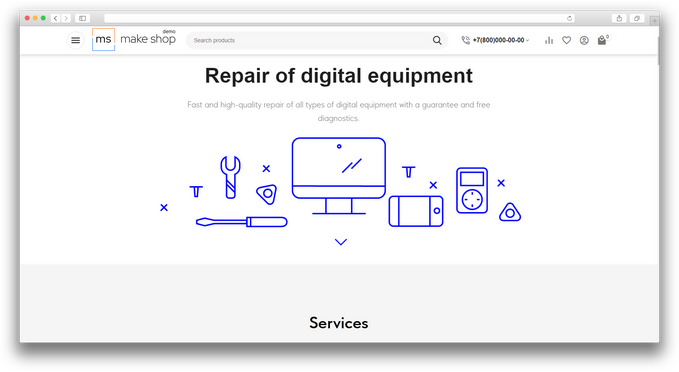
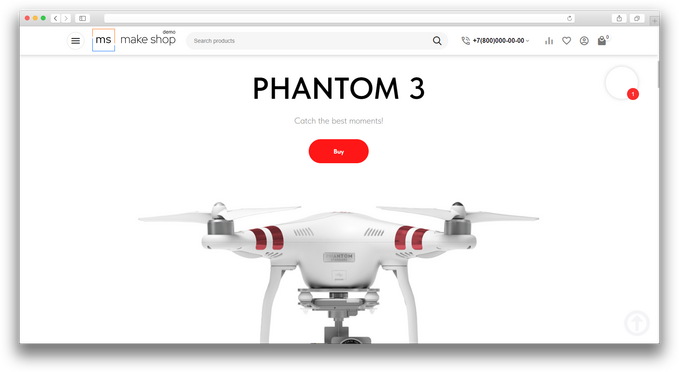
Модуль "Лендинги Tilda" решает проблему трудоемкого и длительного создания лендингов на платформе CS-Cart, особенно если у вас уже есть готовые страницы на Tilda. Вместо того чтобы тратить время на повторную разработку и верстку, вы можете легко импортировать свои существующие страницы Tilda в страницы и блоки CS-Cart, сохраняя их структуру, дизайн и функциональность. Это позволяет вам быстро использовать свои готовые лендинги на новой платформе, экономя время, усилия и ресурсы.
.png)
.png)
Особенности
- Синхронизация в одно нажатие;
- Поддержка использования нескольких языков;
- Возможность менять целые страницы;
- Возможность встраивать лендинги в отдельные блоки.
- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Вендорам
- Владельцам
- English
- Русский
- 4.18.X
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Установка
После скачивания модуля, его установка производится штатными средствами CS-Cart на странице Панель администратора → Модули → Управление модулями → Загрузить и установить модуль (+).
Для версии CS-Cart более 4.13.1 Панель администратора → Модули → Управление модулями → Кнопка Шестеренка → Ручная установка.
.png)
Синхронизация
Для начало настройки необходимо авторизоваться на сайте Тильда;
- Авторизуйтесь на сайте Тильда, перейдя по адресу https://tilda.cc/login/;
- Выберите существующий проект или создайте новый;
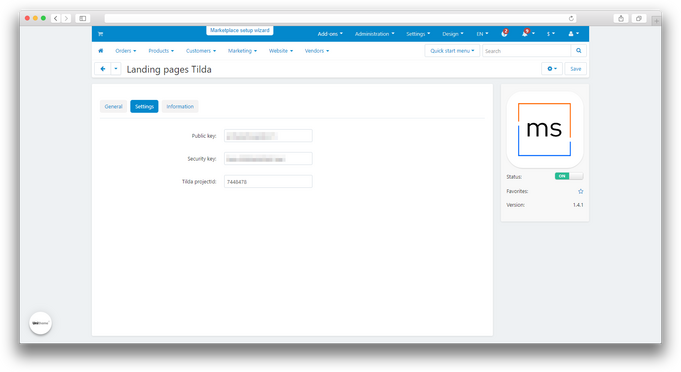
- Скопируйте идентификатор (ID) из адресной строки и вставьте его в поле "ID проекта Tilda" на странице настроек модуля в CS-Cart;
- Перейдите в раздел "Настройки сайта - Экспорт - API integration" на платформе Тильда;
- Скопируйте значения полей "Public key" и "Secret key" и вставьте их соответственно в поля настроек модуля "Публичный ключ" и "Закрытый ключ";
- Нажмите кнопку "Сохранить" и откройте вкладку "Общее";
- Выберите элемент меню "Синхронизация с Tilda.cc (Веб-сайт)";
- Нажмите кнопку "Обновить";
- При успешной синхронизации вы увидите следующее сообщение;
- Теперь страницы синхронизированы и готовы к использованию.
.png)
.png)
.png)
.png)
.png)
.png)
Настройка для отображения на всей странице
Для того чтобы отобразить лендинг на странице в CS-Cart, выполните следующие шаги:
- Войдите в административную панель CS-Cart и перейдите в раздел "Веб-сайт - Страницы";
- Выберите нужную страницу, на которой хотите разместить лендинг;
- Перейдите на вкладку "Модули";
- В поле "ID страницы Tilda" укажите ID страницы Tilda, которую желаете отобразить на этой странице в CS-Cart;
- Нажмите кнопку "Сохранить";
- Обновите кэш и проверьте страницу, чтобы убедиться, что лендинг успешно отображается на выбранной странице.
.png)
Если у вас используется UniTheme и вы хотите удалить отступы для отображения страницы во всю ширину, необходимо прописать стили в шаблоне используемой темы:
- Откройте раздел “Дизайн” - “Шаблоны”;
- Выберите установленную тему, в нашем случае это “abt__unitheme2”;
- Откройте папку “styles” - “data”;
- Выберите файл с названием используемой цветовой схемы и с расширение “.css”, в нашем случае это “Black.css”;
- Вставьте следующий стиль в выбранный файл:
- Нажмите “Сохранить изменения”.
#ms-tilda-container
{
padding-left: 0px! important;
padding-right: 0px! important;
padding-bottom: 0px! important;
margin:0;
}
.png)
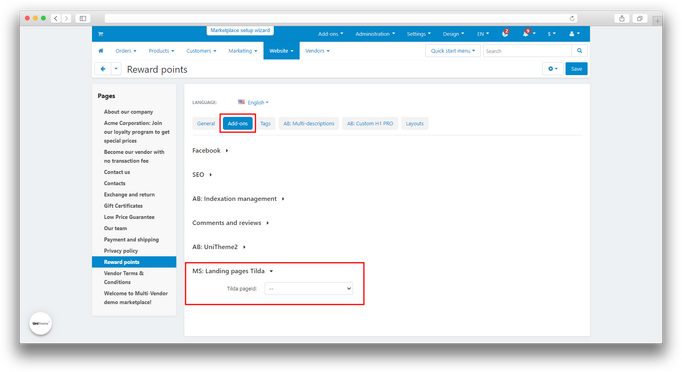
Настройка для отображения в блоке
- Откройте раздел "Дизайн - Макеты";
- Выберите подходящую вкладку, например, "Товары";
- Опустите окно ниже для редактирования макета;
- В контейнере "Контент" добавьте секцию, используя кнопку "+" и выбрав необходимую ширину;
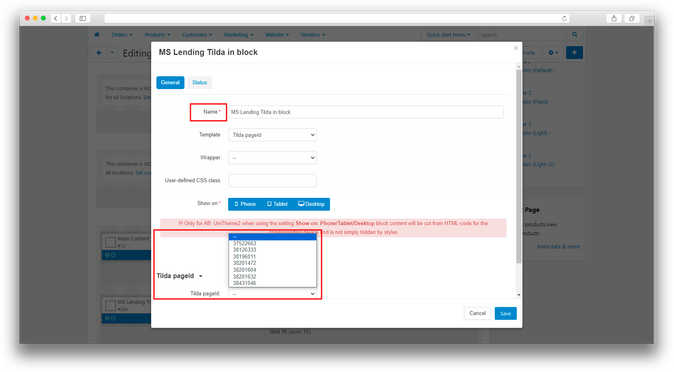
- В созданную секцию создайте новый блок "MS: Лендинги Tilda";
- Введите имя блока и выберите ID страницы из списка;
- Нажмите кнопку "Сохранить";
- Отключите глобальное отображение этих блоков;
- Откройте страницу, на которой будет отображаться лендинг;
- Перейдите в раздел "Макет" и включите отображение созданного блока "Tilda-страница";
- Возможно, потребуется обновить кеш. Для этого в административной панели сайта добавьте в конец адресной строки "&cc" и откройте полученный адрес.
.png)
.png)
Если у вас используется UniTheme и вы хотите удалить отступы для отображения блока во всю ширину, необходимо в настройках секции изменить параметр отображения:
- Откройте раздел “Дизайн” - “Макеты”;
- Выберите страницу в макете которой расположен ваш блок, в нашем случае это “Товары”;
- Перейдите в настройки секции, где расположен ваш блок;
- В разделе “AB: UniTheme2: Дополнительные настройки” измените значения поля “Вся ширина” на “На всю ширину”;
- Сохраните изменения.
.png)
Решение проблемы с отображением некоторых интерактивных элементов
Пересечение стилей css между Tilda и CS-Cart вызывает проблемы в отображении некоторых интерактивных элементов. Проблема появляется когда стили которые использует Tilda схожи с теми что используются в CS-Cart в вашем шаблоне.
Решить эту проблему на стороне модуля не возможно, так как стили перебиваются самой платформой CS-Cart. Её стили имеют приоритет надо стилями Tilda.
Возможны следующие варианты решения:
- Передайте эту информацию вашим разработчикам, что бы они произвели необходимые правки в стилях на стороне CS-Cart для корректного отображения интерактивных элементов.
- Внесите изменения в стилях (в шрифтах текстов и заголовках) на стороне Tilda. Либо обратитесь к команде поддержки Тильды, чтобы получить советы по внесению изменений в стили страниц на их платформе.
v1.5.0 от 20.02.2025
[*] Добавлено отображение лого в блоке, обновлена иконка модуля
[!] Скрипты загружались после контента, и приводило к ошибкам, исправлено
[!] Не удалялись файлы в директории при удалении модуля, исправлено
[!] Главный скрипт ломался если не выставлен в определенную позицию, исправлено
v1.4.1 от 01.09.2023
[+] Стандартизация модуля
v1.4.0 от 04.08.2023
[+] Изменен синхрон, теперь для каждой страницы, создаются индивидуальные директории со стилями, изображениями и скриптами
[!] Стили из тильды конфликтовали с темой, на некоторых страницах, теперь имеют под обертку в виде класса, исправлено
v1.3.1 от 03.08.2023
[*] Изменены короткие теги
v1.3.0 от 24.07.2023
[*] Обновлены языковые переменные
[*] Перемещен пункт меню
v1.2.10 от 09.07.2023
[+] Стандартизация модуля
v1.2.9 от 24.06.2023
[!] Некоторые js скрипты не загружались если не имели дублей в виде беты, исправлено
[!] Инициализация скрипта tilda отсутствовал, исправлено
[*] Поправлен файл addon.xml
v1.2.8 от 26.12.2022
[+] Стандартизация модуля
v1.2.7 от 05.10.2022
[+] Стандартизация модуля
v1.2.5 от 18.05.2022
[!] Скрипт jquery не дублируется
v1.2.4 от 16.05.2022
[+] Скрипты при загрузке лендинга не дублируются
[*] Обновлена иконка модуля
v1.2.3 от 13.05.2022
[*] CHANGELOG.md изменен
[-] функция fn_get_information удалена, которая не используется модулем
v1.2.2 от 01.01.2021
[+] Мультиязычность
v1.2.1 от 01.01.2020
[+] Поддержка изображений с разрешением .gif
v1.2.0 от 01.01.2020
[+] Поддержка изображений с разрешением .jpeg
[+] Обработка при экспорте индивидуальных для страниц проекта .js и .css файлов
v1.0.0 от 01.03.2022
[+] Первое издание
Для каждой витрины свой аккаунт Тильда (мультивитринность)
Для каждой витрины свой аккаунт Тильда (мультивитринность)
Доработки модуля Лендинги Tilda
Отображать страницы тильда во всю ширину страницы cs-cart.
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.
Здесь можно поделиться своим мнением и оценить нашу работу.
Ваши отзывы помогают нам стать лучше и предлагать вам еще более качественный сервис.