Turnkey Solutions
From idea to sales — all in one place
make shop is an e-commerce development studio on CS-Cart since 2015.
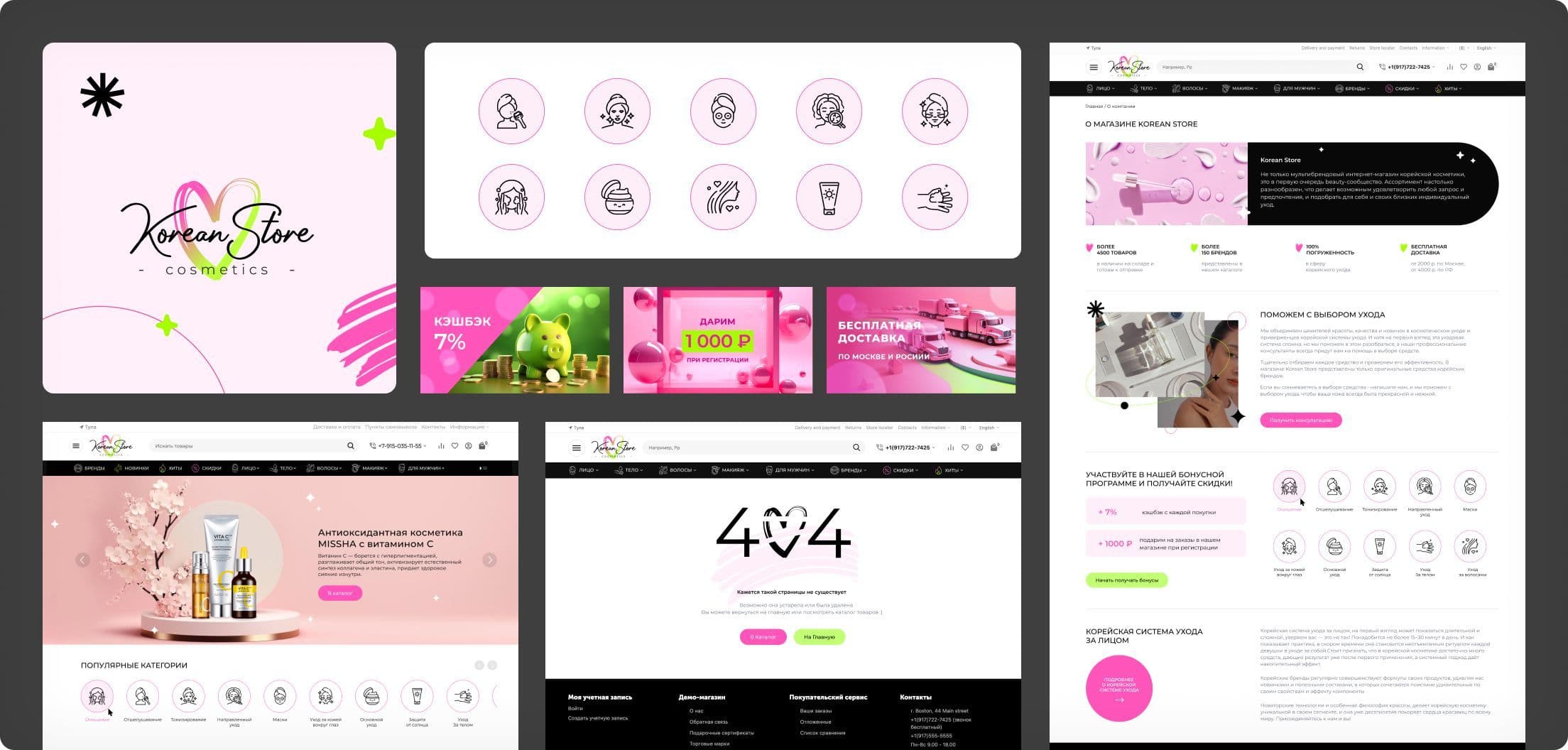
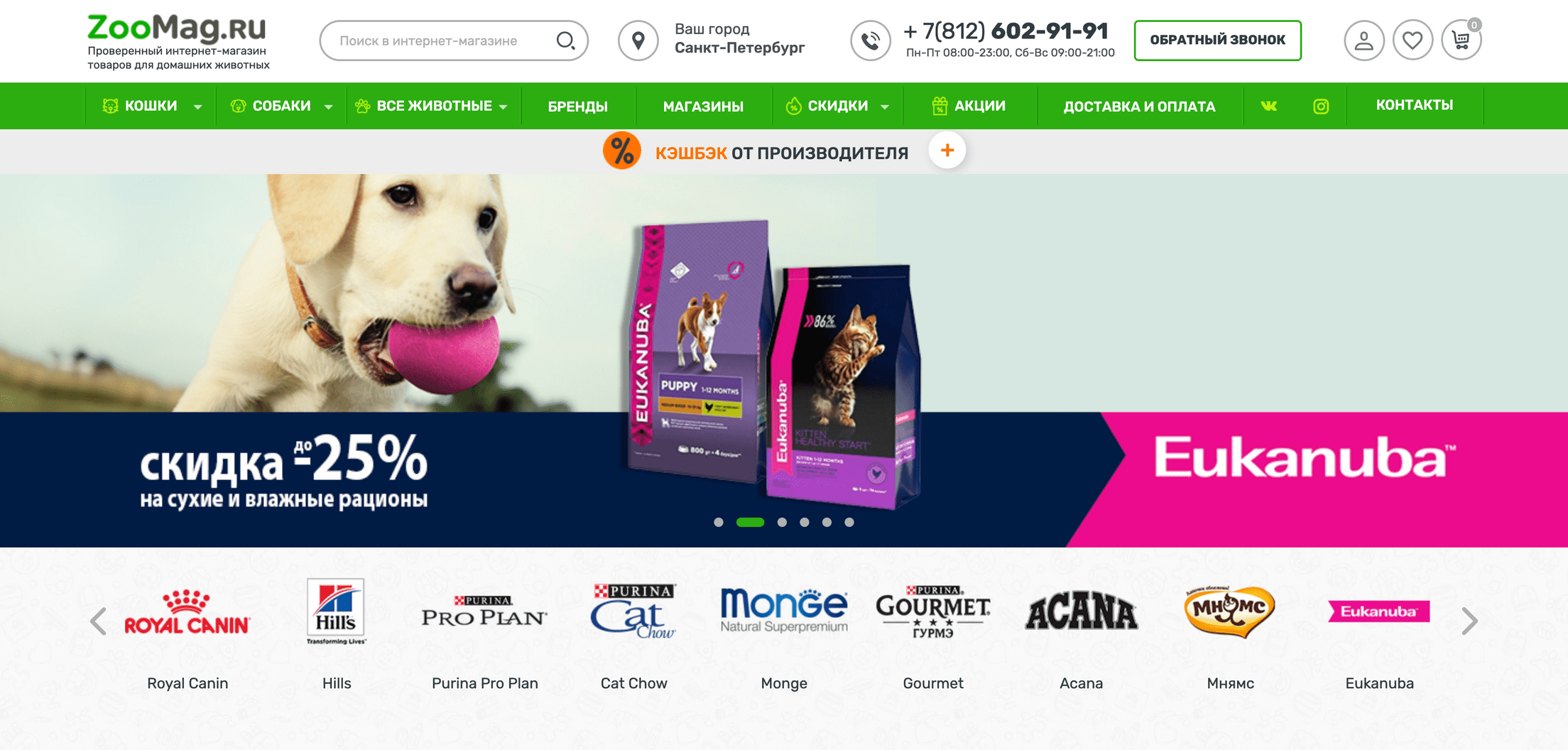
We create online stores and marketplaces, design interfaces, develop modules and integrations, support projects, and improve conversion. We are your growth partner, not just a contractor.
We create online stores and marketplaces, design interfaces, develop modules and integrations, support projects, and improve conversion. We are your growth partner, not just a contractor.