Установка
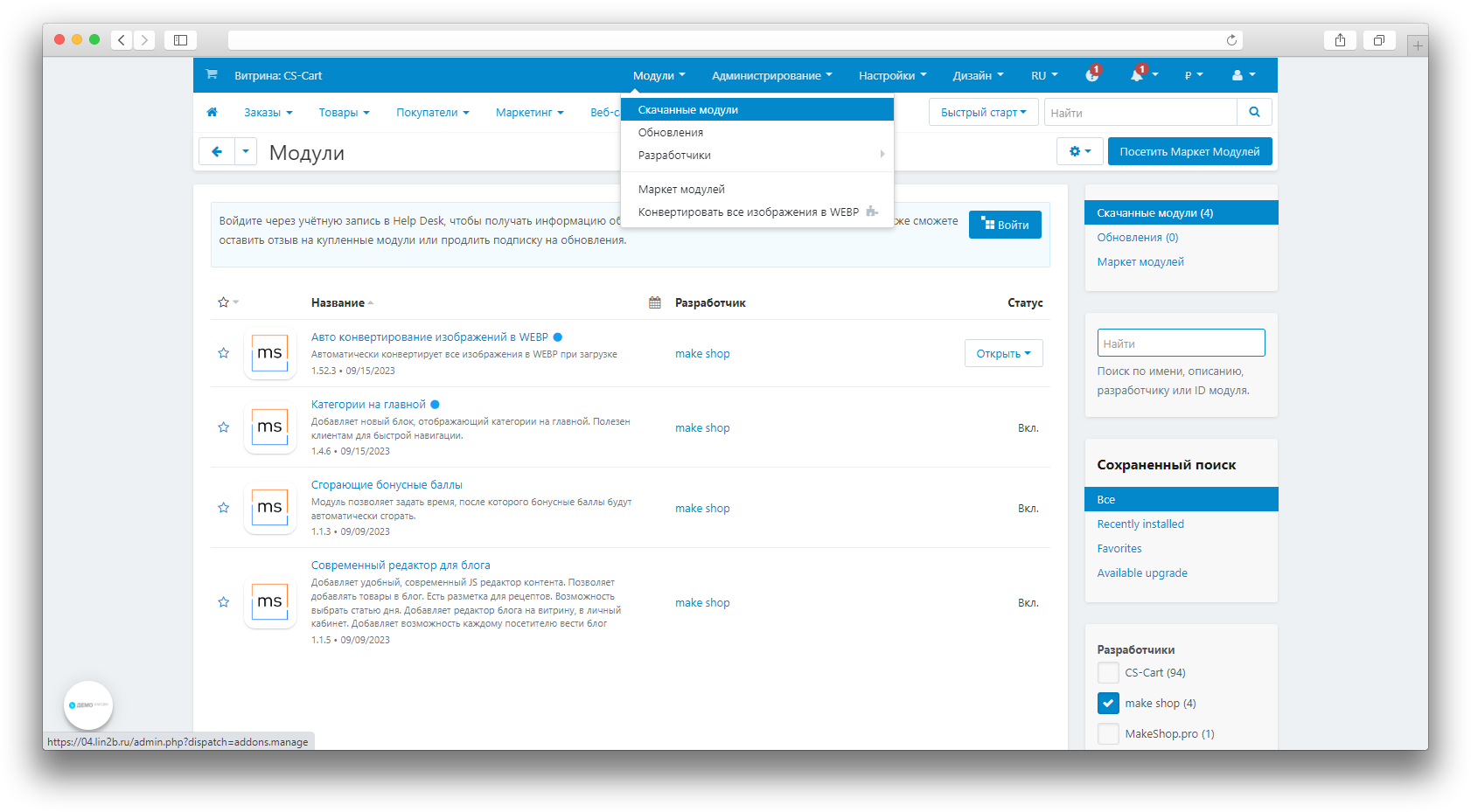
После скачивания модуля, его установка производится штатными средствами CS-Cart на странице Панель администратора → Модули → Управление модулями → Загрузить и установить модуль (+).
Для версии CS-Cart 4.13.1 и выше Панель администратора → Модули → Управление модулями → Кнопка Шестеренка → Ручная установка.

Настройка
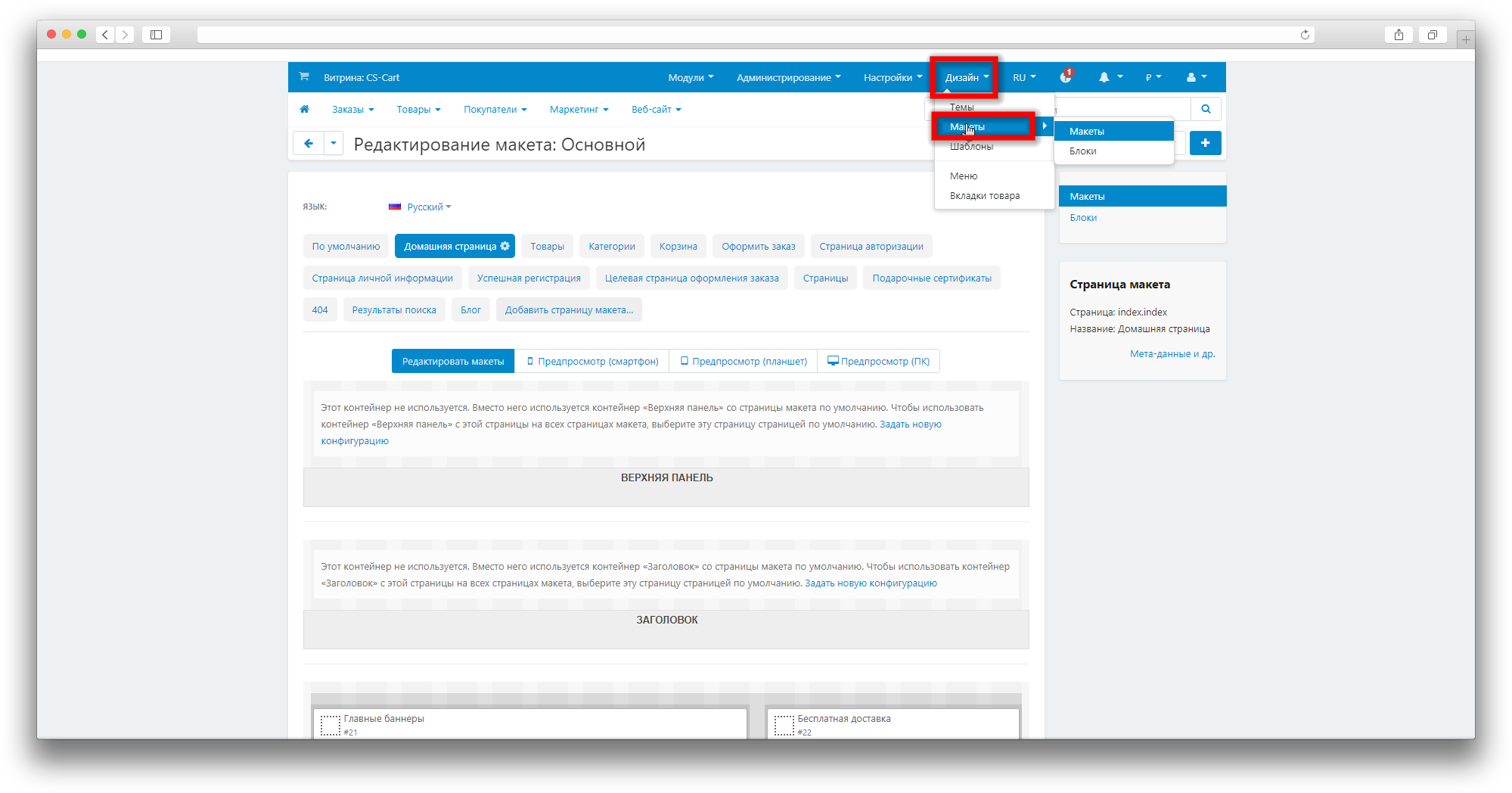
Все настройки находятся в разделе Дизайн → Макеты.
Для отображения блока категорий на витрине необходимо добавить новый блок в макет страницы:
- Откройте раздел Дизайн → Макеты;
- Выберите на какой странице будет размещен блок;
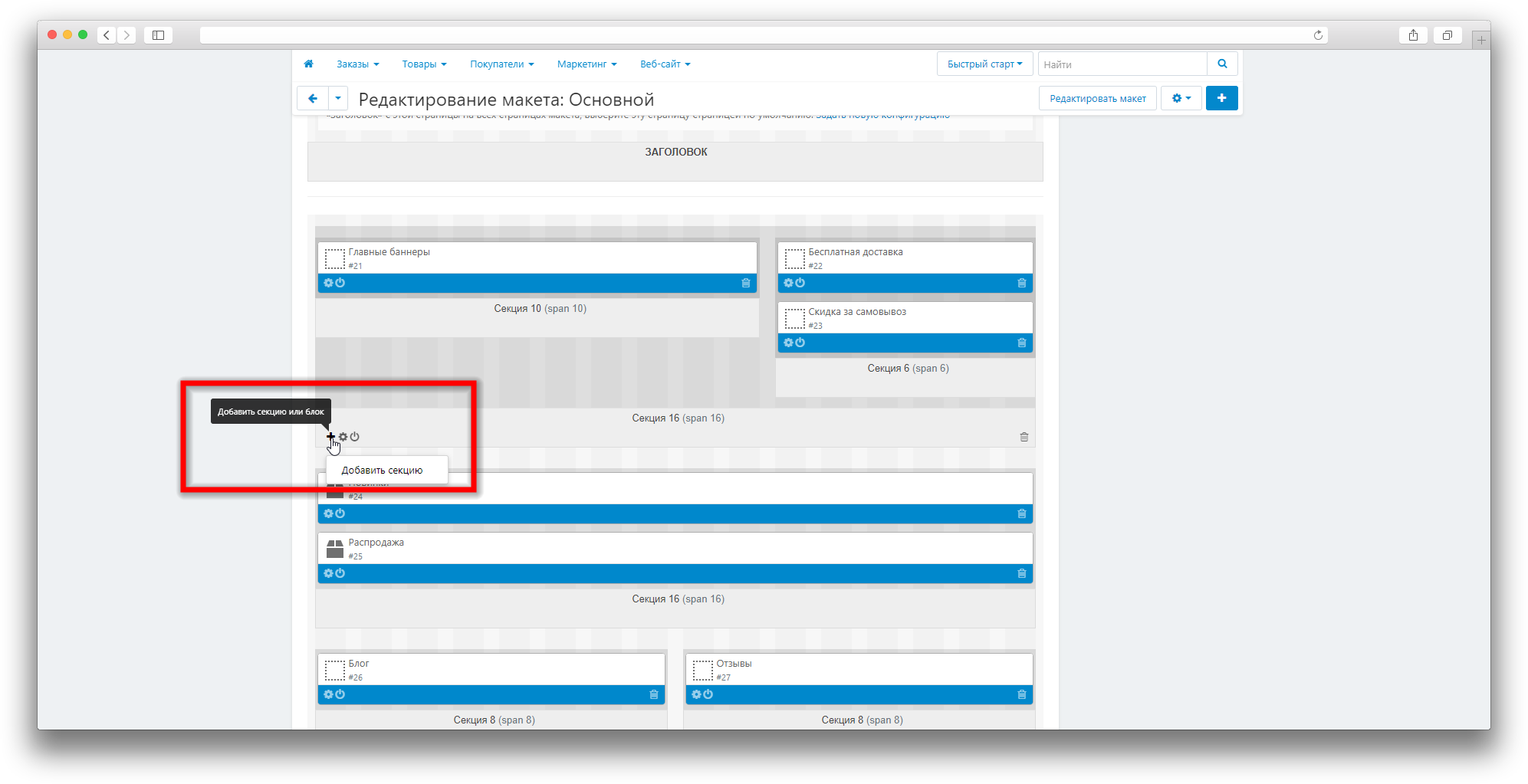
- Создайте новую или используйте существующую секцию;
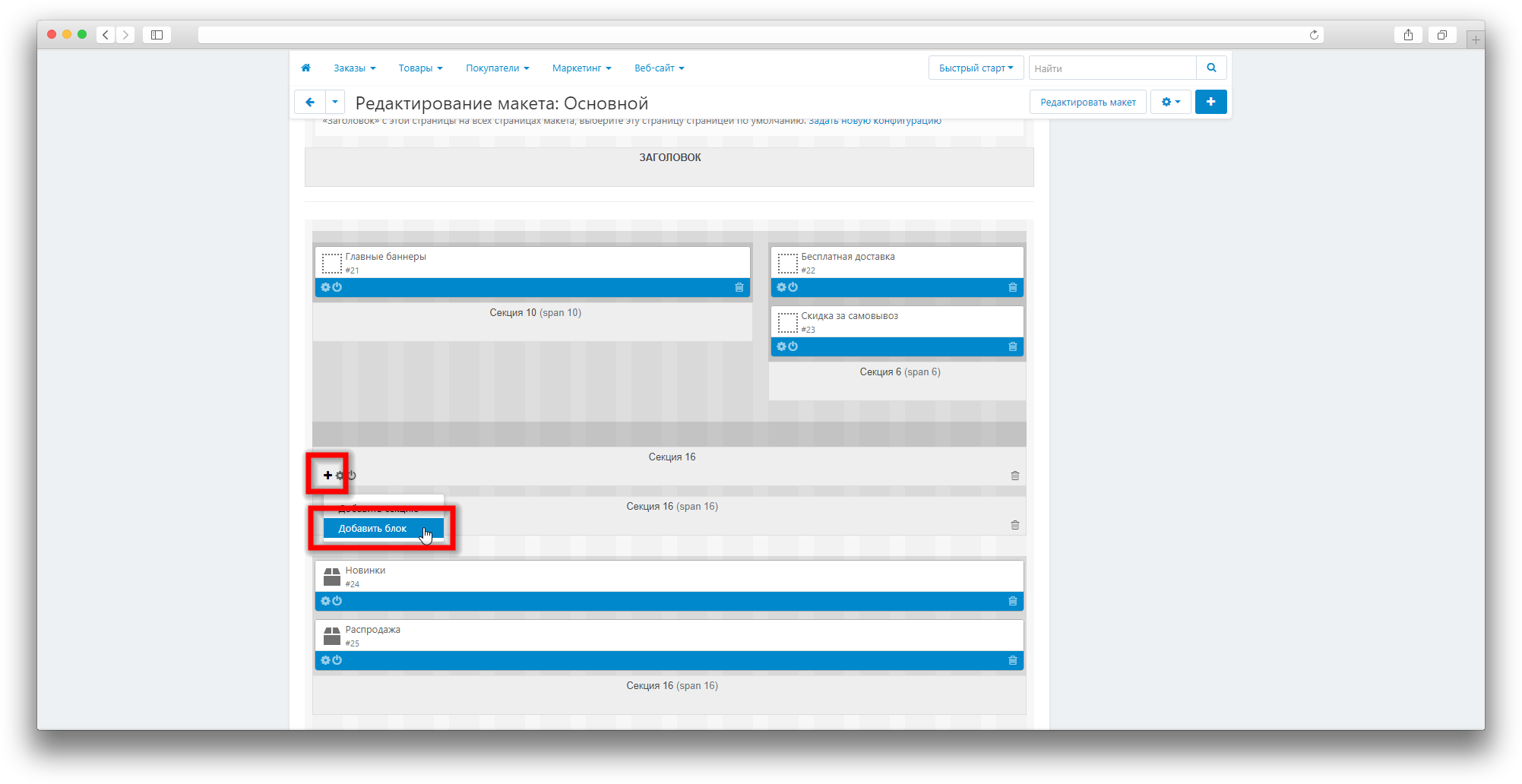
- В выбранной секции нажмите “+” и “Добавить блок”;
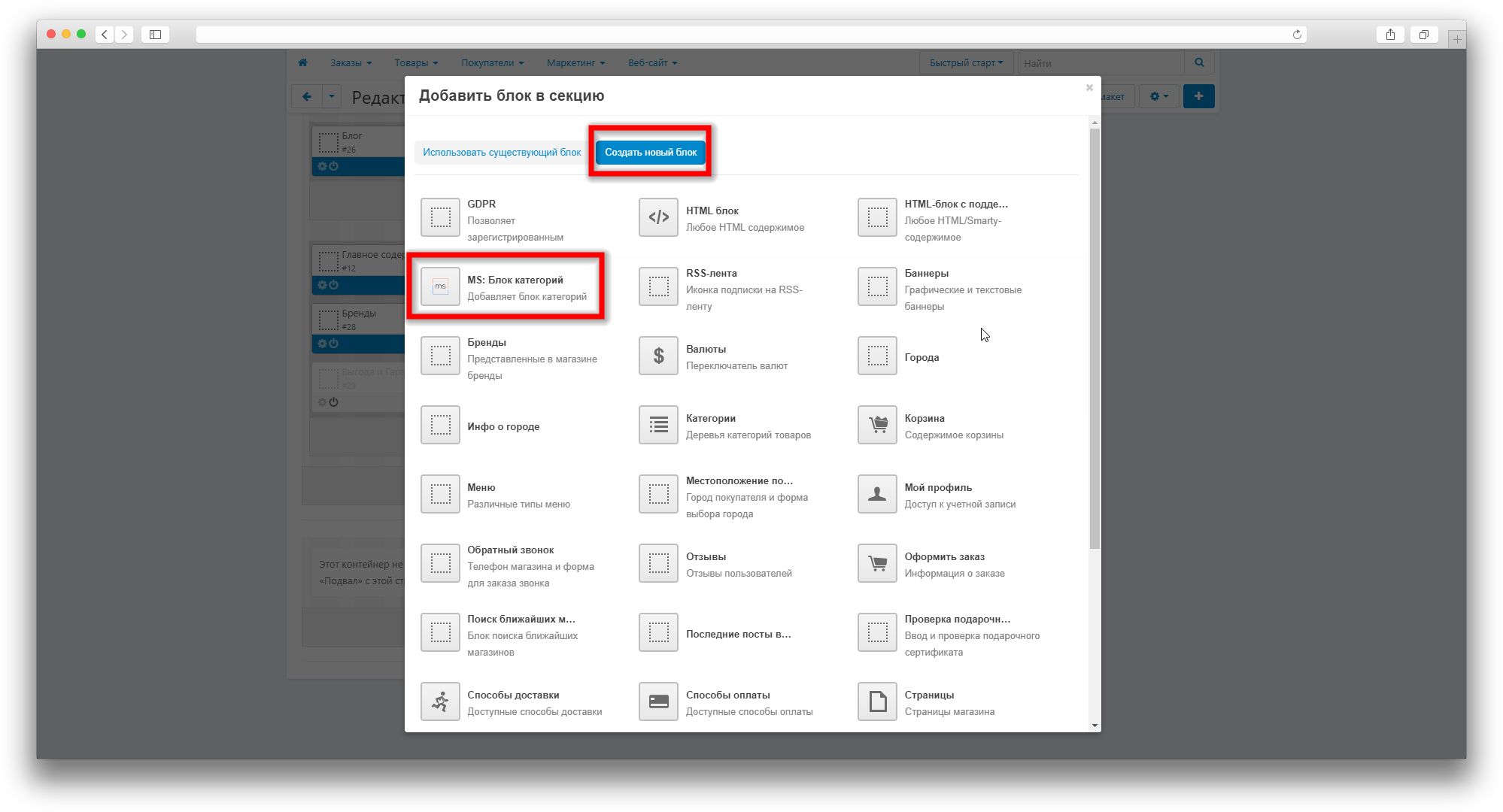
- В открывшемся окне выберите вкладку “Создать новый блок”;
- Выберите блок “MS: Блок категорий”;
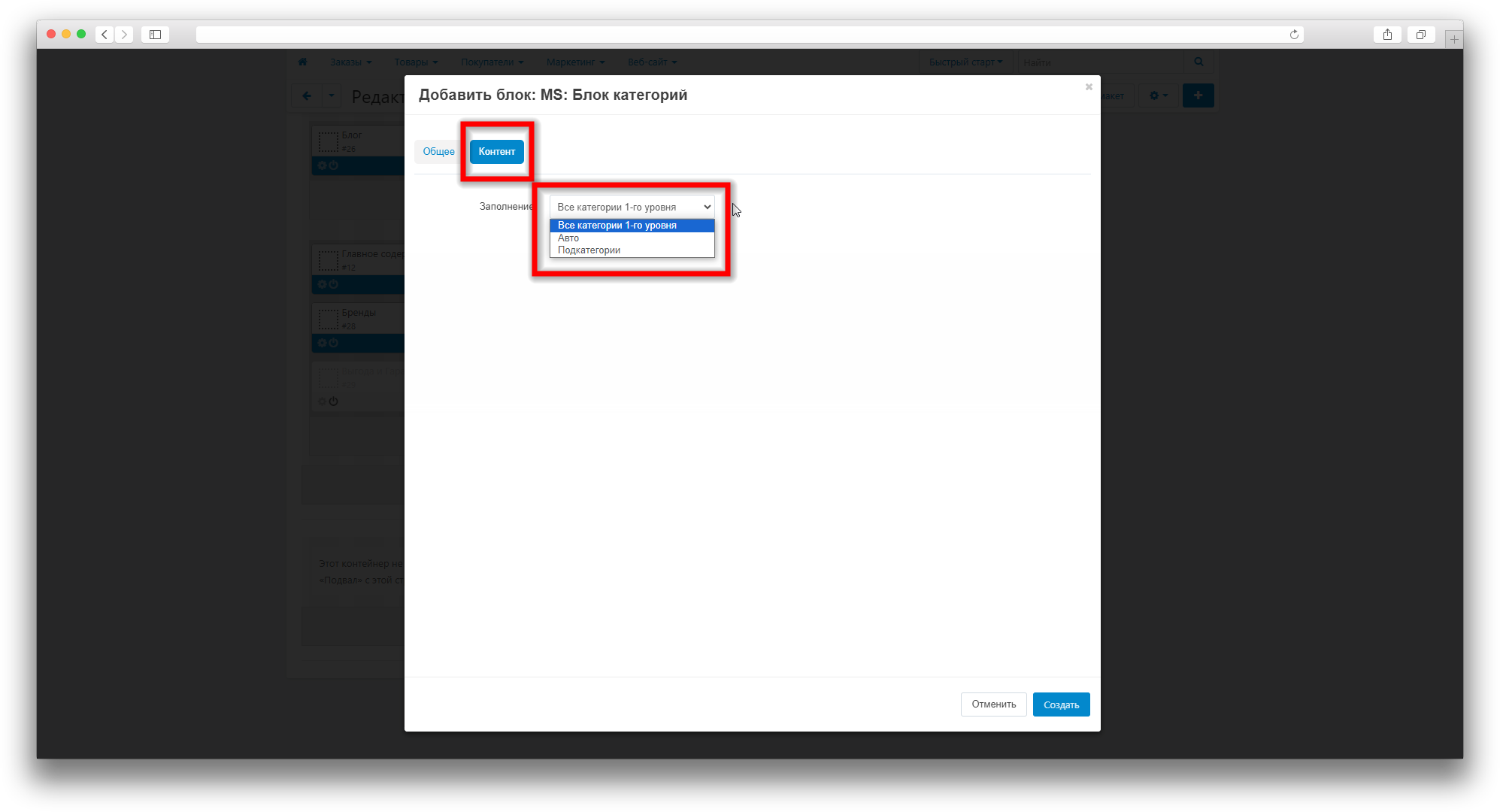
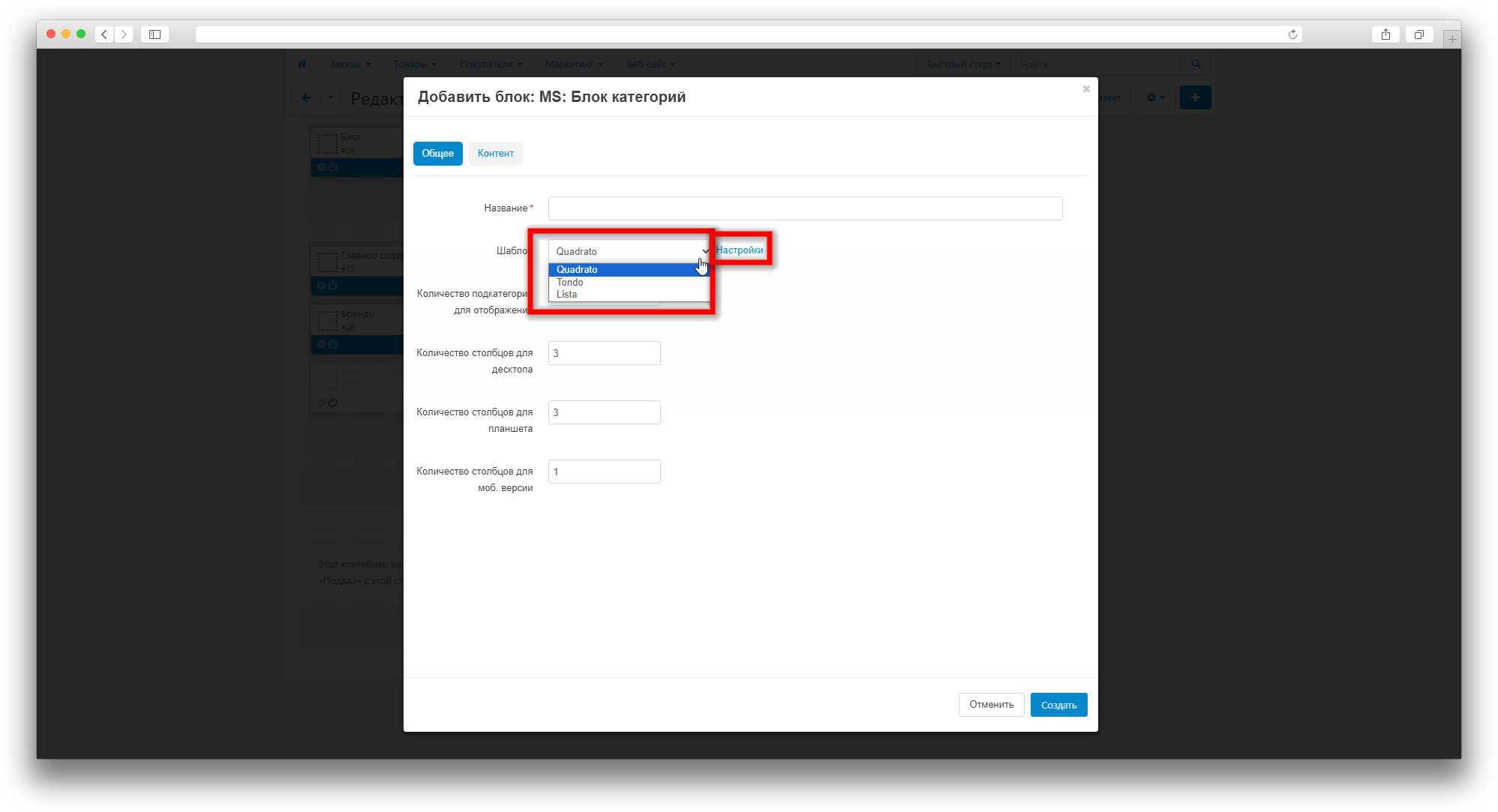
- В открывшемся окне заполните поле Название;
- Выберите пресет из списка шаблонов;





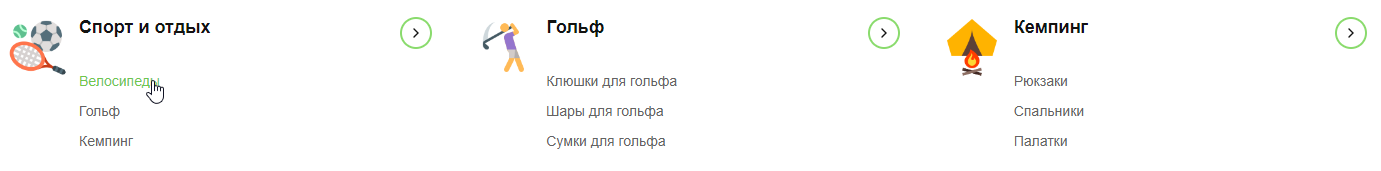
Quadrato
💡
Пример отображения на витрине

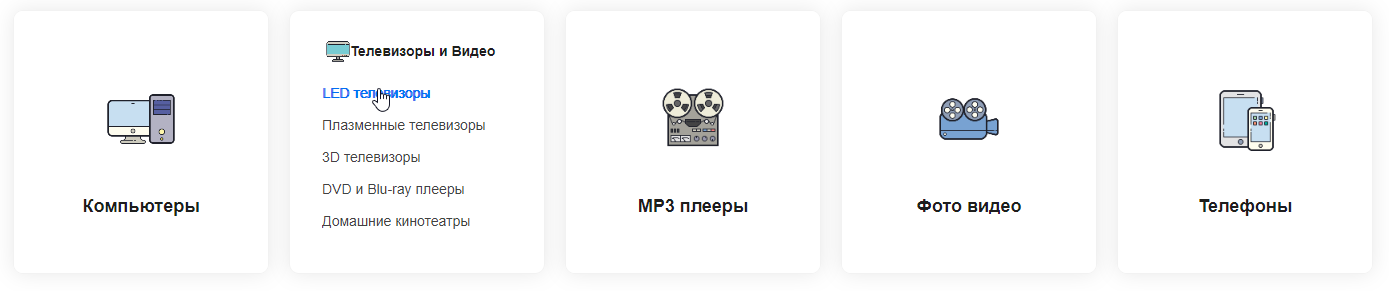
Lista
💡
Пример отображения на витрине

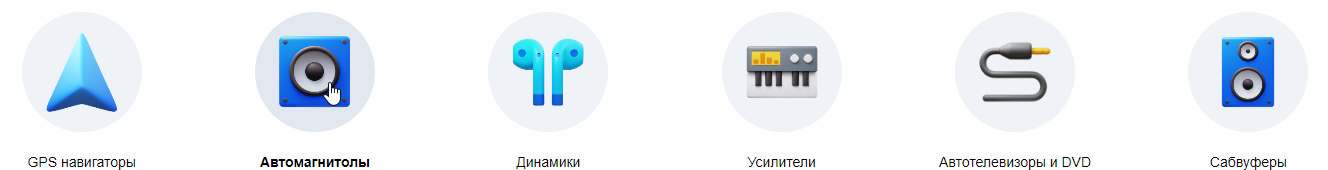
Tondo
💡
Пример отображения на витрине

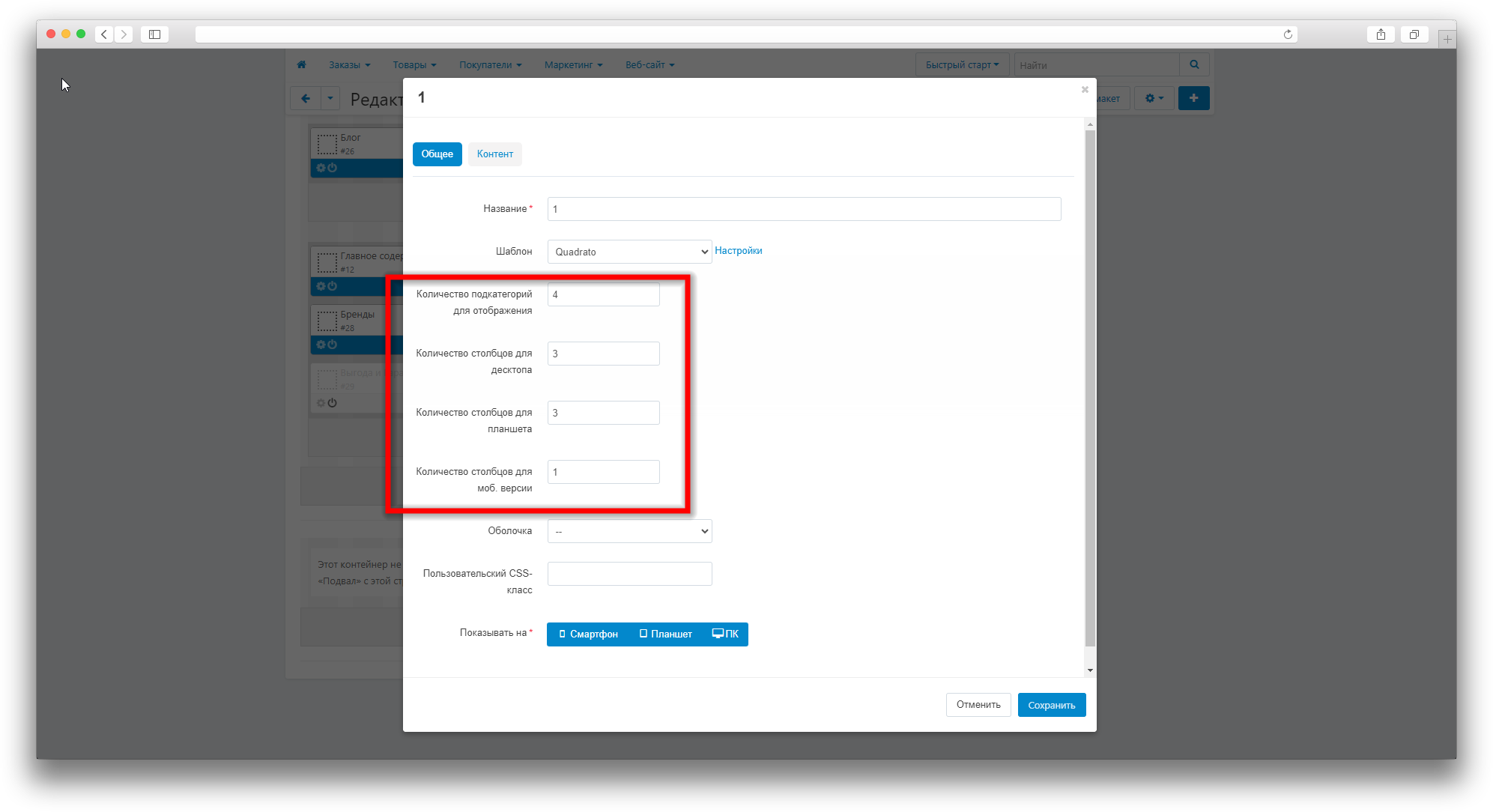
- Количество подкатегорий для отображения - доступно только для пресетов Quadrato и Lista
- Количество столбцов для десктопа
- Количество столбцов для планшета
- Количество столбцов для моб. версии

- Все категории 1-го уровня - отображает все включенные категории 1-ого уровня не зависимо на какой странице расположен блок;
- Авто - отображает категории и подкатегории в зависимости от страницы где расположен блок;
- Подкатегории (вручную) - отображает выбранные категории и подкатегории.
💡
Удобно использовать если блок расположить на страница “Категории”.
Например если открыта страница категории Электроника, то в блоке будут отображаться все дочерние категории и подкатегории.