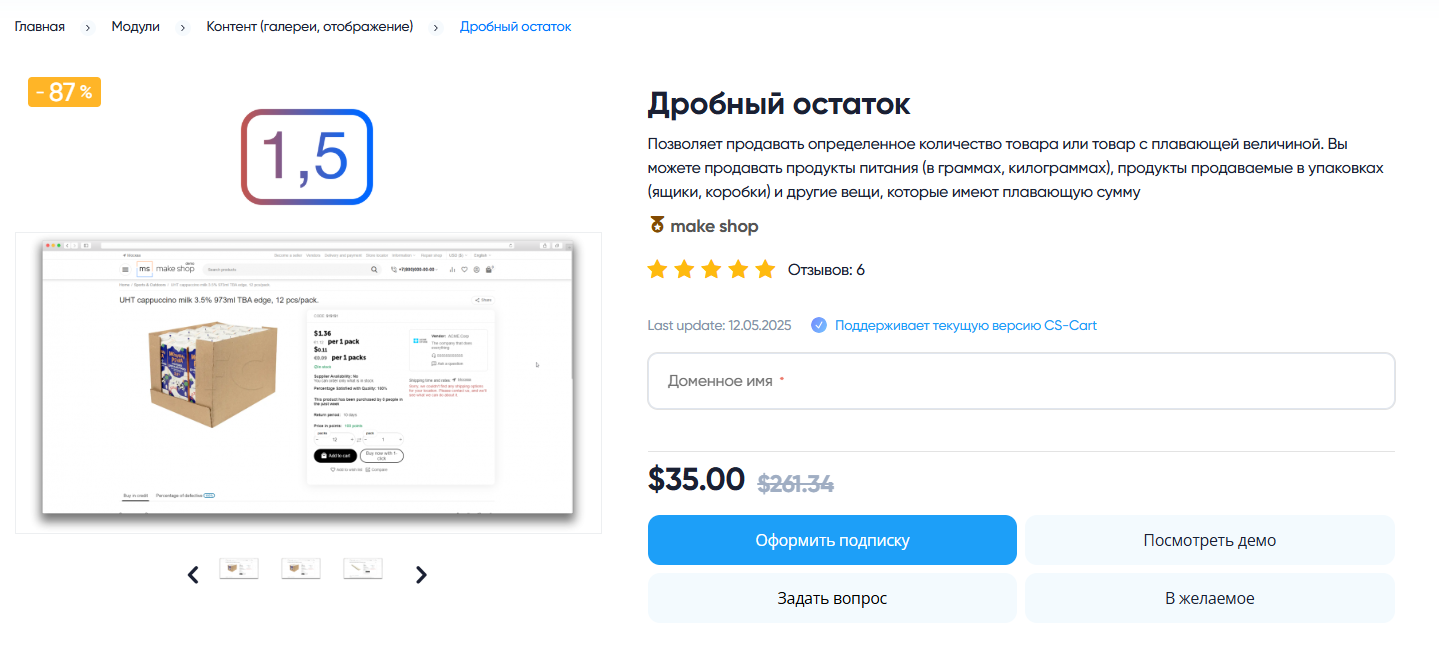
Выберите интересующий модуль и нажмите кнопку “Оформить подписку“

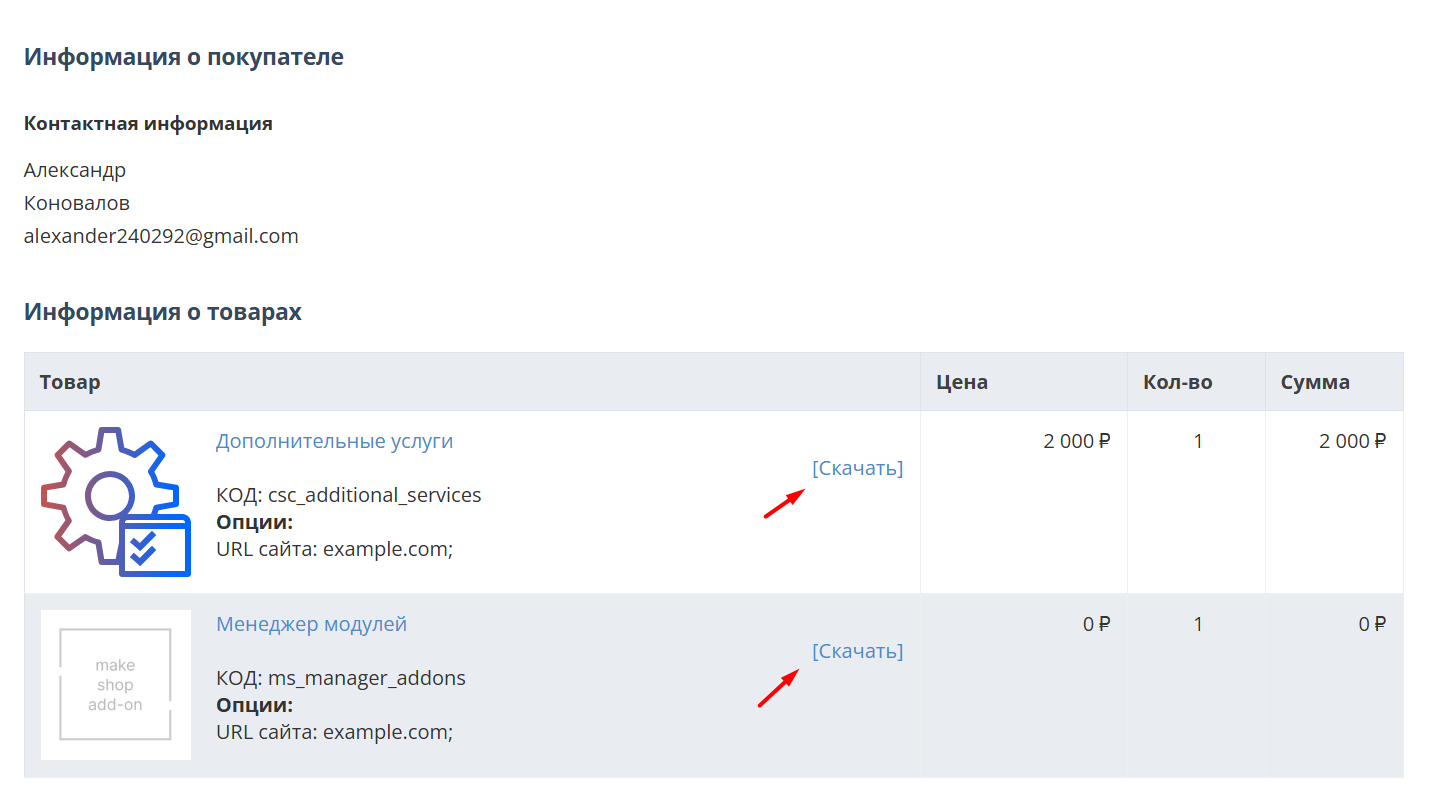
Далее после оплаты подписки вы сможете скачать модуль перейдя в раздел “Загрузки“, там выберите свой заказ и в нем будет ссылка на скачивание.

В дальнейшем, для получения новых модулей по подписке рекомендуем пользоваться нашим сайтом.
Всё что вам будет нужно сделать это на интересующем вас модуле (после авторизации) нажать кнопку “Запросить модуль по подписке“ и после одобрения скачать его в разделе загрузки.

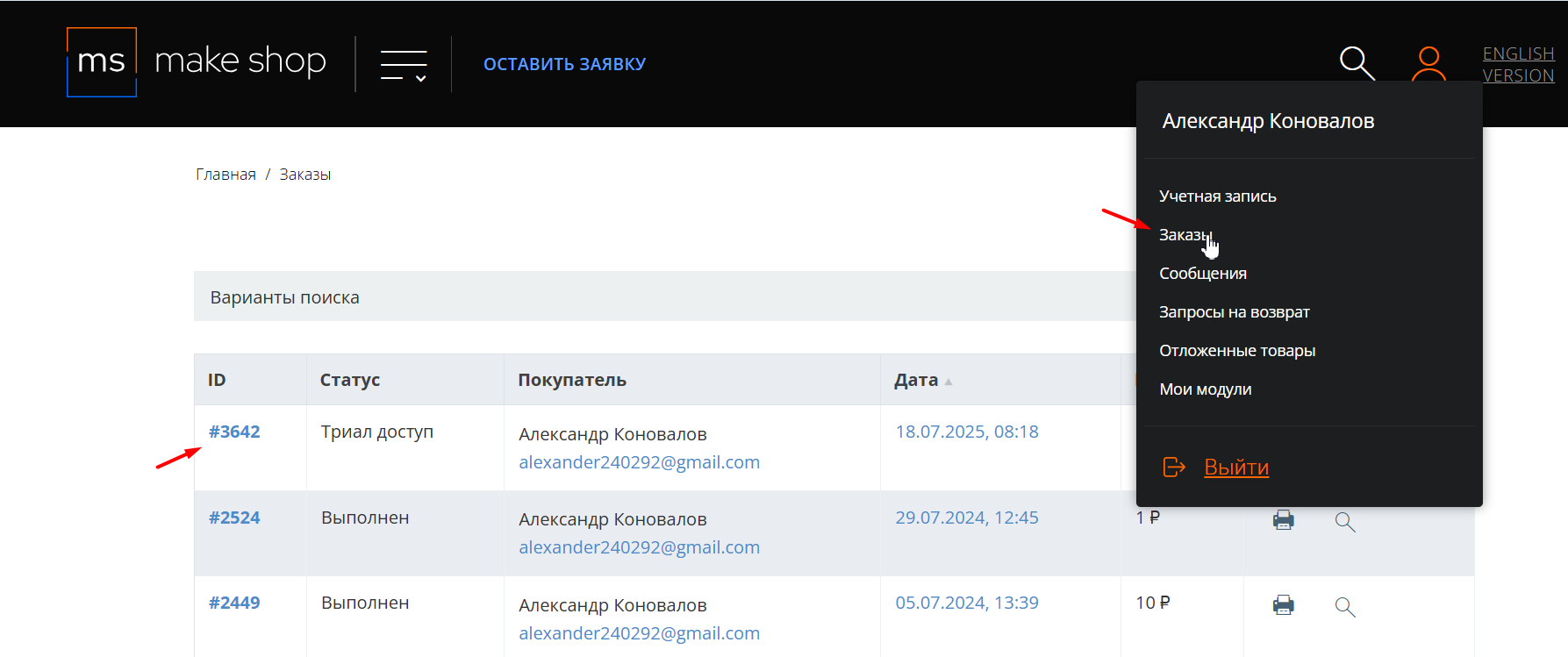
Если что-то пойдет не так - проверьте выписалась ли лицензия

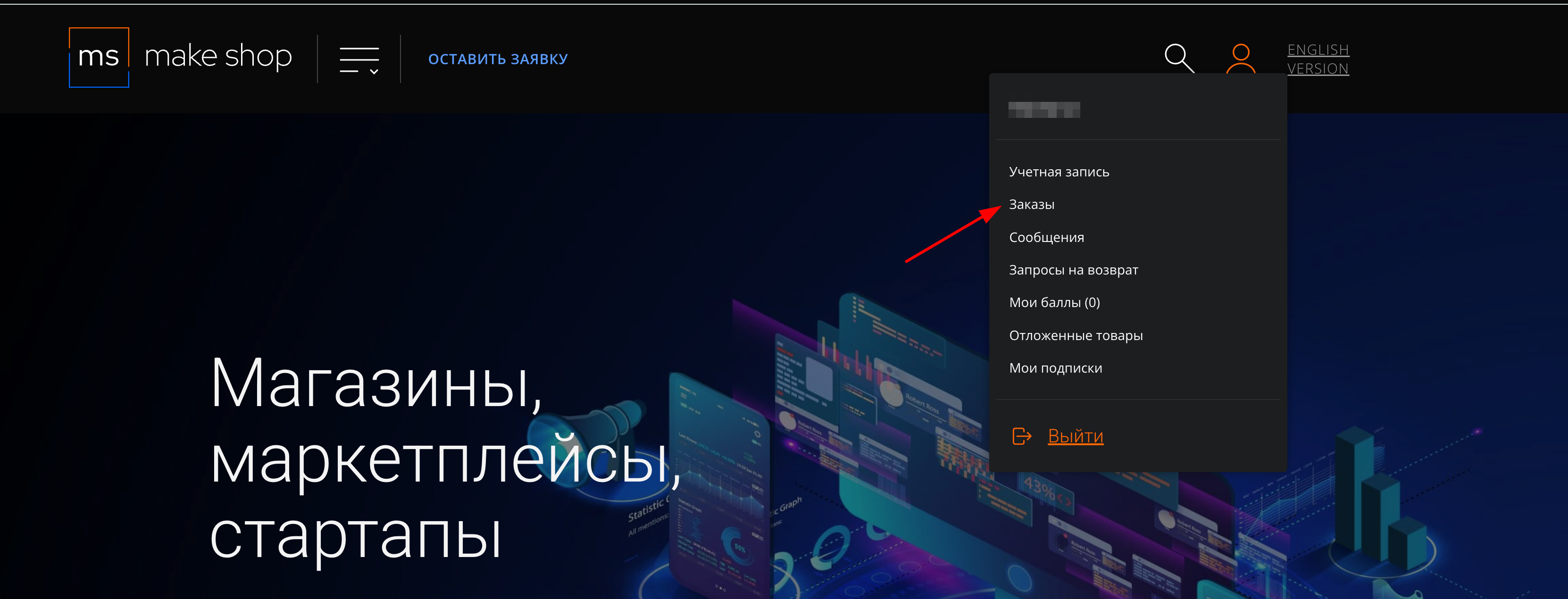
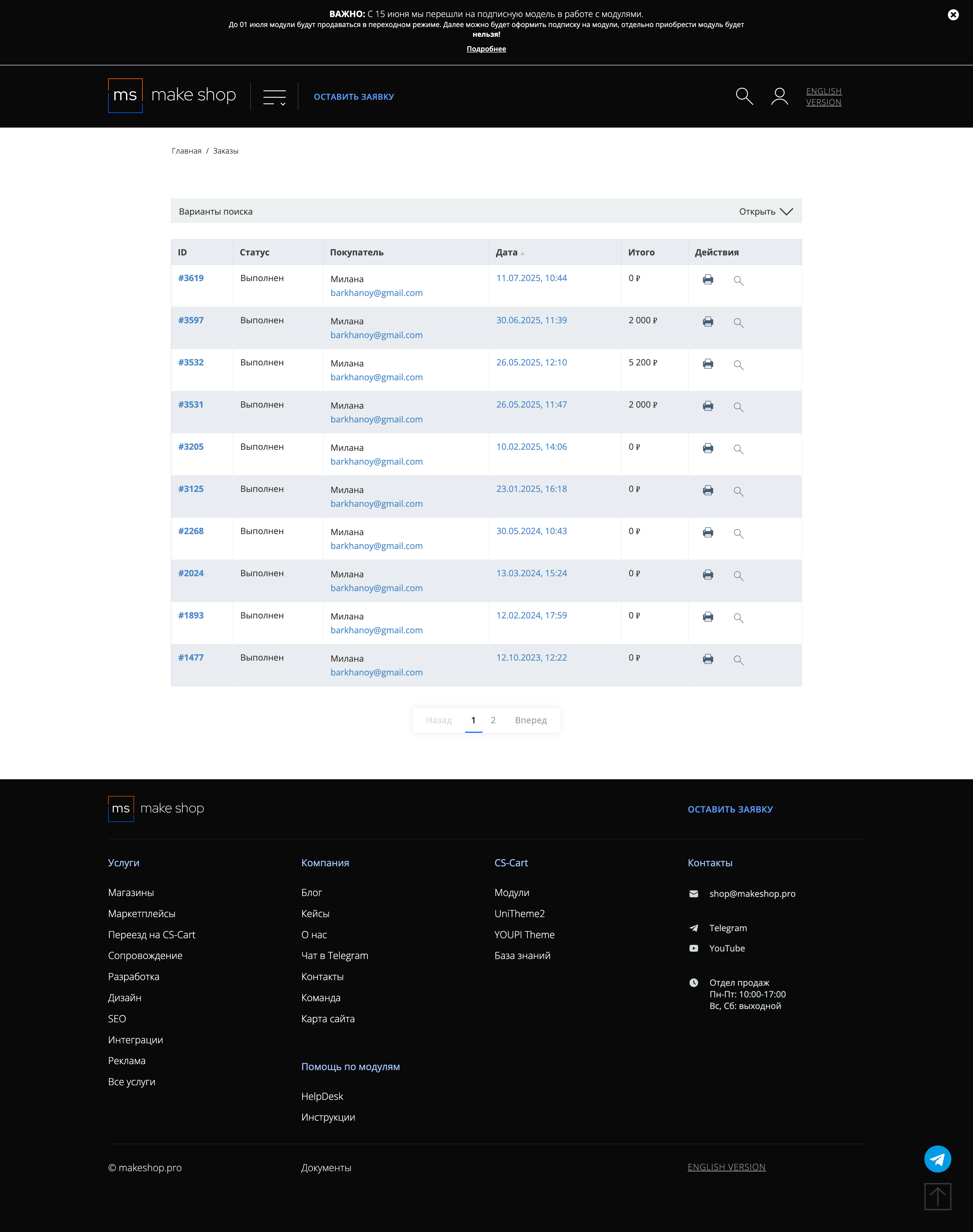
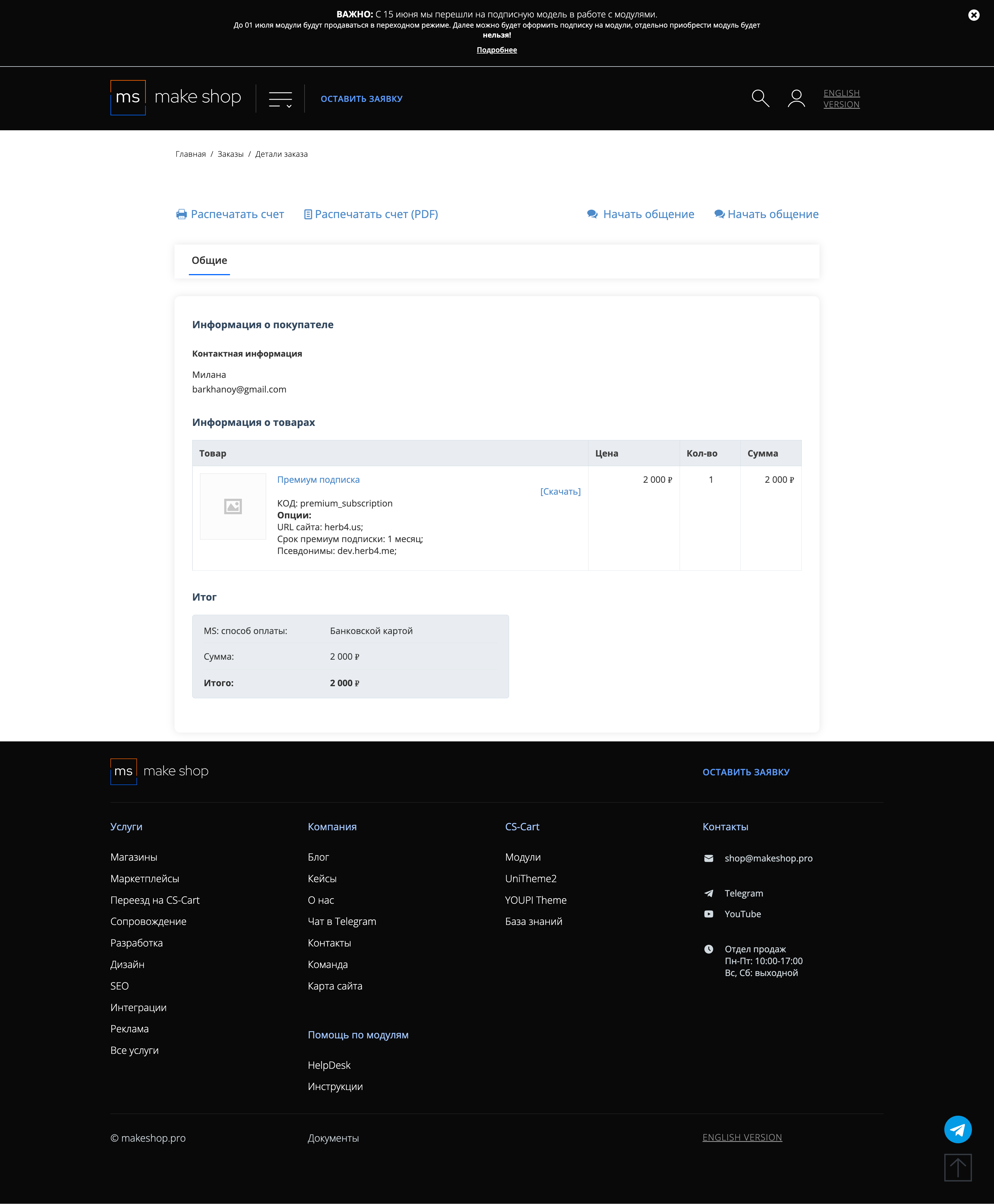
Найдите заказ с датой оформления подписки

Убедитесь что у вас прописался URL сайта в заказ

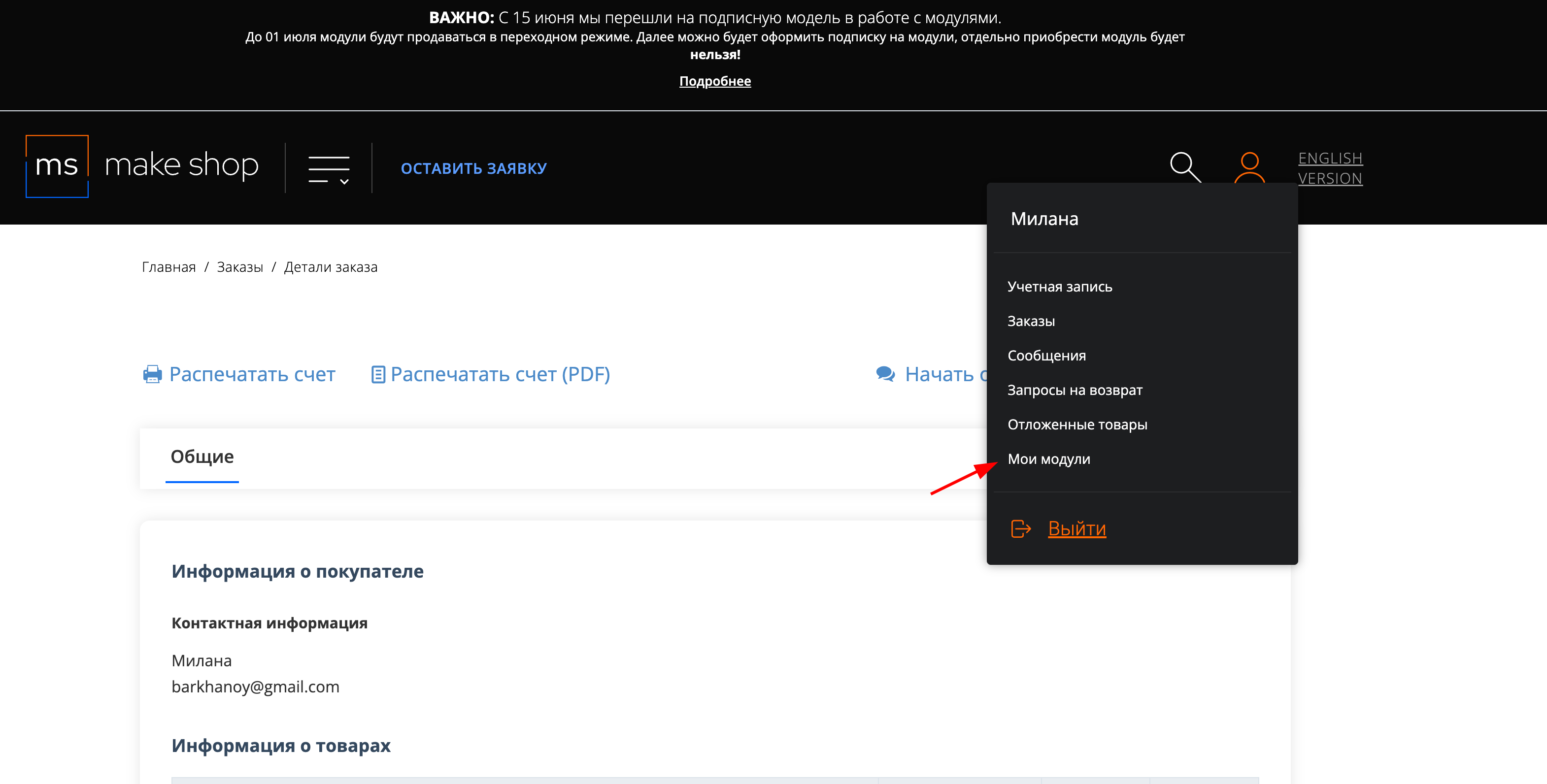
Если URL сайта неправильный и вам нужно обновить его: переходите в пункт меню “Мои модули”

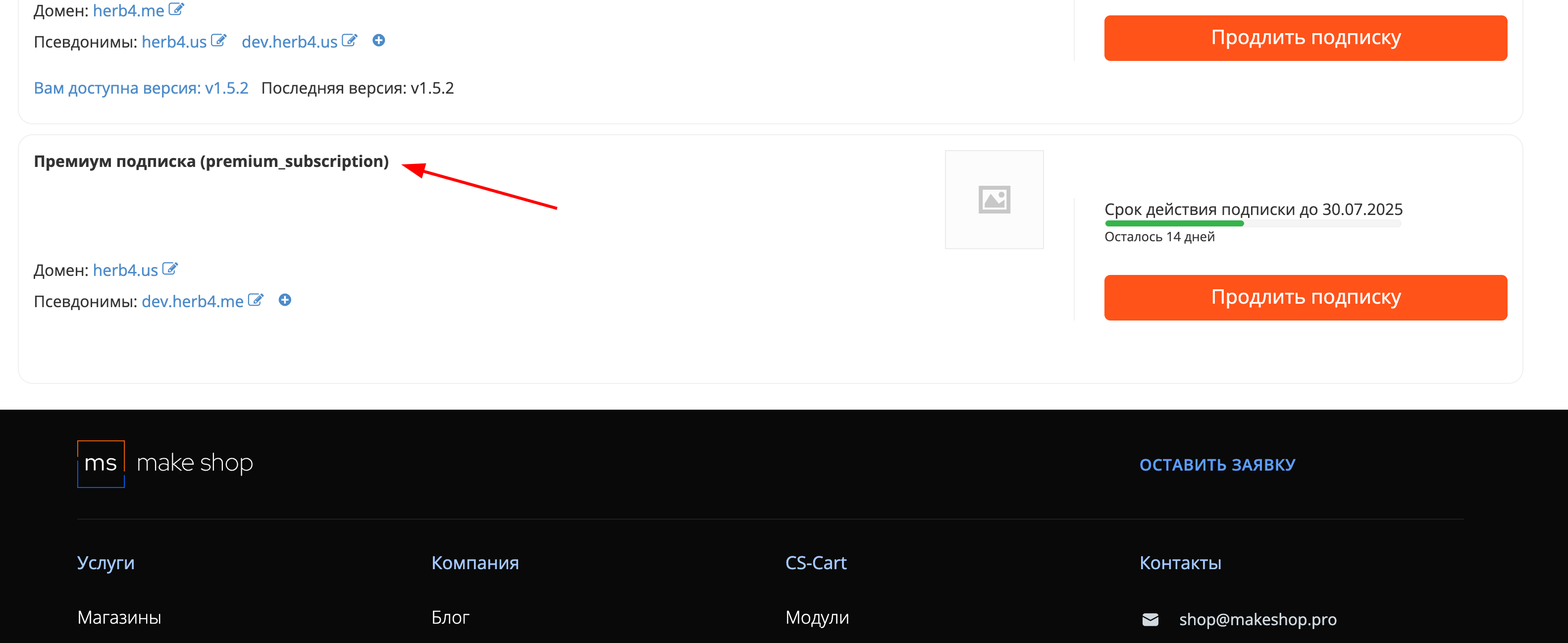
Ищите модуль и проверьте URL магазина для которого выписана подписка

Installation
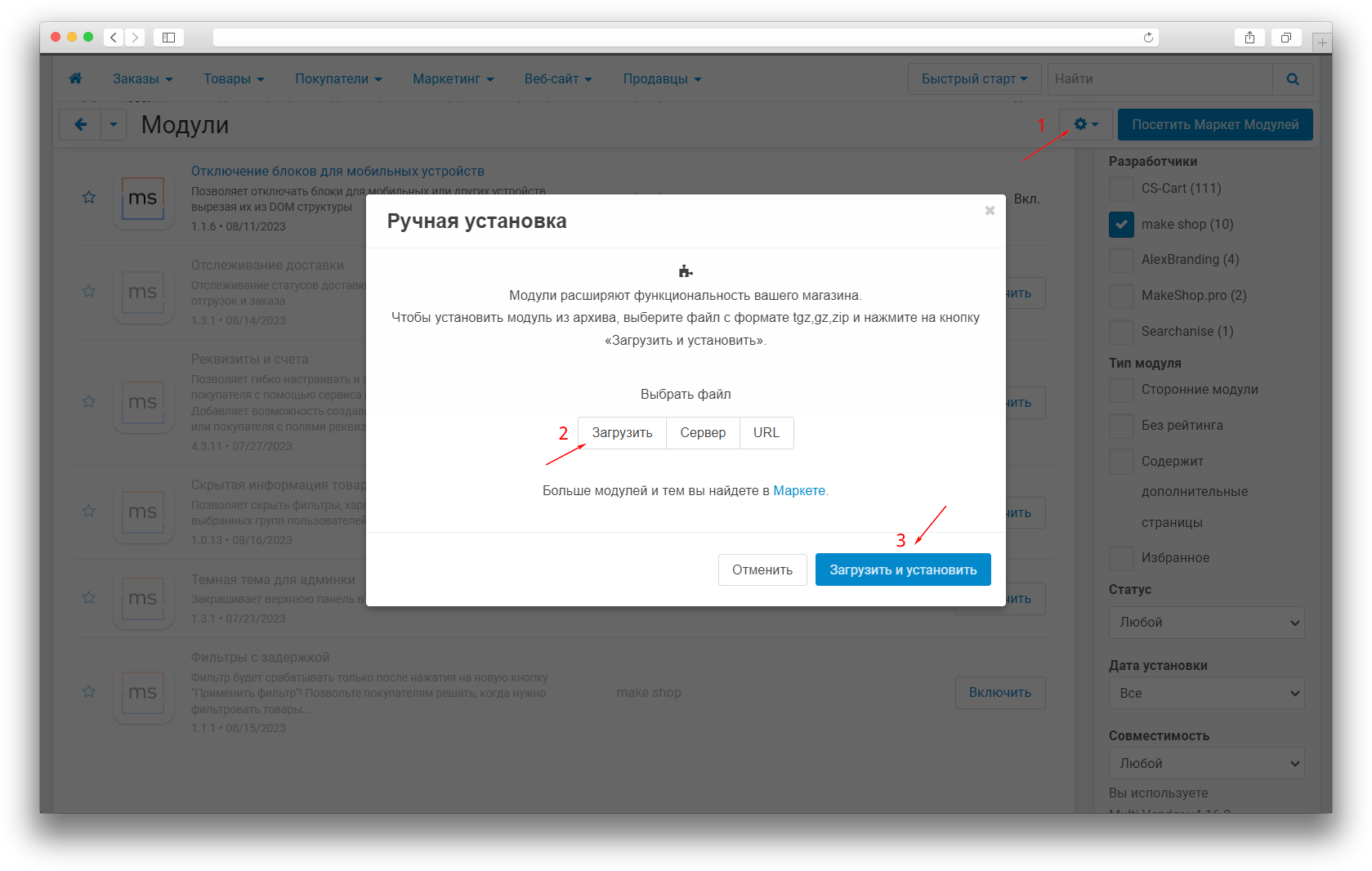
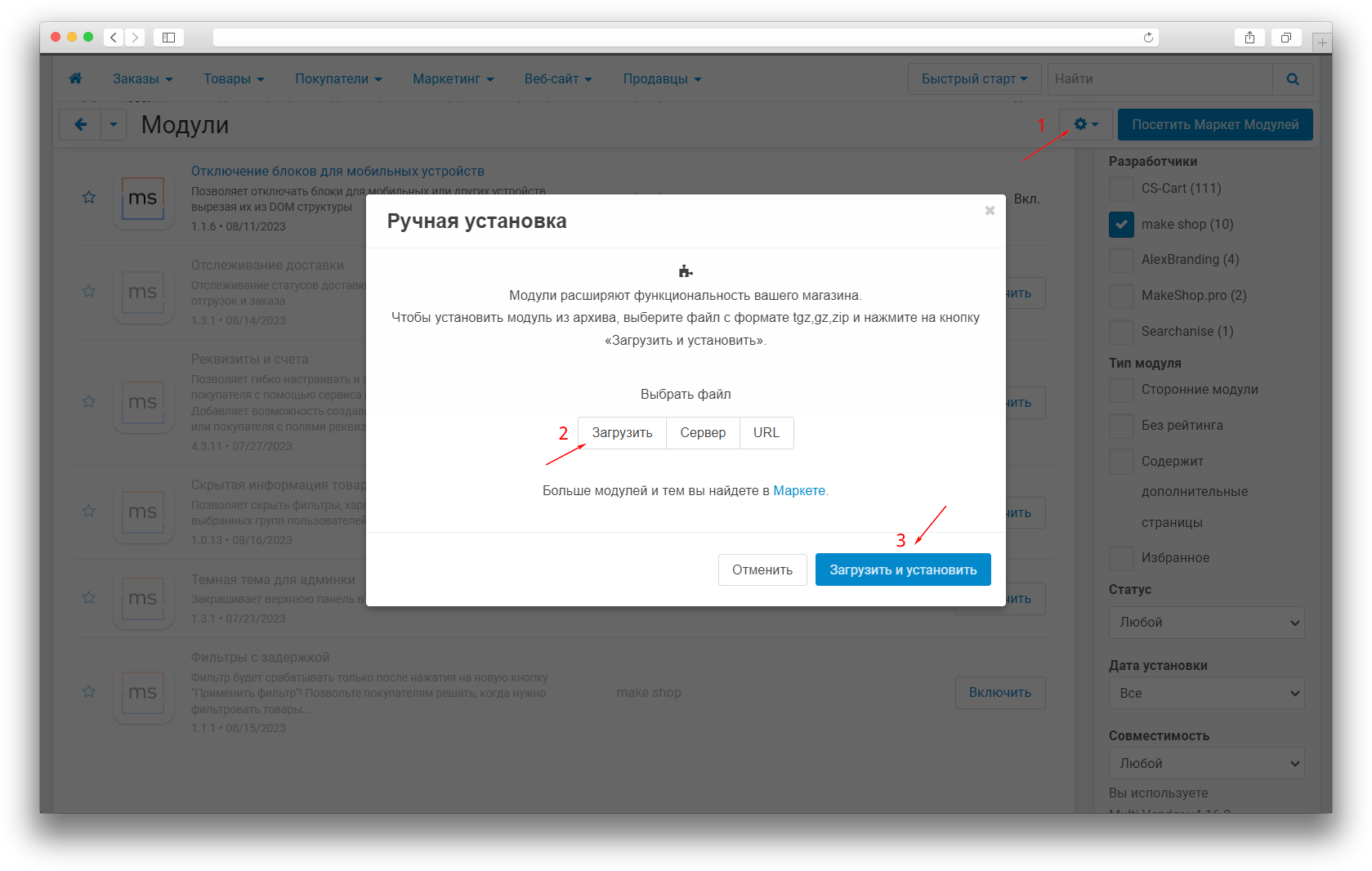
After downloading the addon, install it using the standard CS-Cart tools on the page Admin Panel → Modules → Module Management → Gear icon → Manual installation.

Configuration
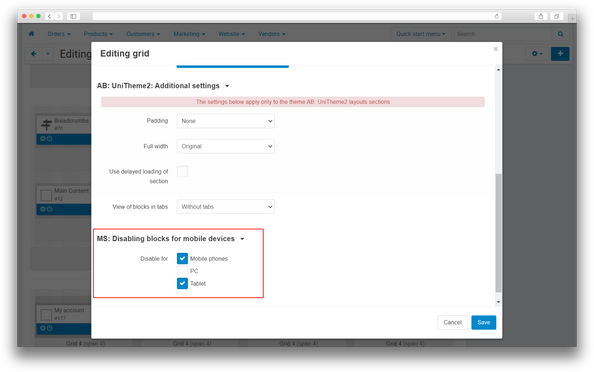
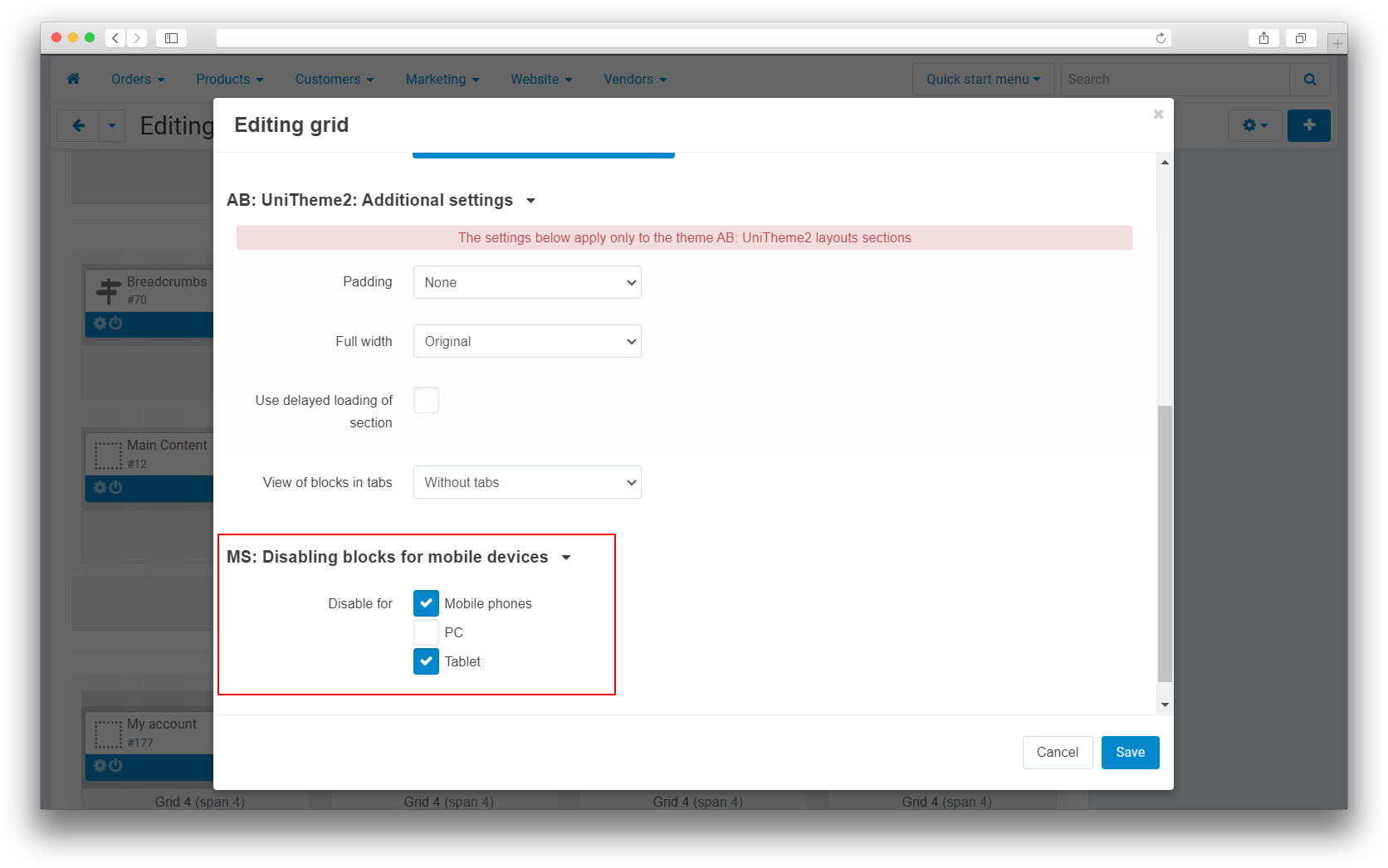
After installing the addon, the selection of mobile devices on which blocks need to be disabled is available on the layout section editing page.
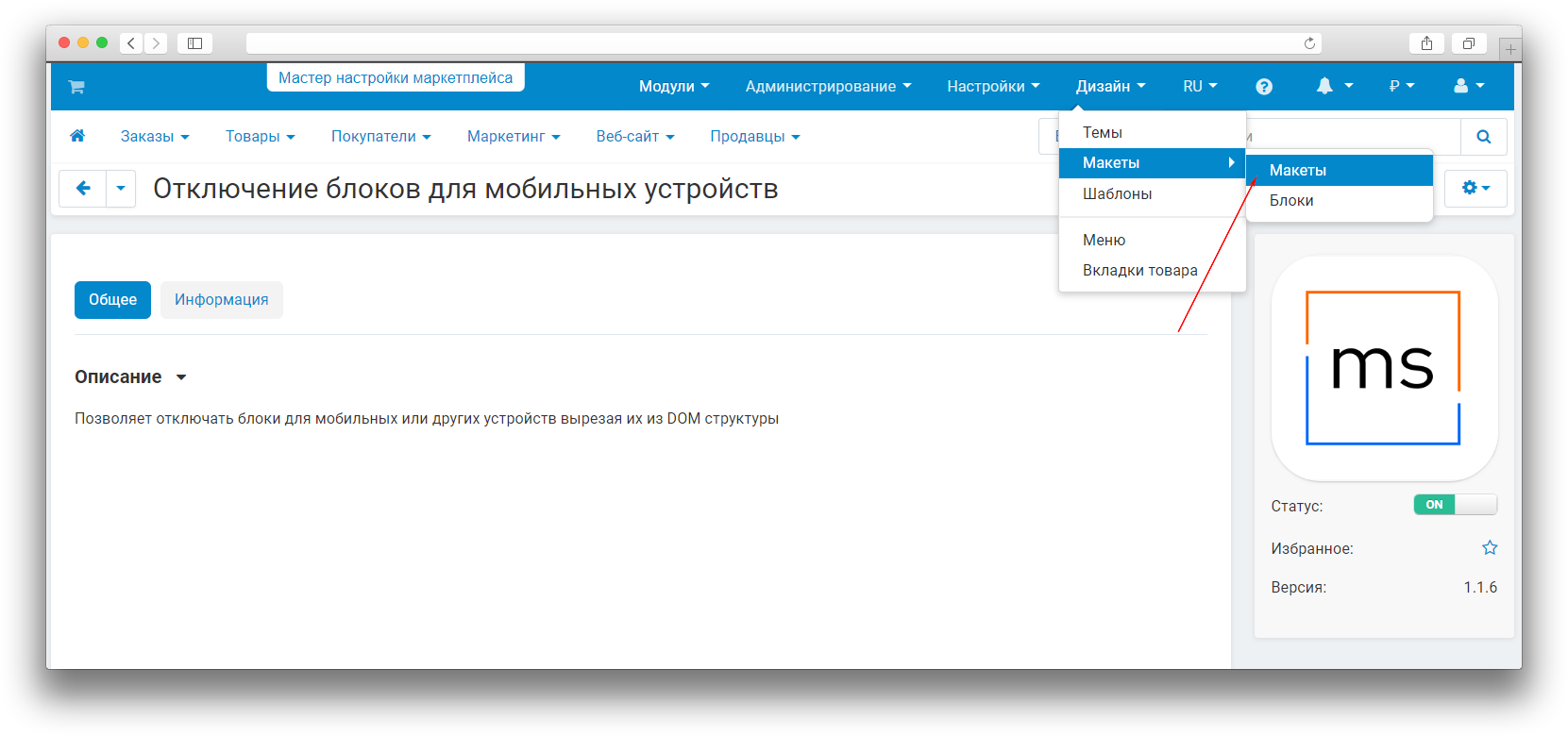
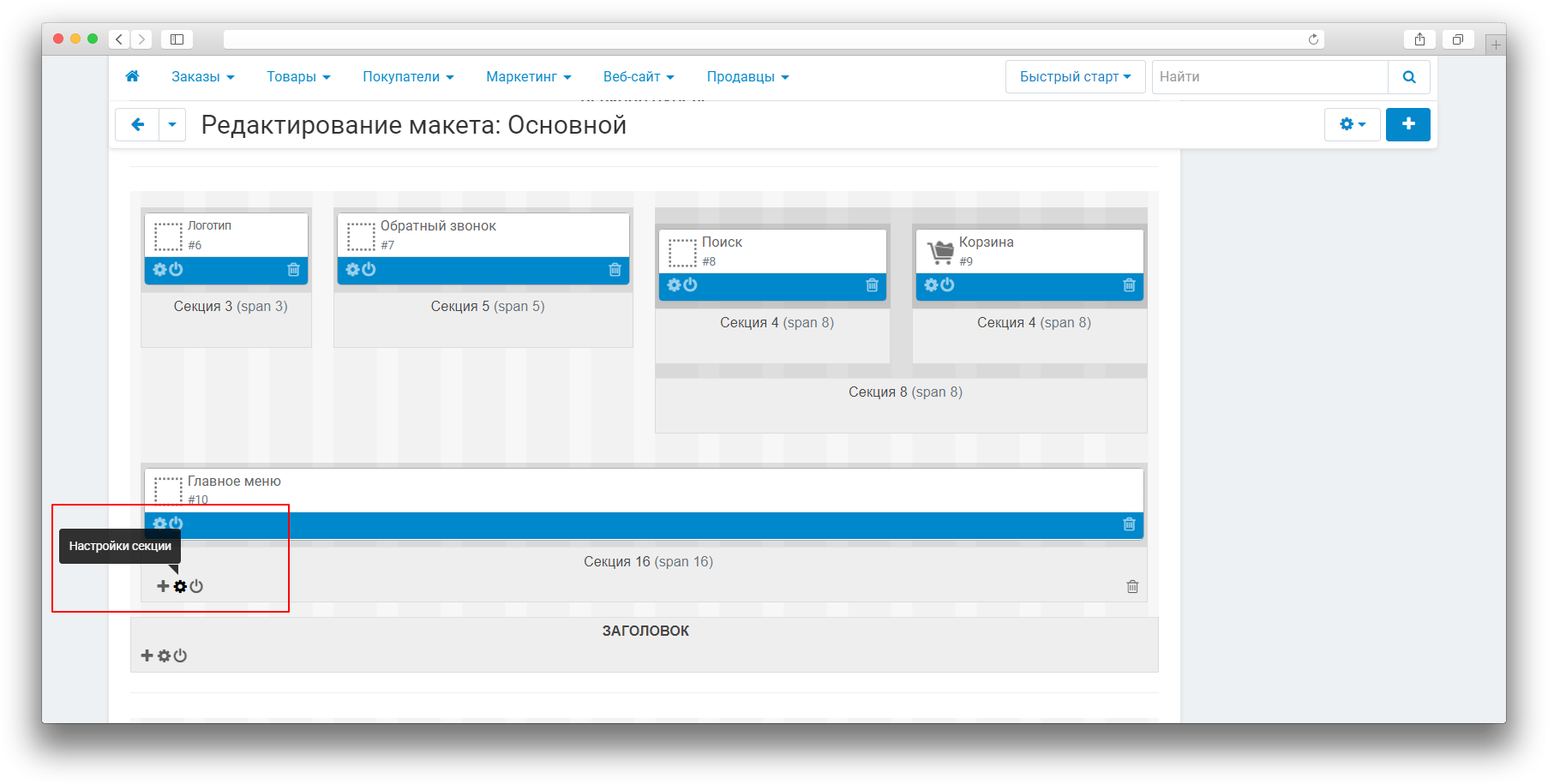
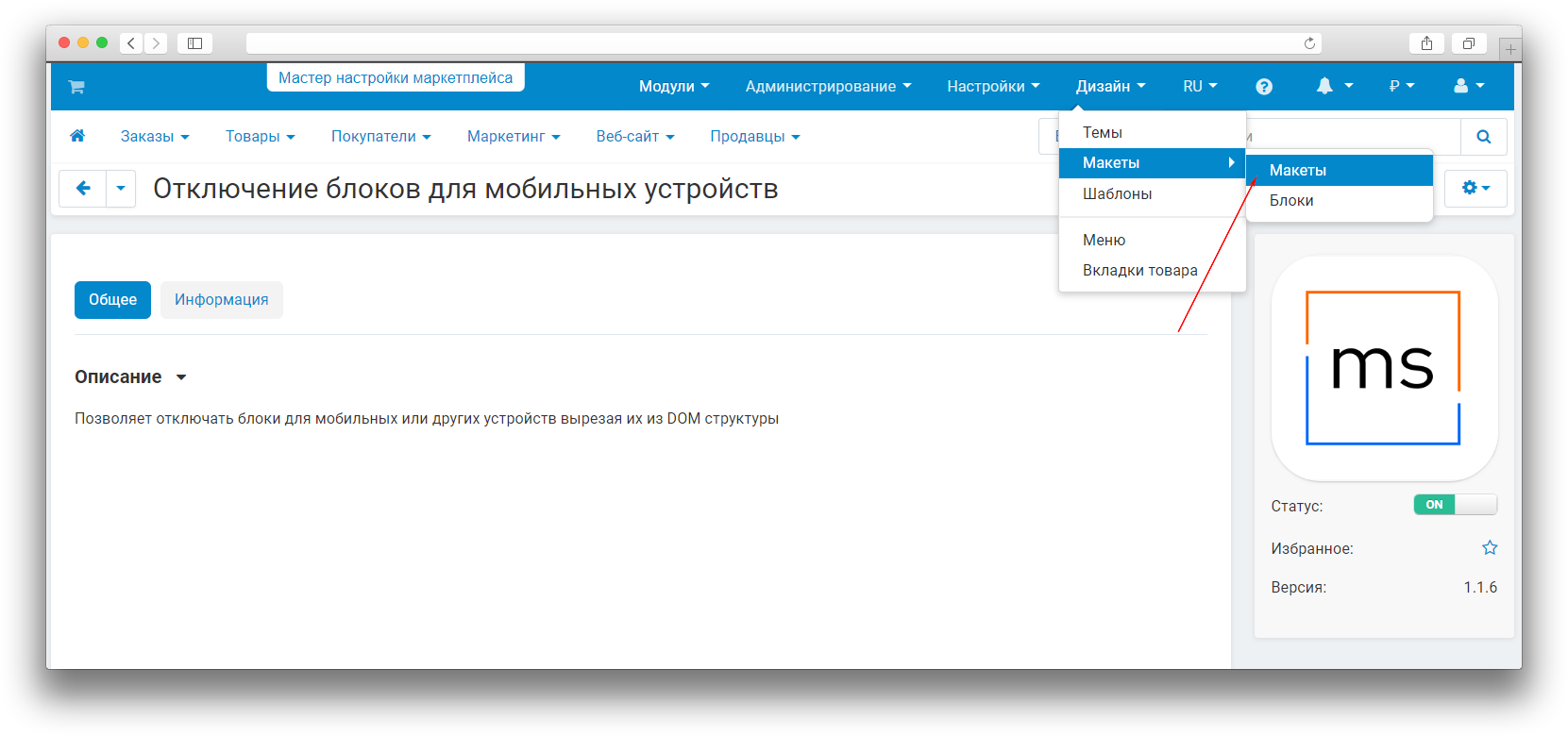
To do this, go to Admin Panel → Design → Layouts → Layouts and select the settings of the desired section for editing (gear icon).


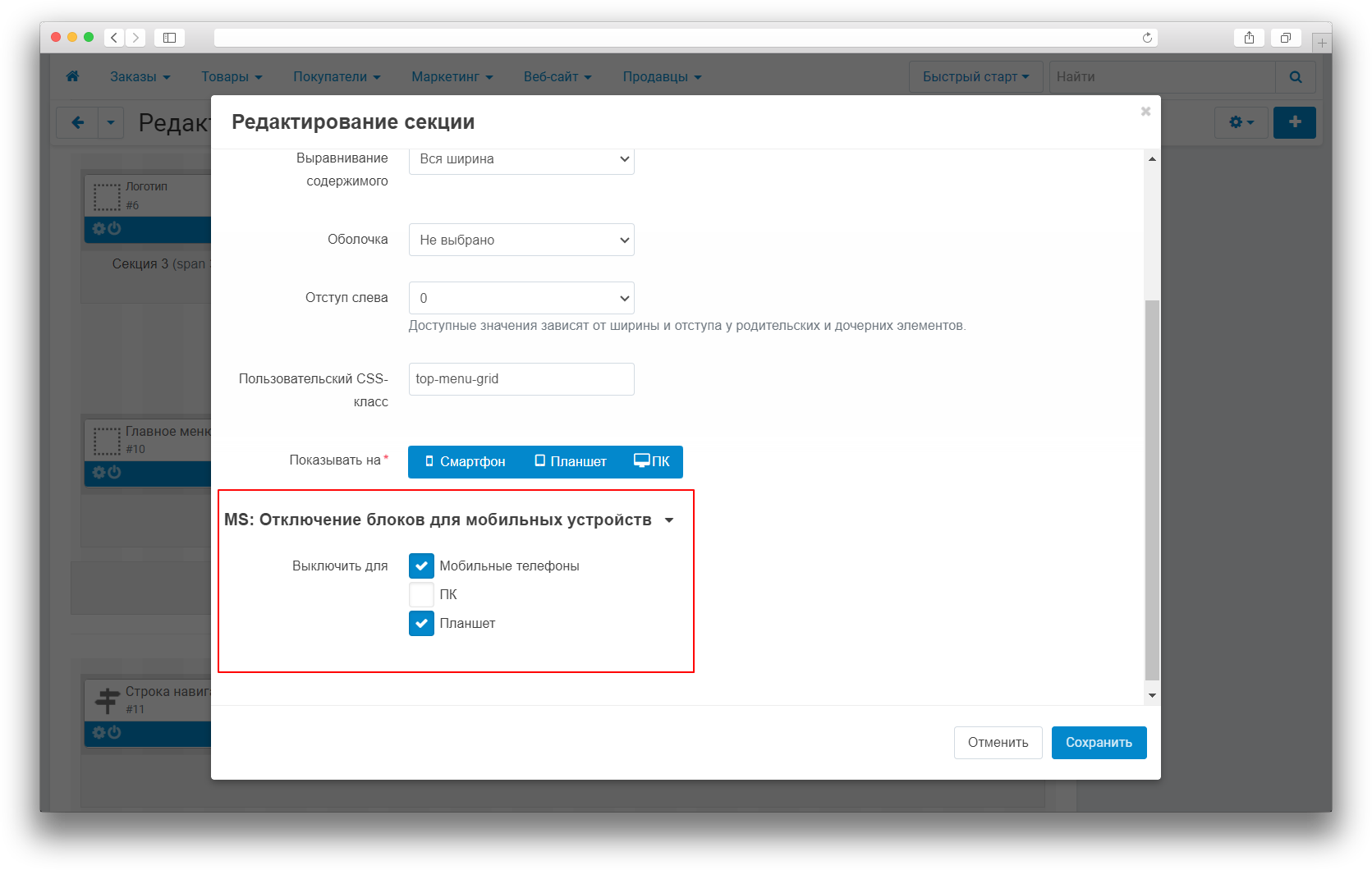
In the opened section editing window, check the checkboxes for the types of devices for which blocks need to be disabled, and click [Save].

Done!
You can see how the module works in the example below, where the [Links to social media] block was disabled.


v1.1.6 from 11.08.2023
[*] Module standardization
v1.1.5 from 13.06.2023
[!] Blocks were also hidden in the admin panel when applying properties, fixed
v1.1.4 from 09.06.2023
[!] Some blocks were not displayed in layouts if they had the same id, fixed
v1.1.3 from 09.06.2023
[!] The condition for detecting existing columns did not work for some columns, fixed
v1.1.2 from 09.06.2023
[*] Errors occurred when adding columns during installation, fixed
v1.1.1 from 15.05.2023
[*] Licensing
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.
Here you can share your opinion and evaluate our work.
Your feedback helps us become better and offer you even better service.