Установка
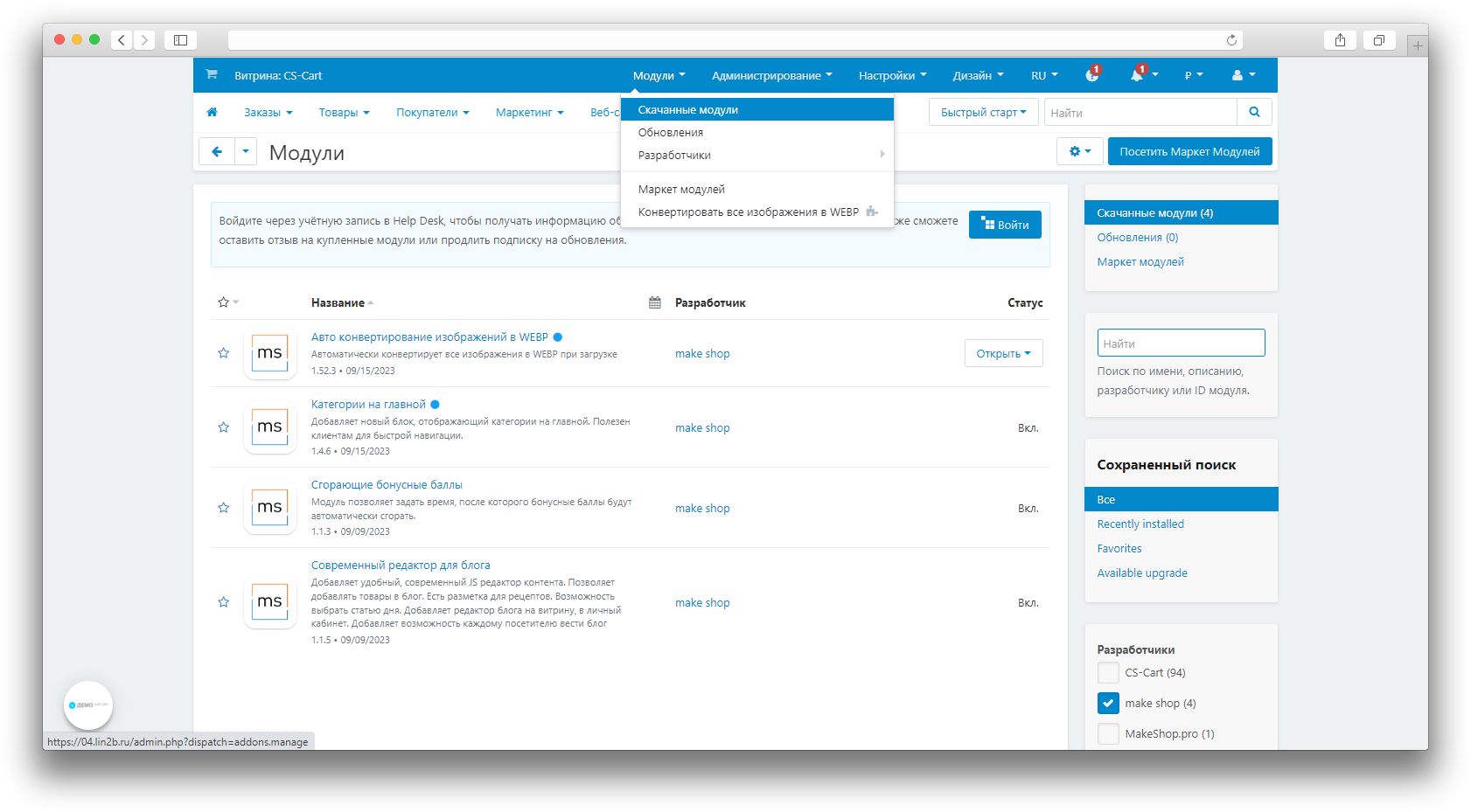
После скачивания модуля, его установка производится штатными средствами CS-Cart на странице Панель администратора → Модули → Управление модулями → Загрузить и установить модуль (+).
Для версии CS-Cart 4.13.1 и выше Панель администратора → Модули → Управление модулями → Кнопка Шестеренка → Ручная установка.

Настройка
Общие настройки синхронизации
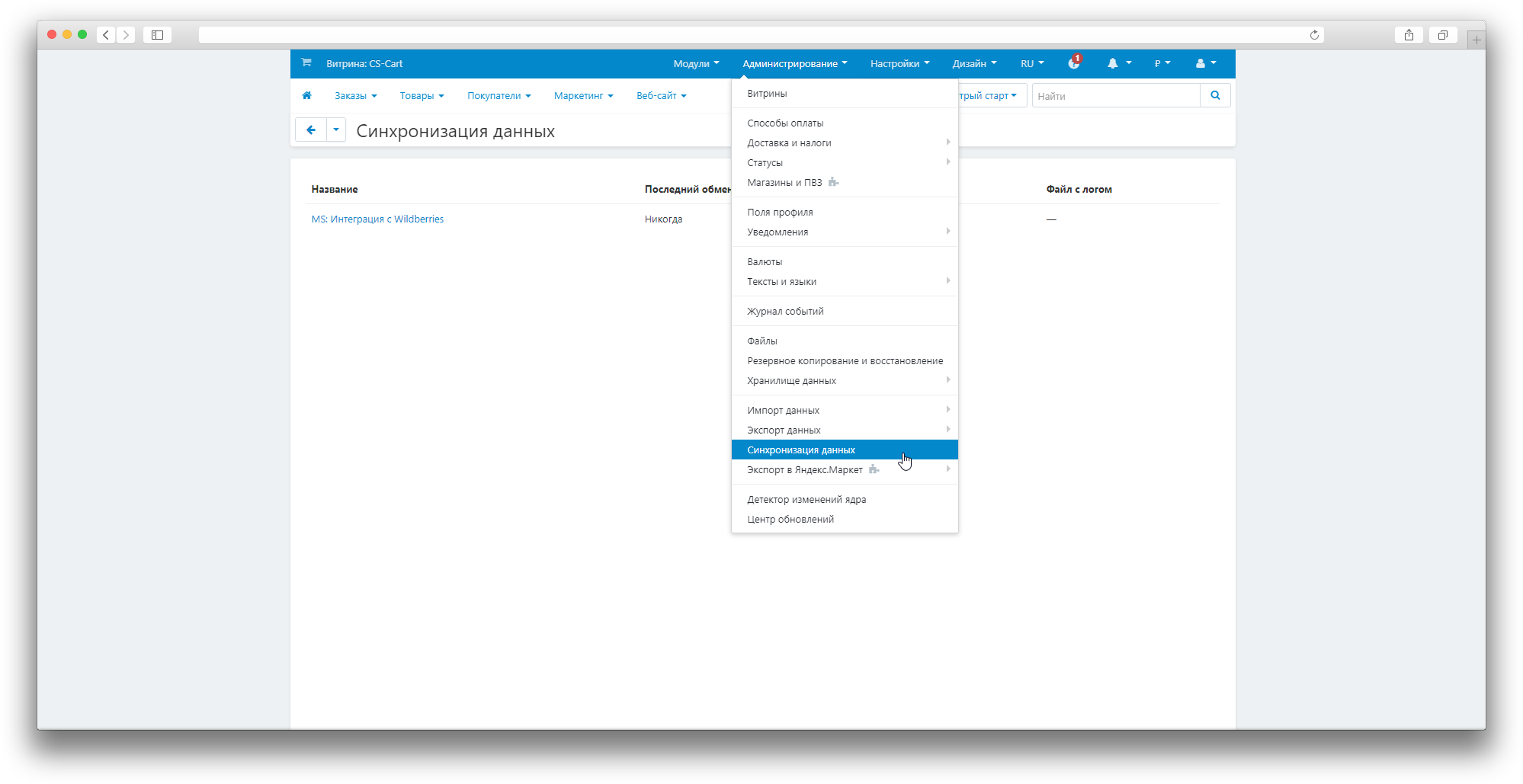
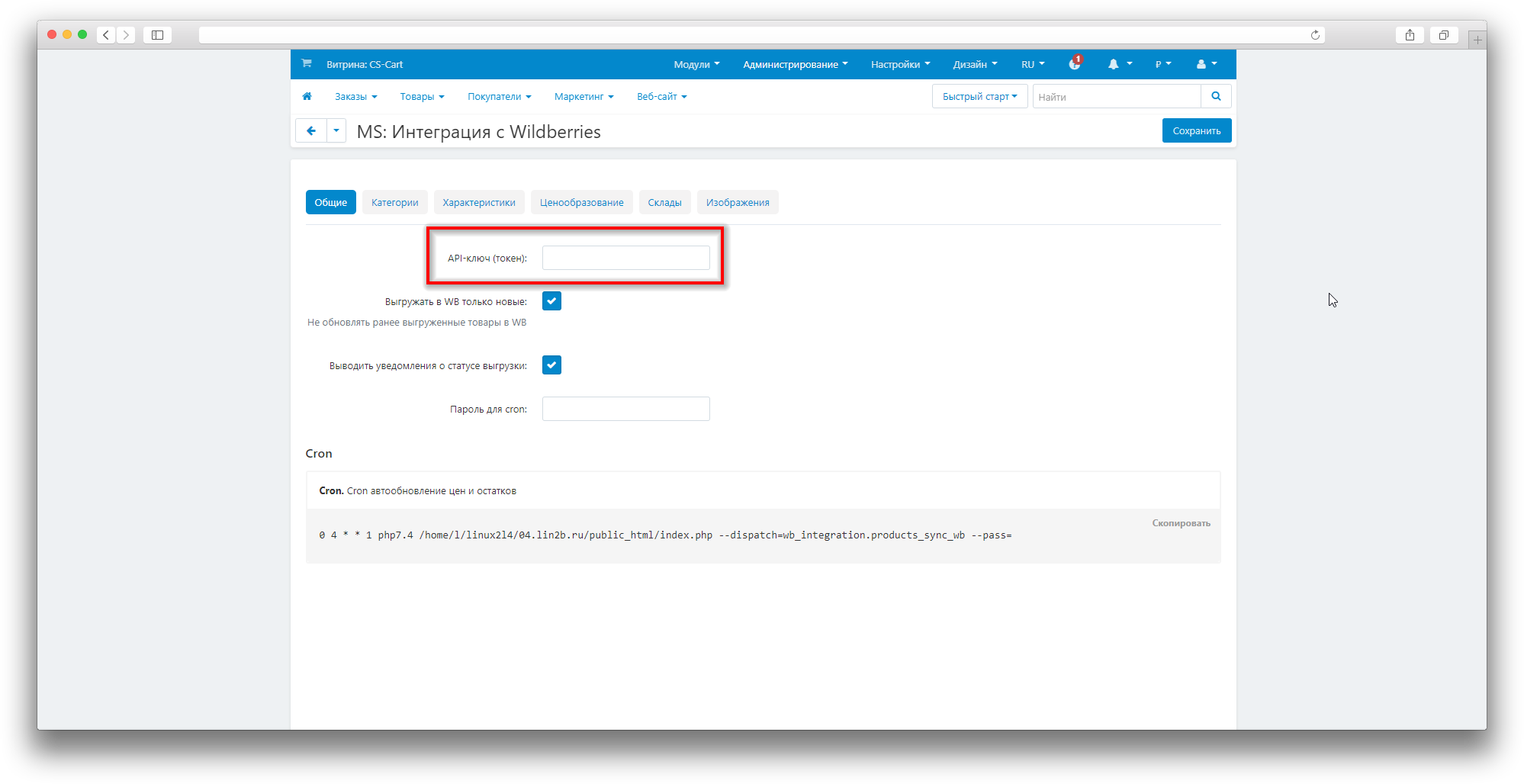
Для доступа к настройкам синхронизации, после установки модуля необходимо открыть раздел Администрирование → Синхронизация данных → MS: Интеграция с Wildberries.

В вкладке Общие находятся основные настройки синхронизации;
- API-ключ (токен)
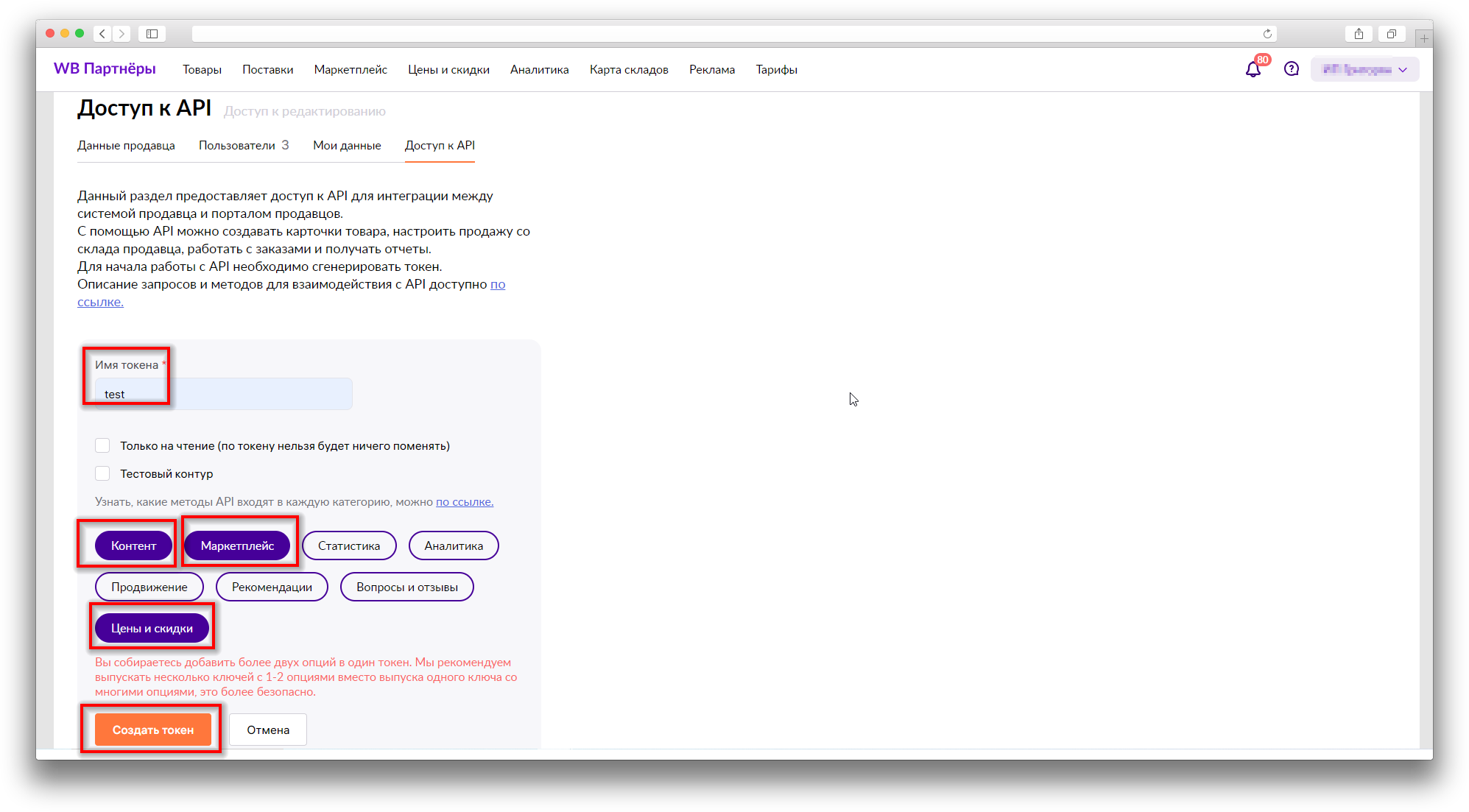
- Заполните поле Имя токена;
- Отметьте категории Контент, Маркетплейс, Цены и скидки;
В данное поле необходимо ввести токен созданный в личном кабинете Wildberries

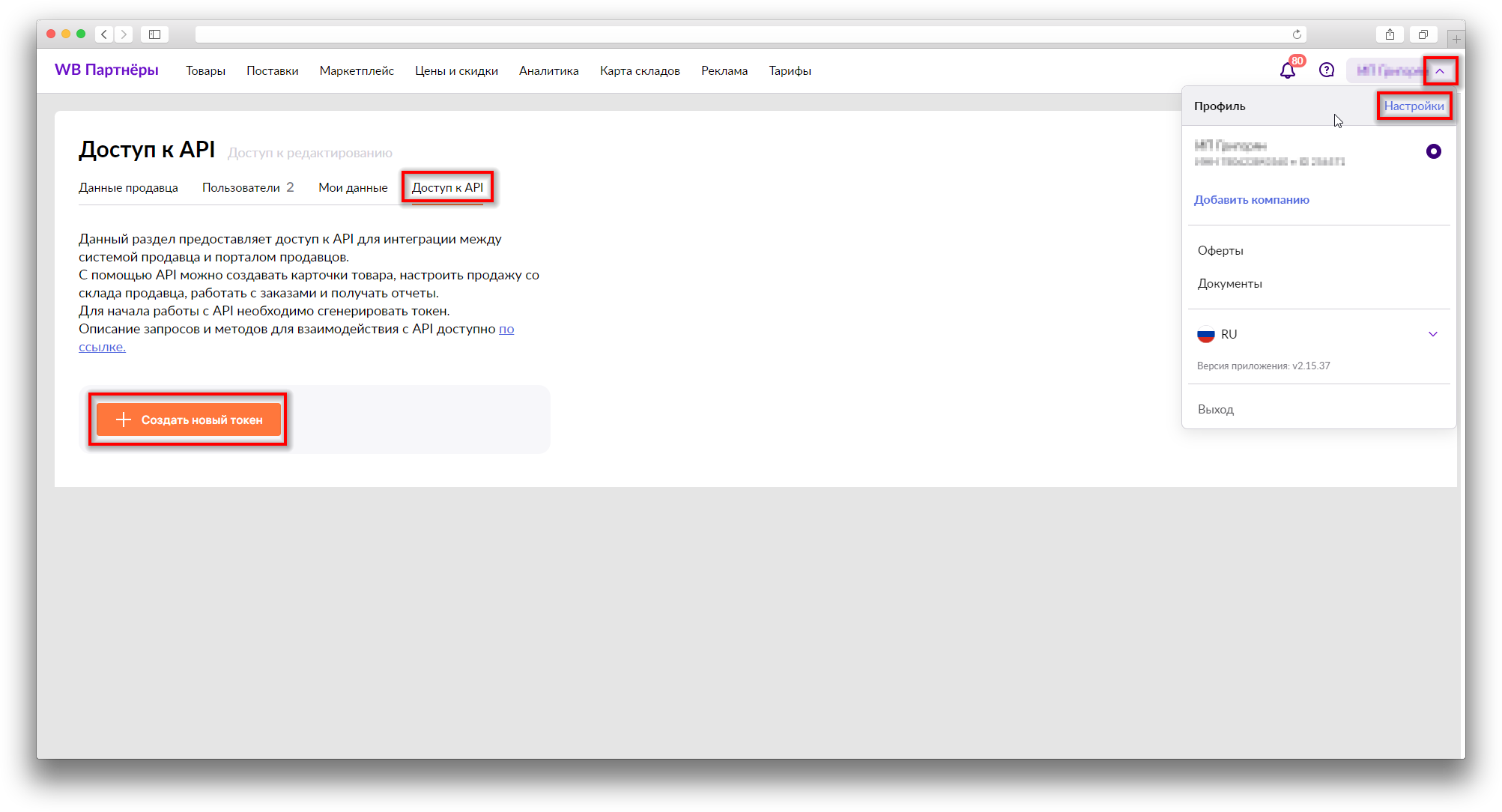
Токен в личном кабинете Wildberries создается в разделе Настройки → Доступ к API → Создать новый токен


Если данный чекбокс отмечен, при изменении и сохранении товара в CS-Cart будет происходить проверка наличия данного товара в Wildberries, если данный товар уже существует, то повторной загрузки или обновления не будет происходить.
Если данный чекбокс отмечен, при выгрузке товара в Wildberries будут отображаться уведомления о статусе выгрузки.
Использование команды для планировщика задач позволит автоматически обновлять цены и остатки товаров в Wildberries, для товаров у которых отмечен чекбокс Выгружать в WB.
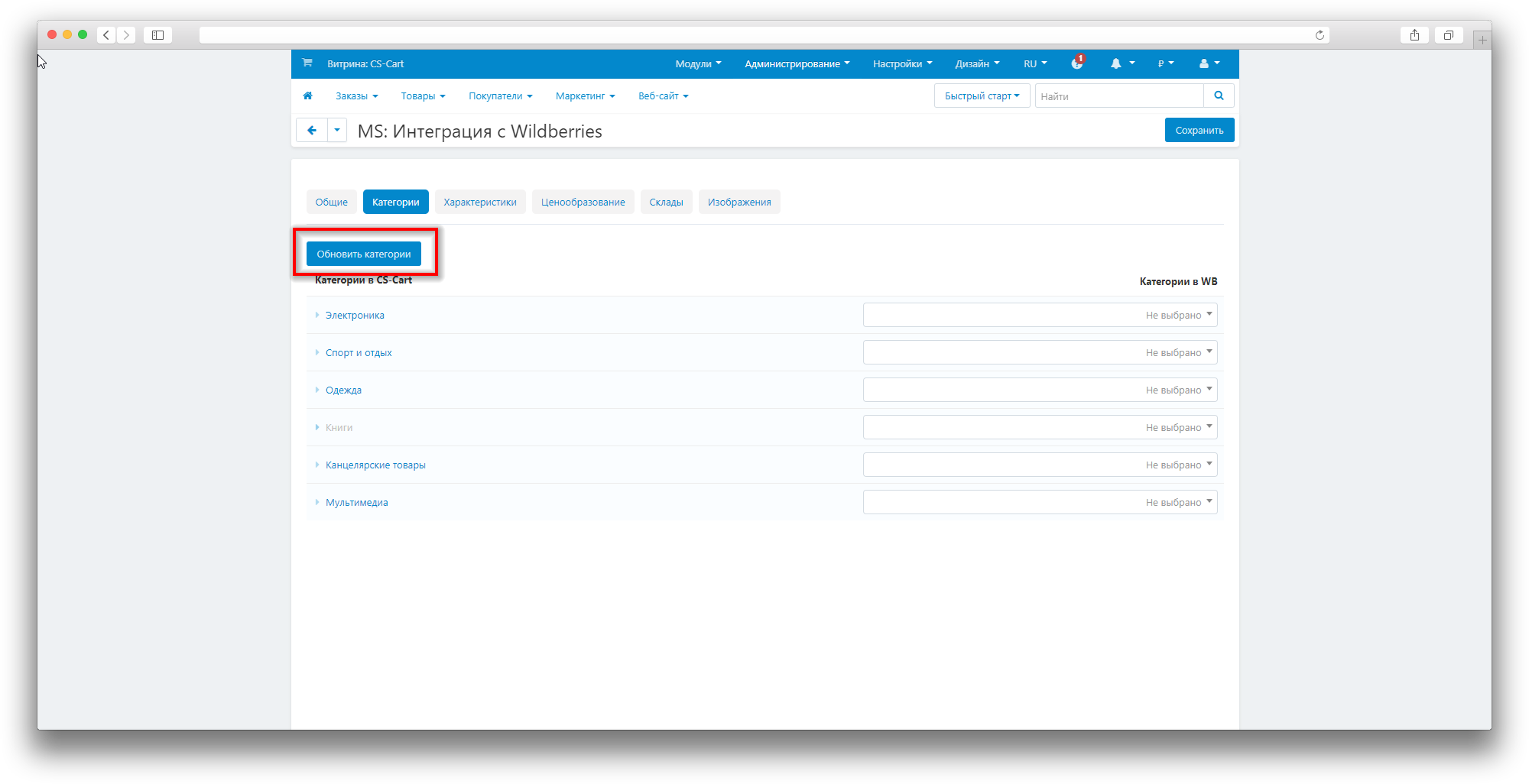
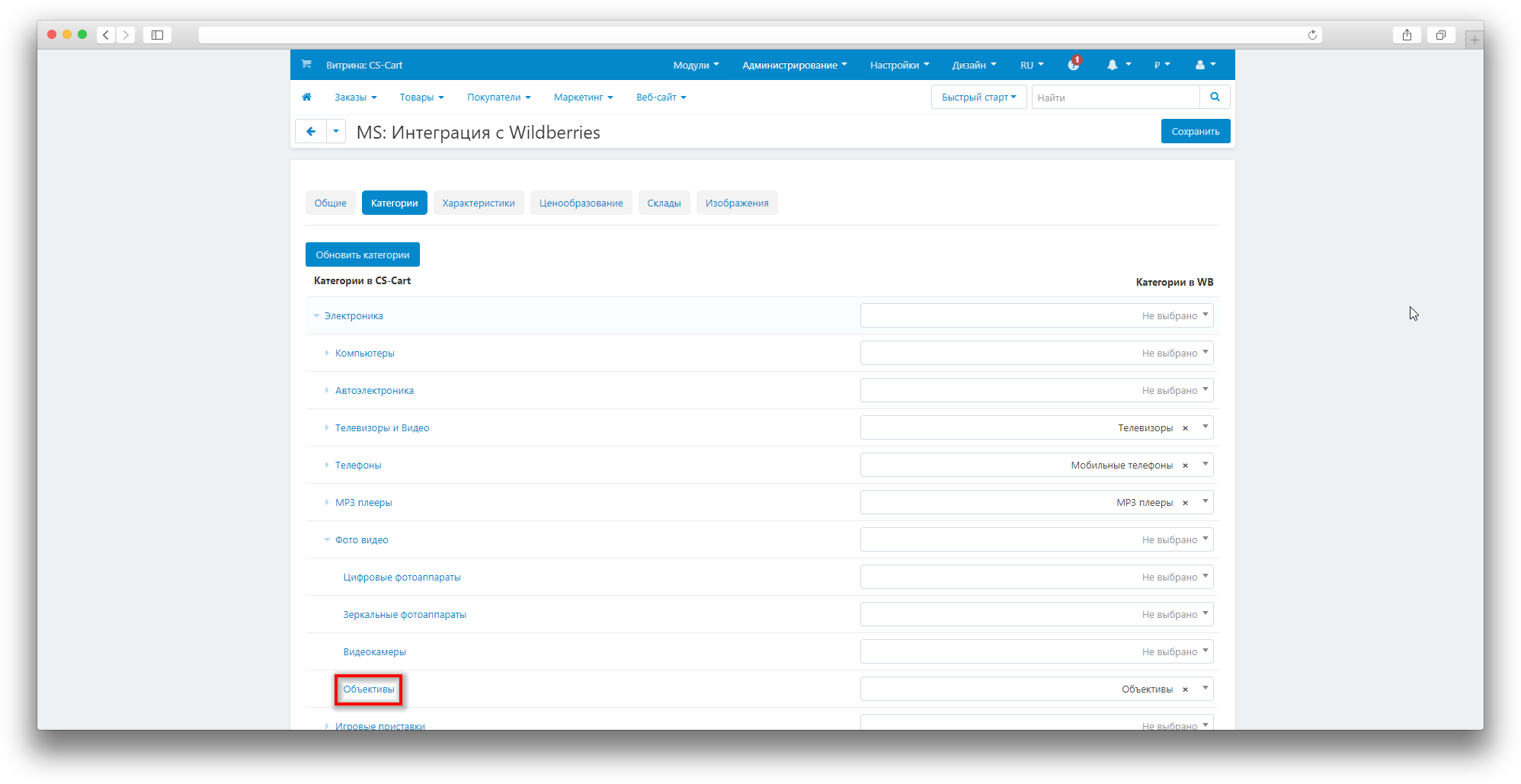
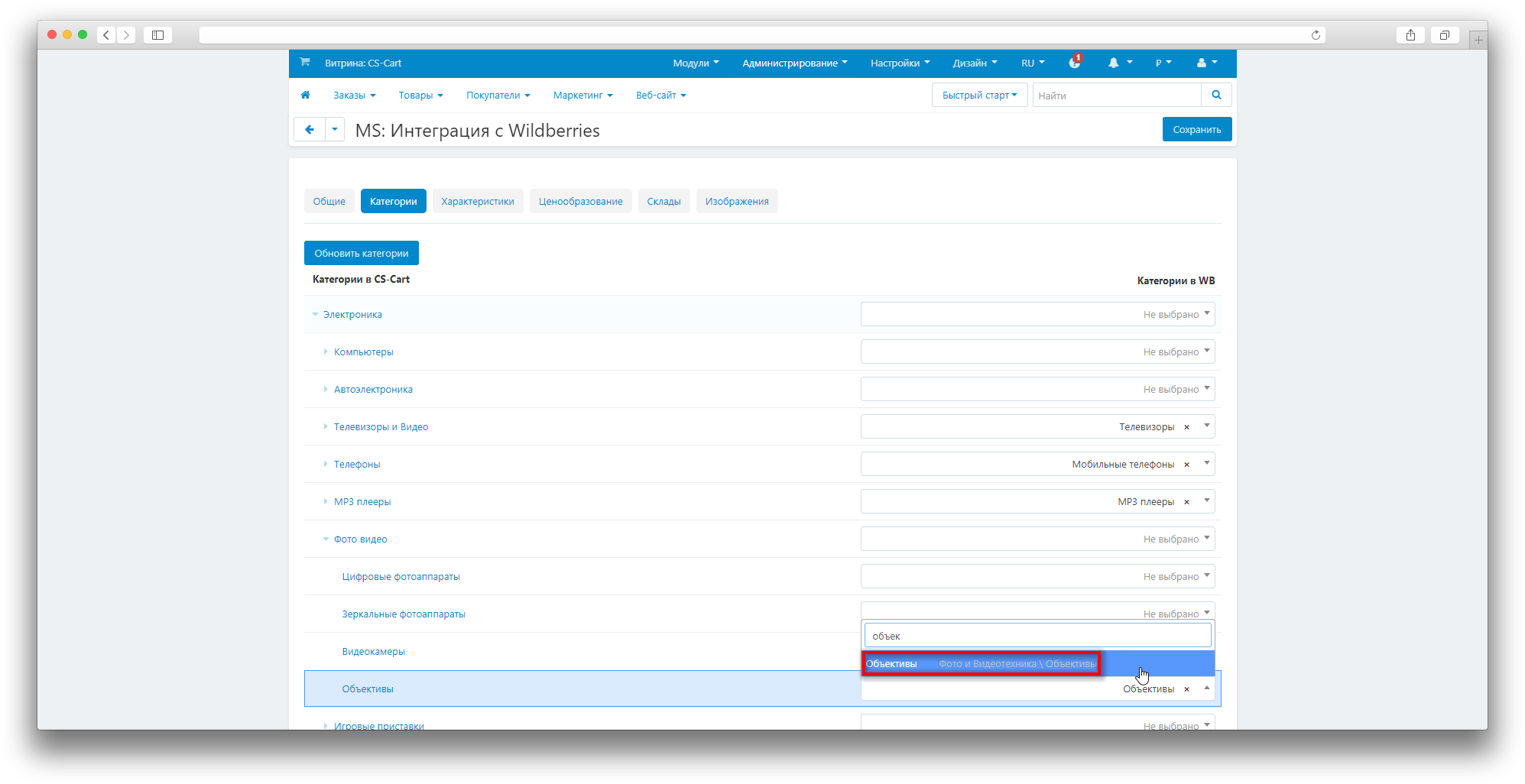
В вкладке Категории находятся настройки сопоставления категорий CS-Cart и Wildberries;
- Нажмите Обновить категории;
- Выберите категорию или подкатегорию в которой находятся товары, которую необходимо сопоставить с категорией Wildberries;
- Напротив выбранной категории CS-Cart необходимо выбрать требуемую категорию из списка дочерних категорий Wildberries;
- Нажмите Сохранить после сопоставления категорий.



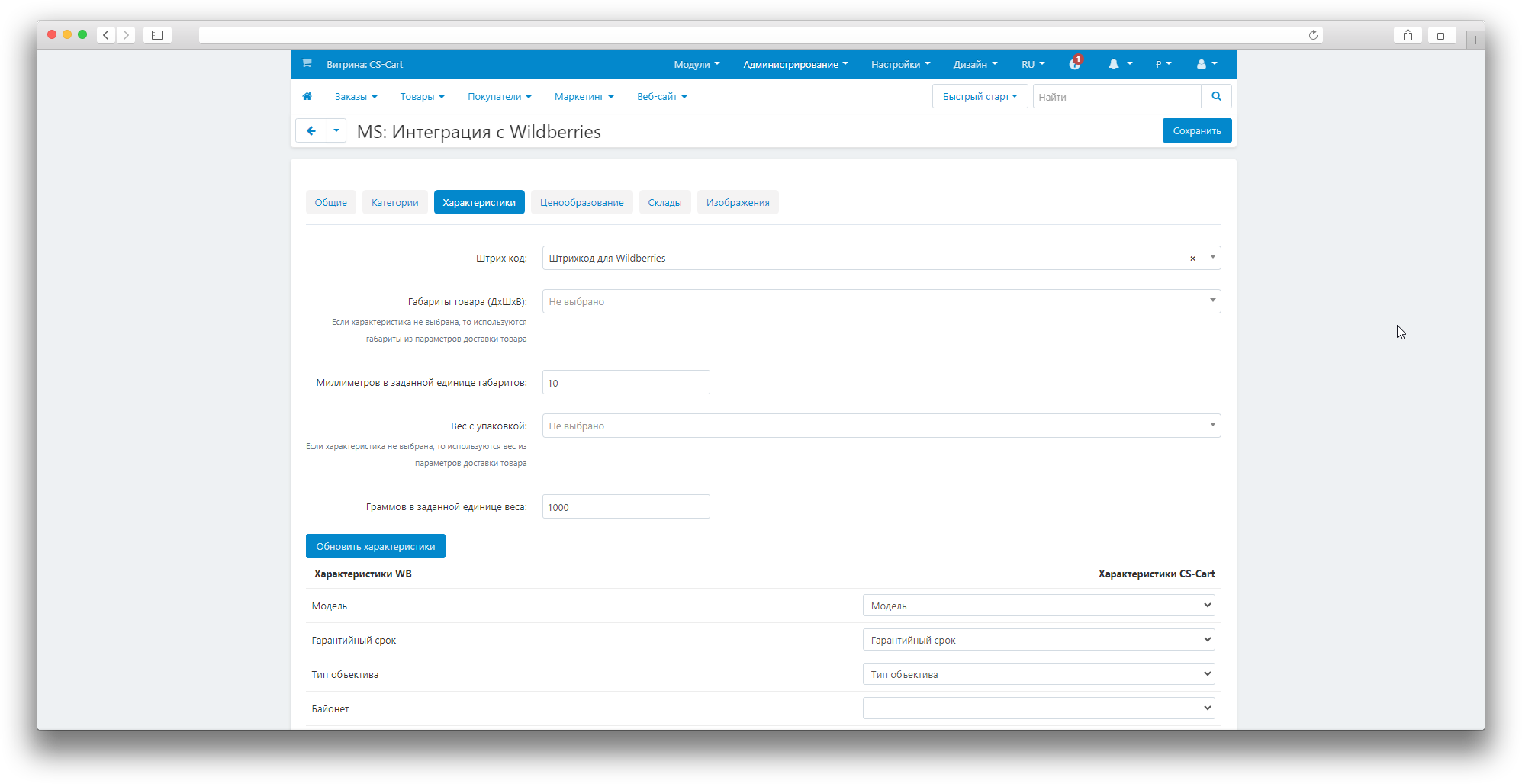
В вкладке Характеристики находятся настройки сопоставления характеристик товаров CS-Cart и Wildberries;

- Штрих код;
- Габариты товара (ДxШxВ);
- Миллиметров в заданной единице габаритов;
- Вес с упаковкой;
- Граммов в заданной единице веса;
- Обновить характеристики;
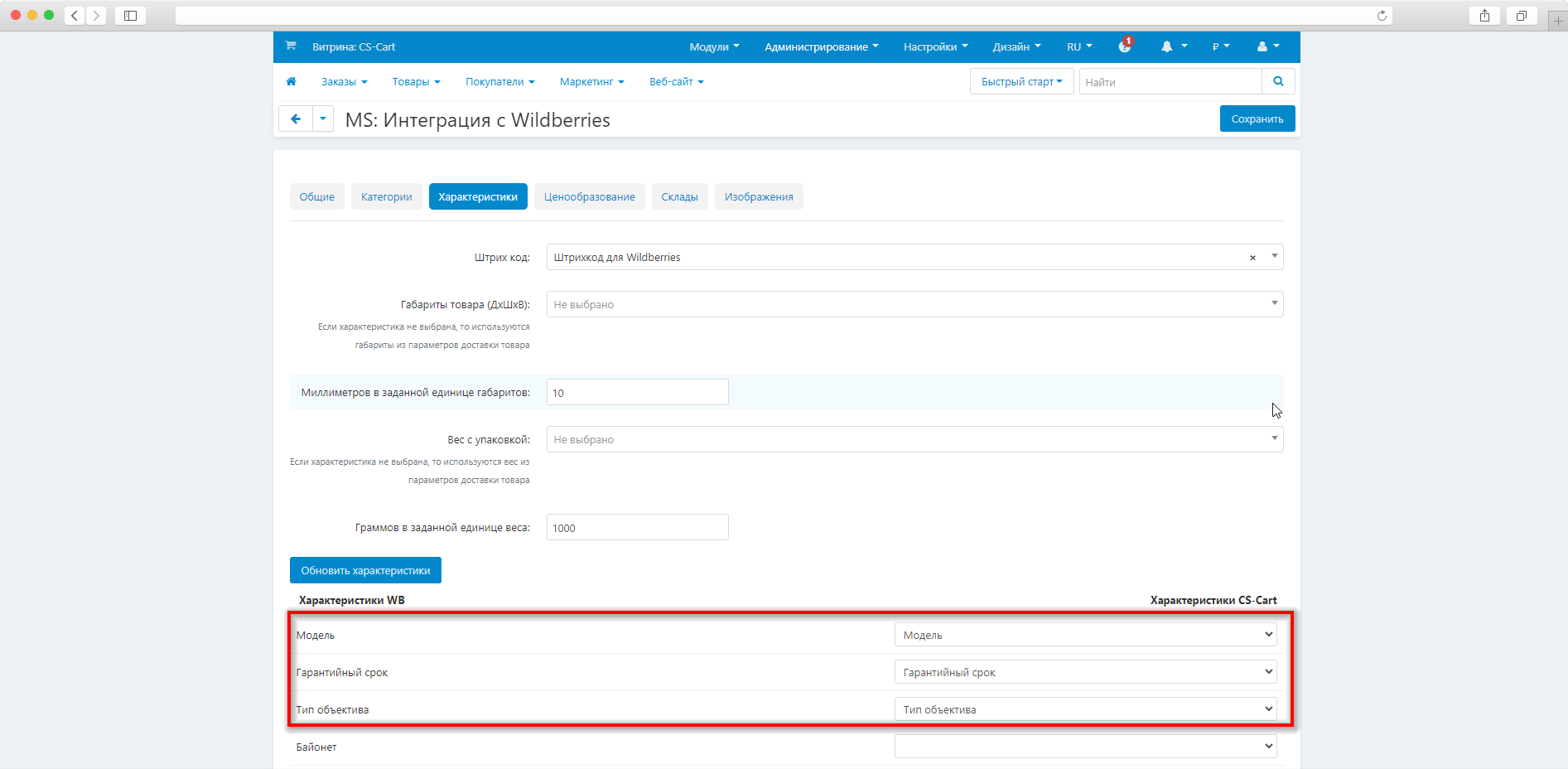
- В таблице ниже, слева отображаются характеристики Wildberries, справа список характеристик CS-Cart с которыми можно провести сопоставления.
В данном поле можно сопоставить Штрих код Wildberries с характеристикой CS-Cart
Если данное поле оставить пустым, при выгрузке товара в Wildberries штрих код будет сгенерирован системой Wildberries автоматически.
В данном поле можно сопоставить Габариты товара Wildberries с характеристикой CS-Cart
Если данное поле оставить пустым, при выгрузке будут использоваться габариты из вкладки Параметры доставки в карточке товара CS-Cart.
Данное поле актуально если габариты в CS-Cart измеряются не в см. Если габариты измеряются в мм, то в данном поле нужно ввести “1”, в этом случае произойдет пересчет в см так как Wildberries ведет учет габарит в см.
В данном поле можно сопоставить Вес товара Wildberries с характеристикой CS-Cart
Если данное поле оставить пустым, при выгрузке будут использоваться вес из вкладки Параметры доставки в карточке товара CS-Cart.
Данное поле актуально если вес в CS-Cart измеряются не в кг. Если ве измеряются в гр, то в данном поле нужно ввести “1”, в этом случае произойдет пересчет в кг так как Wildberries ведет учет габарит в кг.
Данную кнопку следует активировать, если в вкладке Категории были проведены новые сопоставления, и необходимо загрузить обновленные данные для дальнейшего сопоставления характеристик на платформе Wildberries.

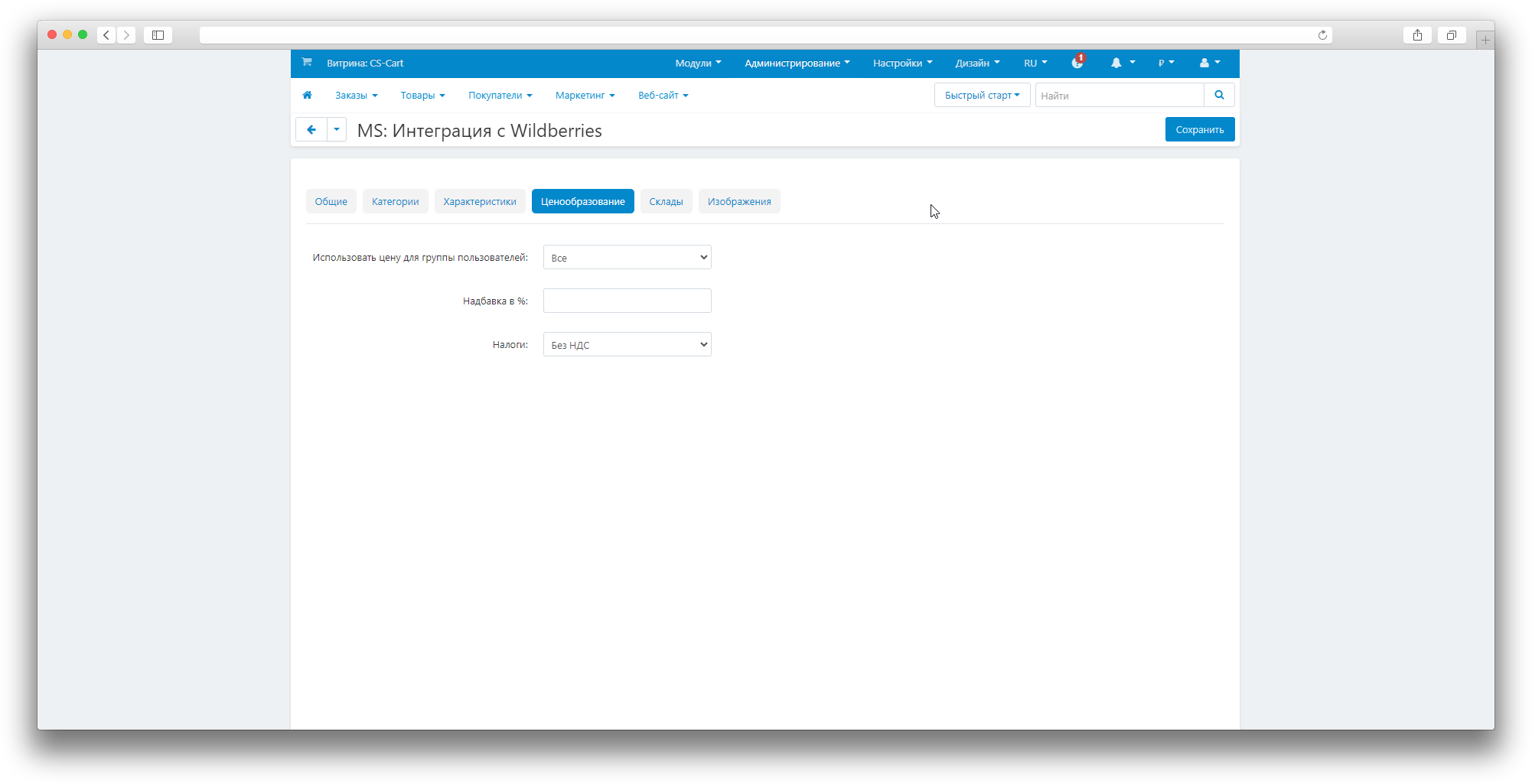
В вкладке Ценообразование находятся настройки цен и налогов для сопоставления с Wildberries;

- Использовать цену для группы пользователей;
- Надбавка;
- Налоги.
Данная функция позволяет выбирать, какие цены из системы CS-Cart использовать при выгрузке товаров в Wildberries
Данная функция позволяет вводить процентное значение, которое будет применено в качестве надбавки к ценам товаров при их выгрузке на платформу Wildberries.
Данная функция позволяет выбрать ставку НДС при выгрузке товаров в Wildberries.
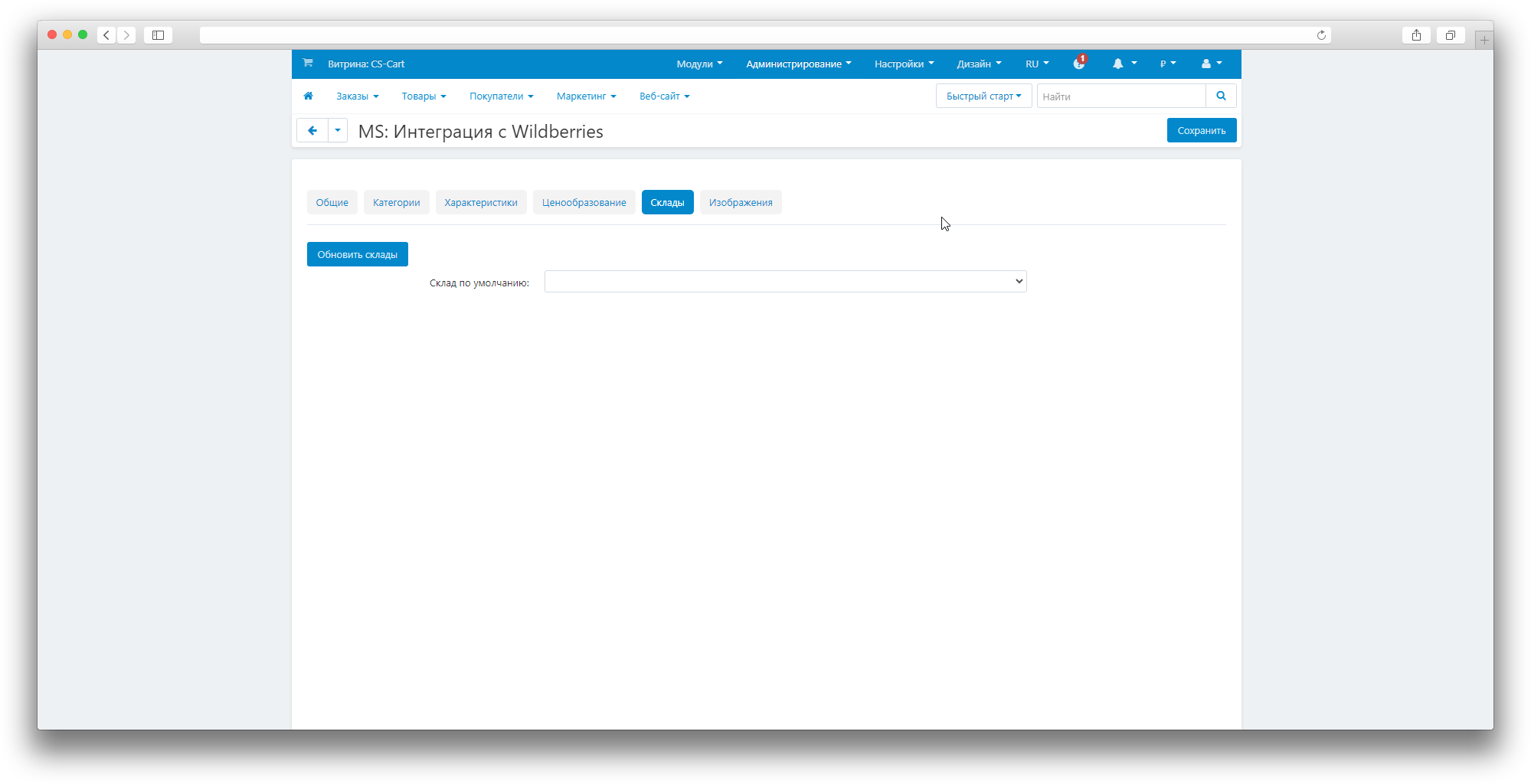
В вкладке Склады предусмотрена настройка выбора склада по умолчанию;

Данная функция позволяет выбирать конкретный склад продавца, который будет использоваться для передачи информации об остатках при выполнении операции выгрузки данных.
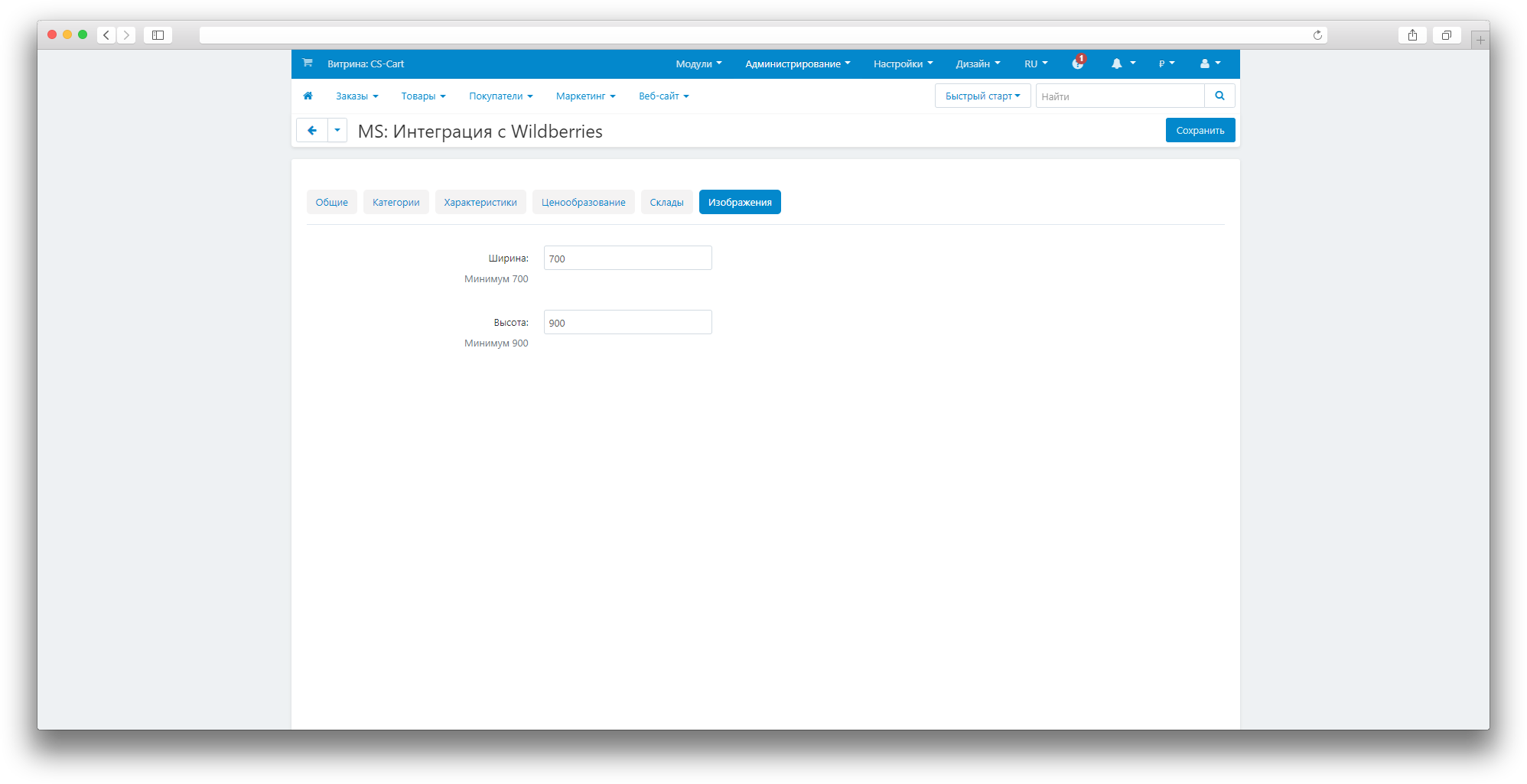
В вкладке Изображения предусмотрена настройка размеров изображений с учетом минимальных требований Wildberries.

Если изображение в карточке CS-Cart не соответствует указанным параметрам, автоматически будет выполнена конвертация изображения.
Локальные настройки товара
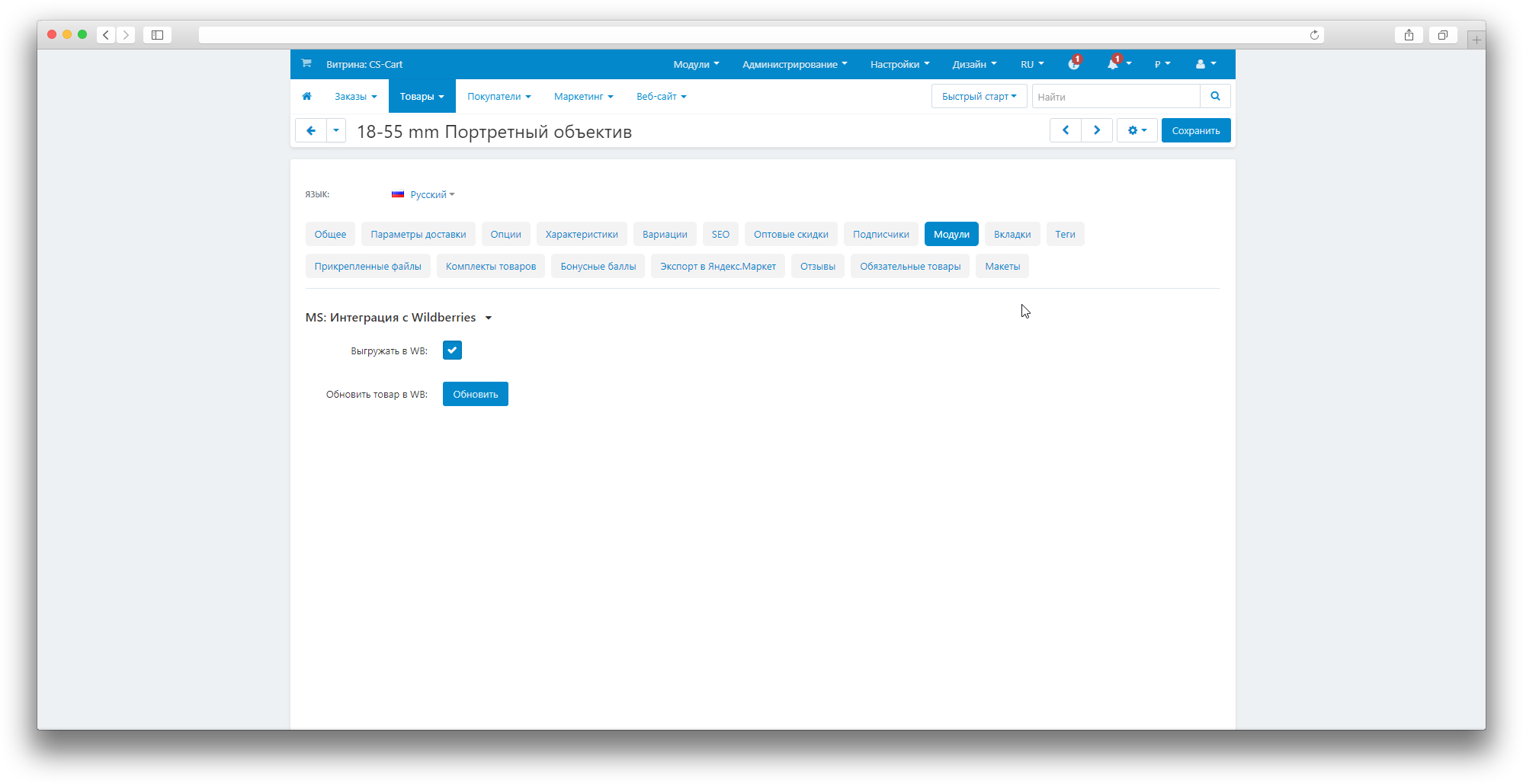
Перейдите в раздел Товары → Товары → Откройте товар для настройки → Перейдите во вкладку Модули → Найдите блок MS: Интеграция с Wildberries.

- Выгружать в WB;
- Обновить товар в WB.
Если данный чекбокс отмечен, то при сохранении товара в CS-Cart, будет происходить выгрузка и обновление товара в Wildberries
Если в настройках синхронизации отмечен чекбокс Выгружать в WB только новые, то чекбокс в локальных настройках товара будет игнорироваться.
При нажатии данной кнопки, происходит принудительная выгрузка и обновление товара в Wildberries.
Игнорируются чекбоксы Выгружать в WB и Выгружать в WB только новые.
Массовое редактирование
Через обновление товаров в CS-Cart:
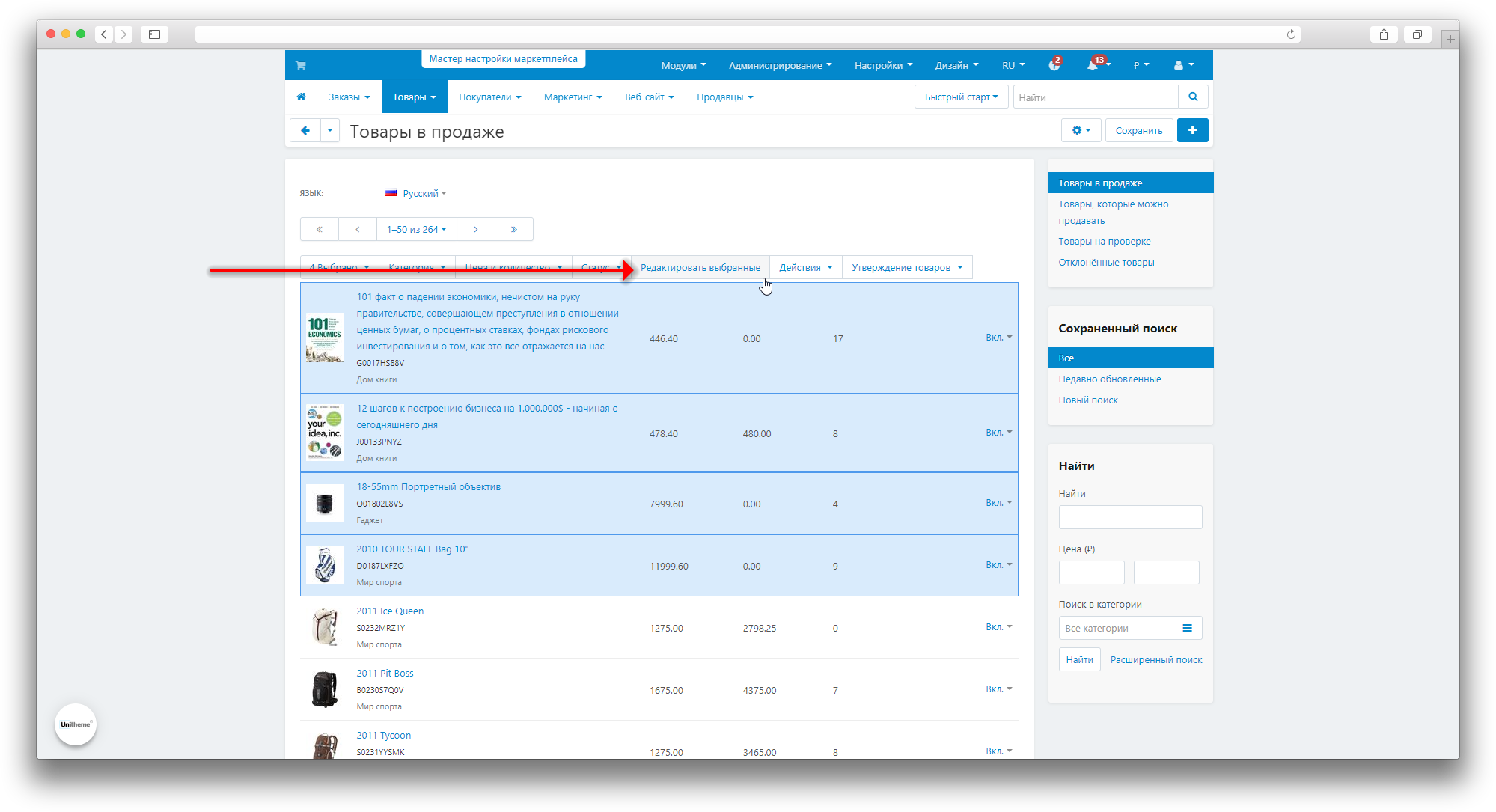
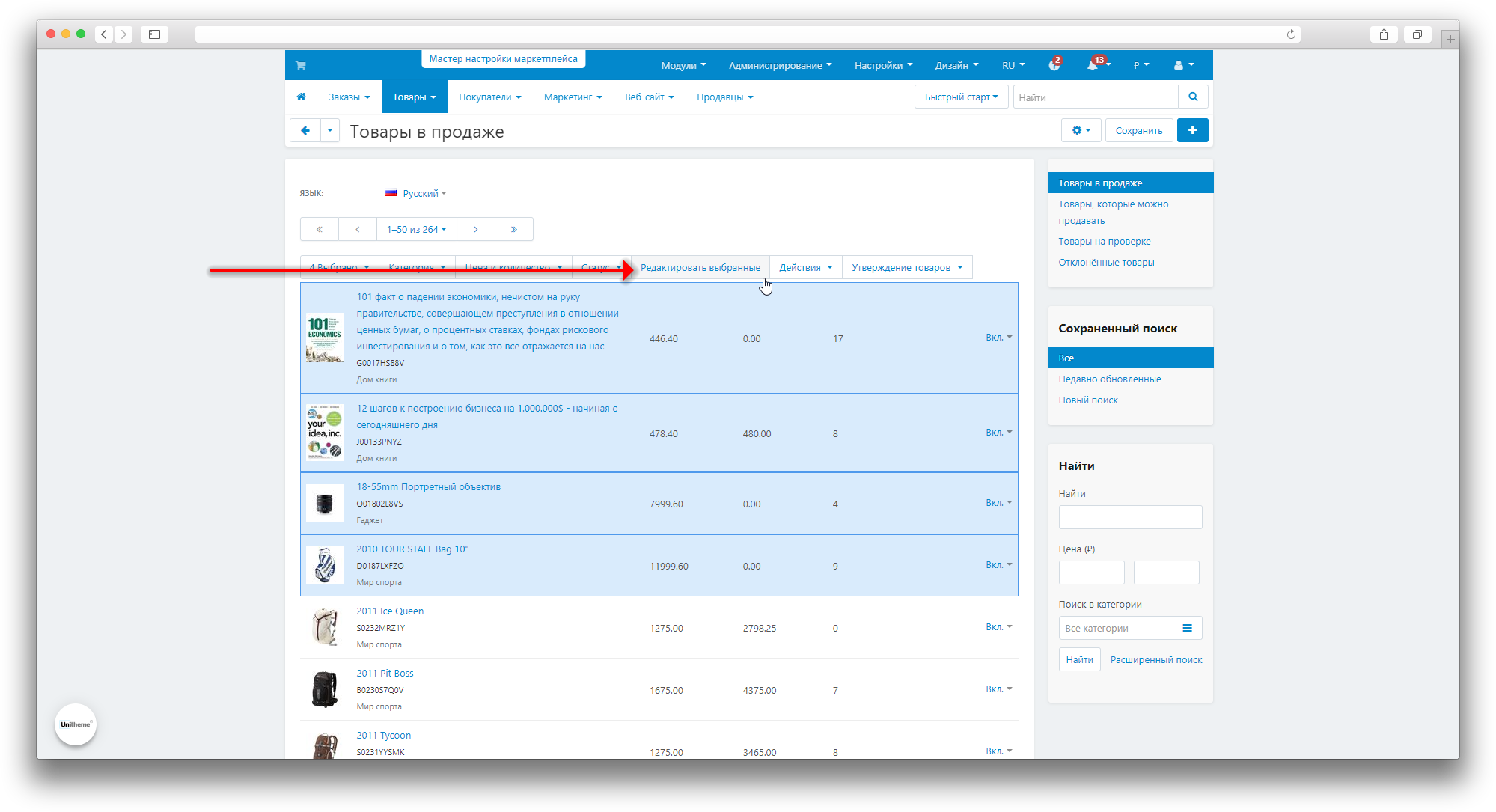
- Открыть раздел Товары → Товары;
- Выберите необходимые товары;
- Нажмите Редактировать выбранные;
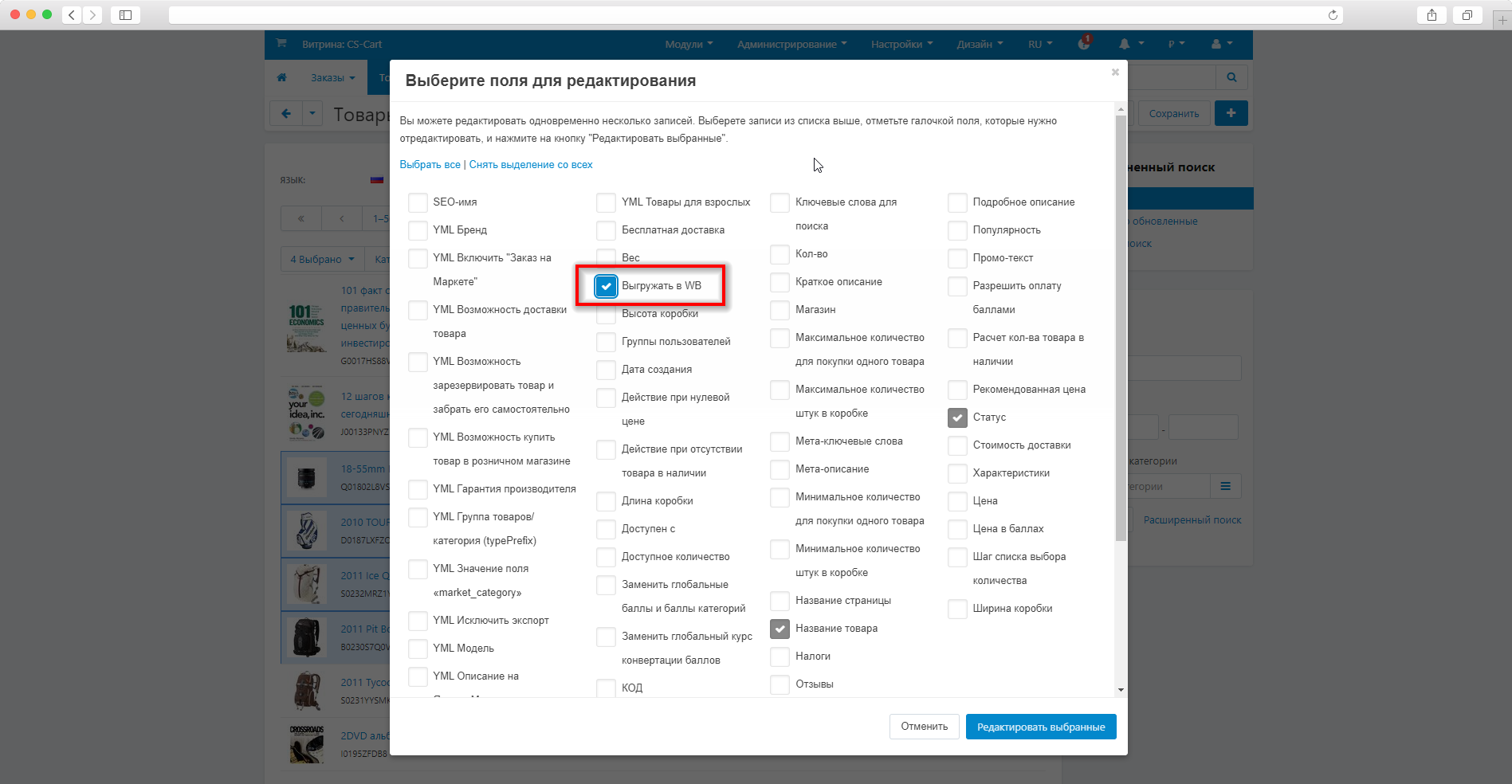
- Выбрать поле для редактирования;
- Нажать Редактировать выбранные;
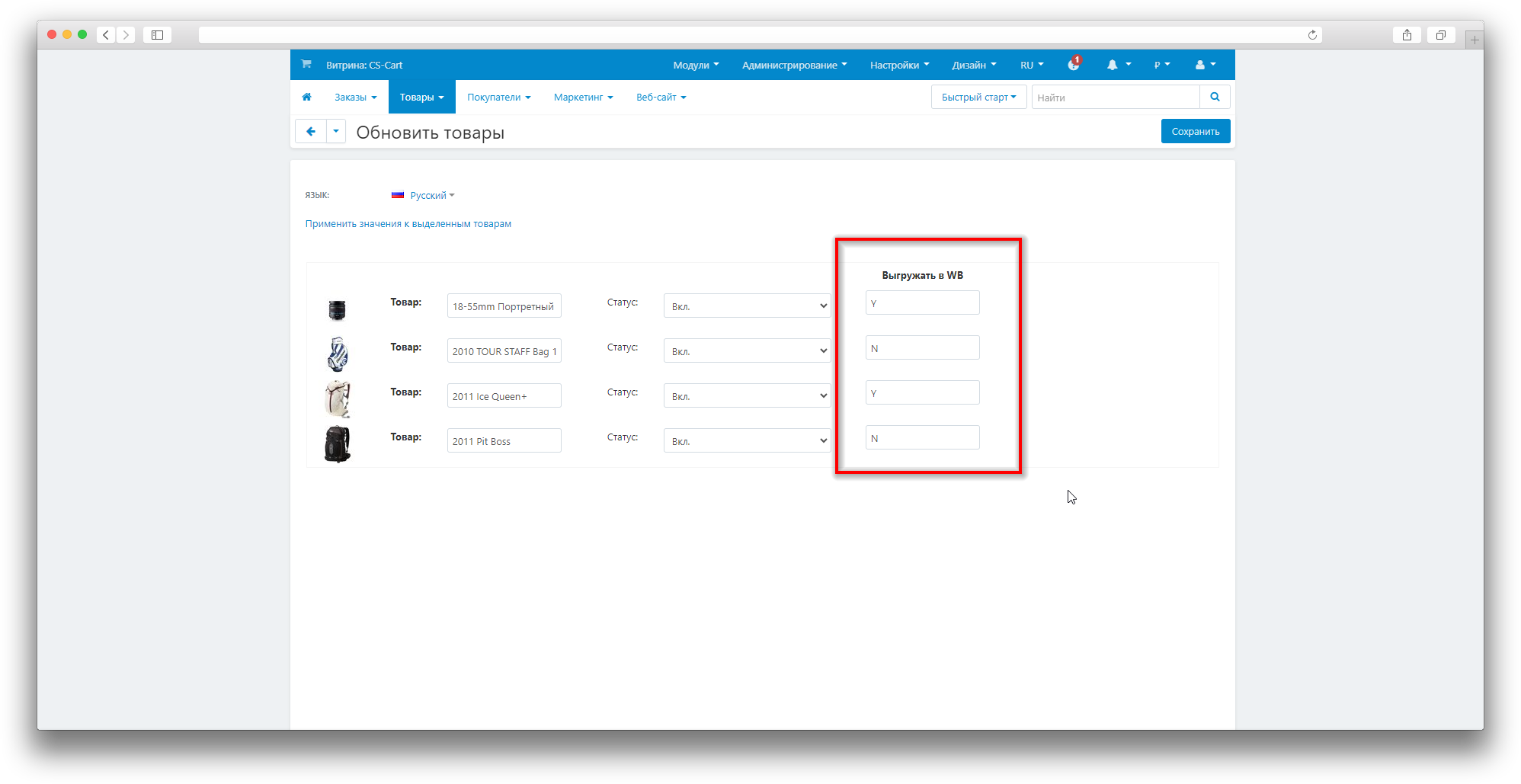
- Ввести новые значения для выбранного поля; Значение Выгружать в WB Y - Да N - Нет
- Нажать Сохранить.



Через экспорт импорт товаров:
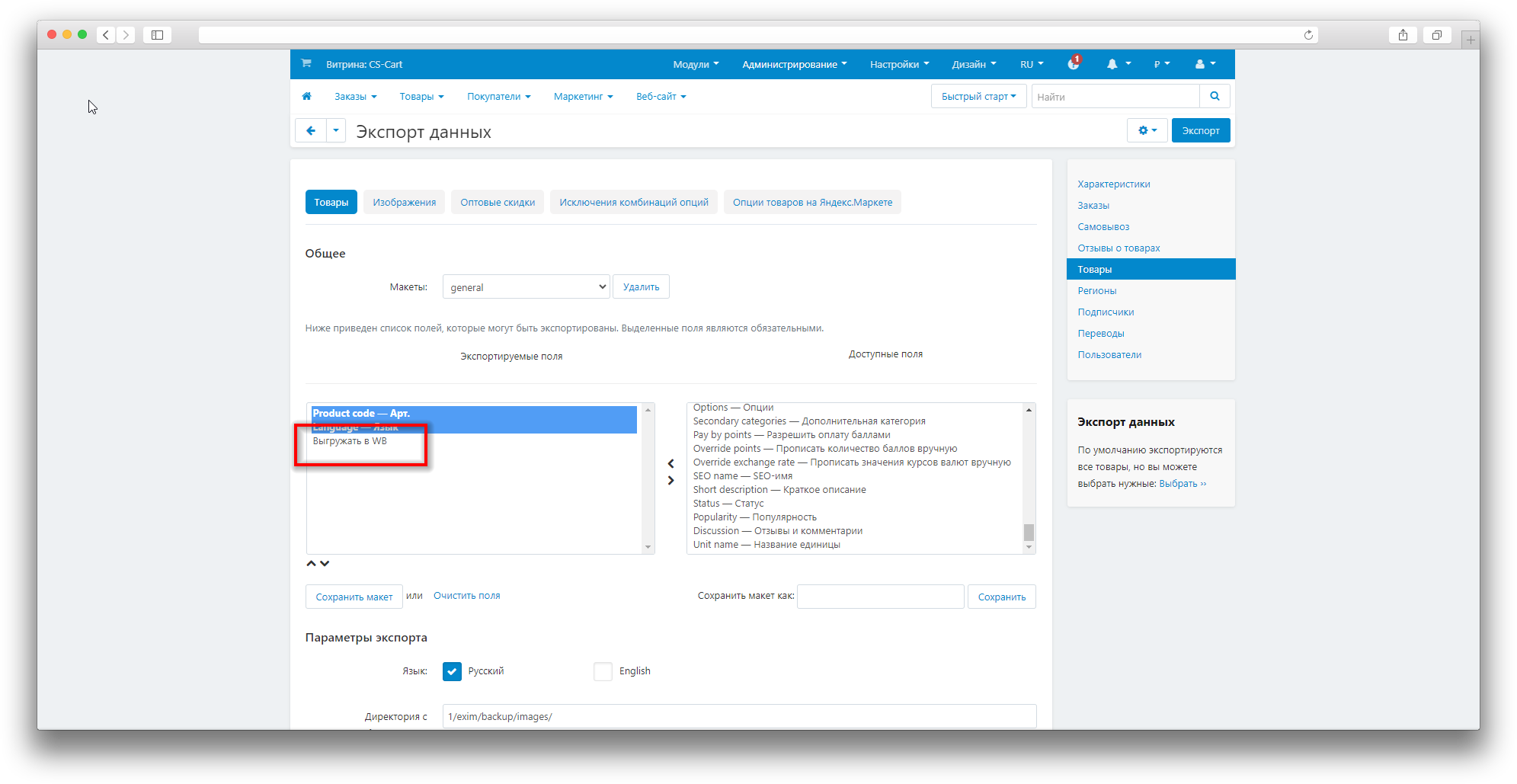
- Открыть раздел Администрирование → Экспорт данных → Товары;
- Переместить из списка доступных полей в экспортируемые пол Выгружать в WB. Данное поле отобразится в табличном файле для редактирования;
- Нажать Экспорт;
- В табличном файле внести необходимые изменения и сохранить;
- Открыть раздел Администрирование → Импорт данных → Товары;
- Нажать кнопку +;
- Выбрать табличный файл;
- Перейти на следующий шаг Сопоставление полей;
- Сопоставить поля как изображено ниже:
- Нажать Импорт.