
Содержание
- Инструкция
- Установка
- Синхронизация
- Настройка для отображения на всей странице
- Если у вас используется UniTheme и вы хотите удалить отступы для отображения страницы во всю ширину, необходимо прописать стили в шаблоне используемой темы:
- Настройка для отображения в блоке
- Если у вас используется UniTheme и вы хотите удалить отступы для отображения блока во всю ширину, необходимо в настройках секции изменить параметр отображения:
- Решение проблемы с отображением некоторых интерактивных элементов
Лендинги Tilda
Инструкция
Установка
После скачивания модуля, его установка производится штатными средствами CS-Cart на странице Панель администратора → Модули → Управление модулями → Загрузить и установить модуль (+).
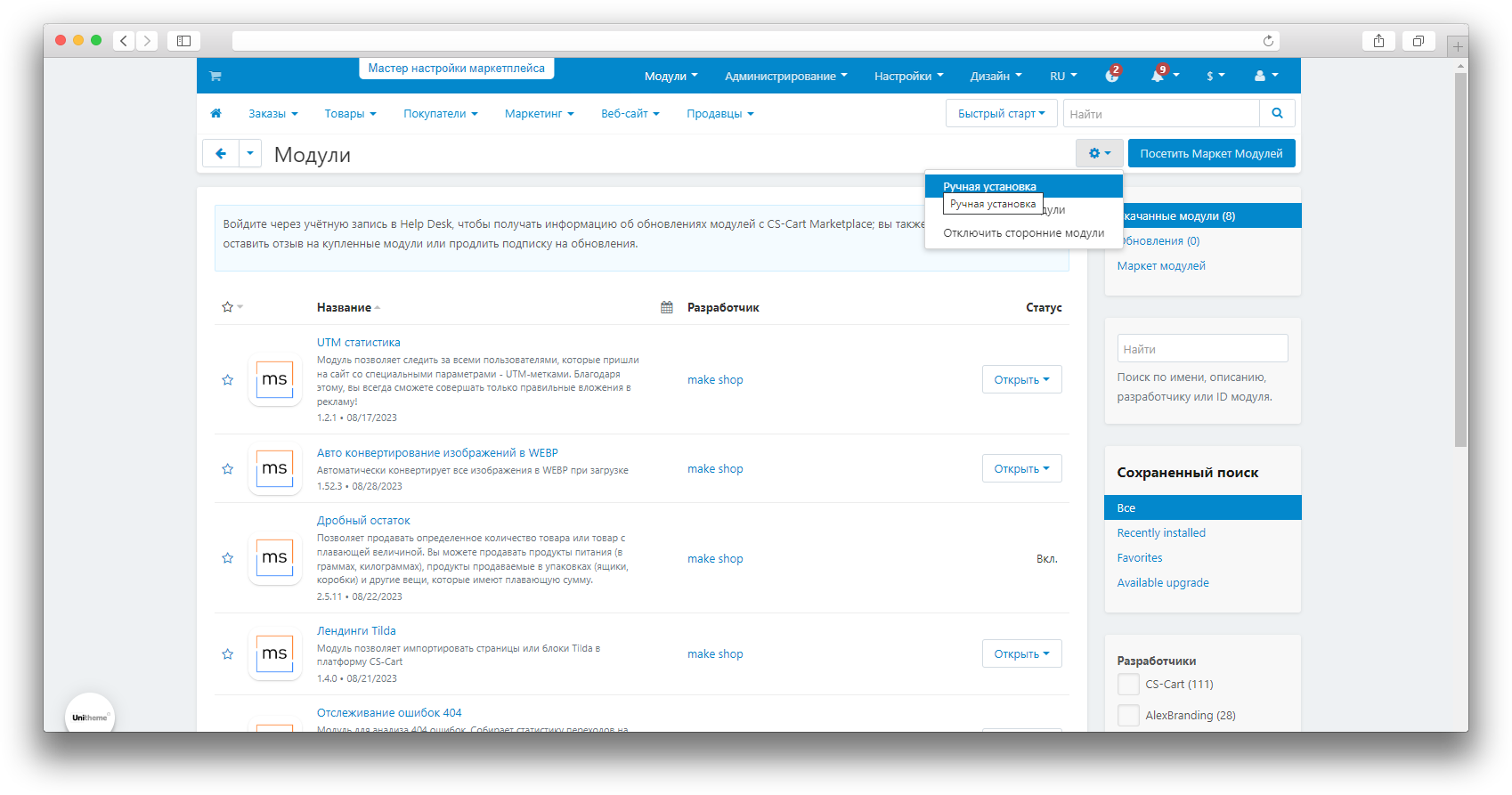
Для версии CS-Cart более 4.13.1 Панель администратора → Модули → Управление модулями → Кнопка Шестеренка → Ручная установка.

Синхронизация
Для начало настройки необходимо авторизоваться на сайте Тильда;
-
Авторизуйтесь на сайте Тильда, перейдя по адресу https://tilda.cc/login/;
-
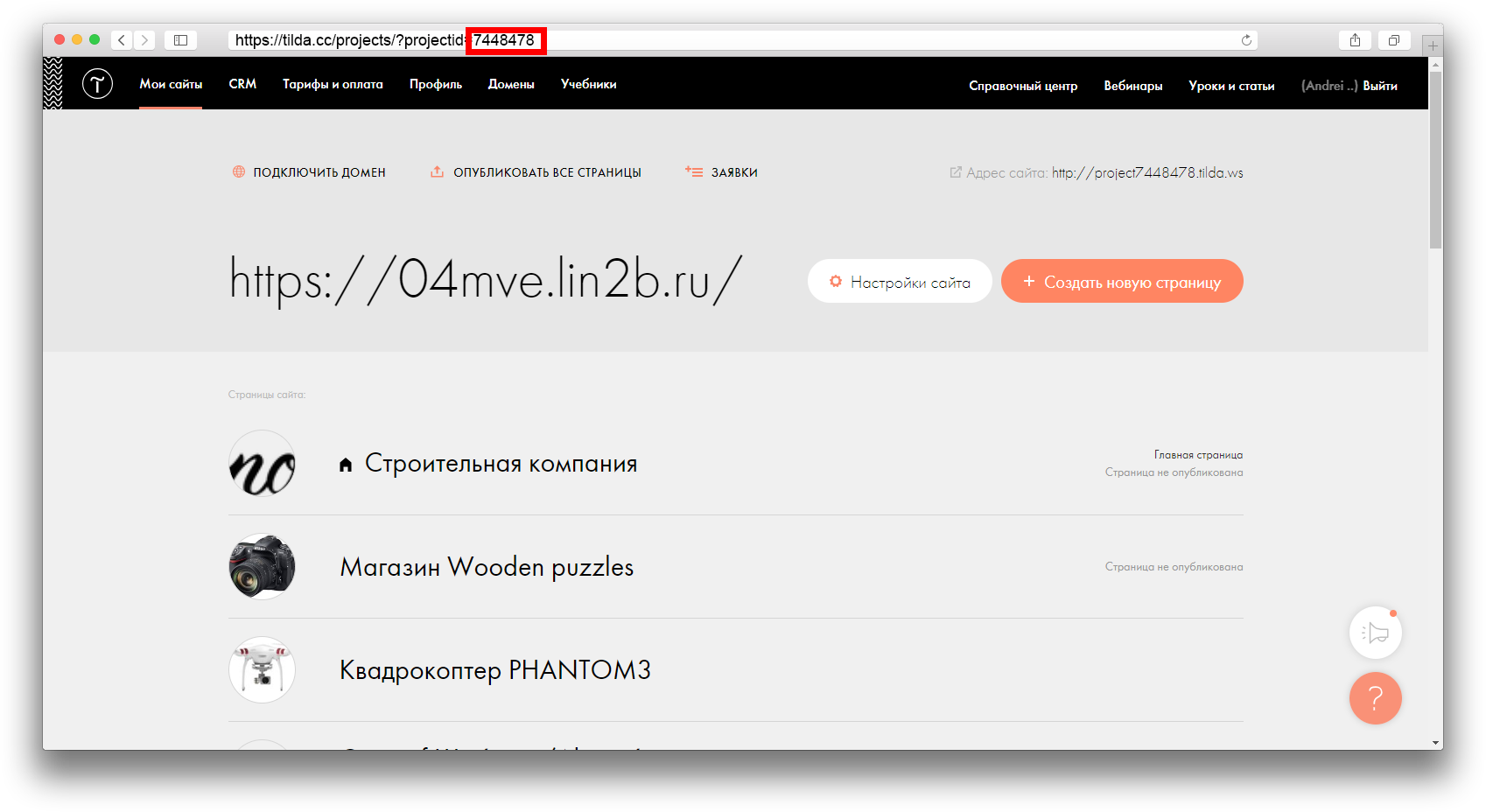
Выберите существующий проект или создайте новый;
-
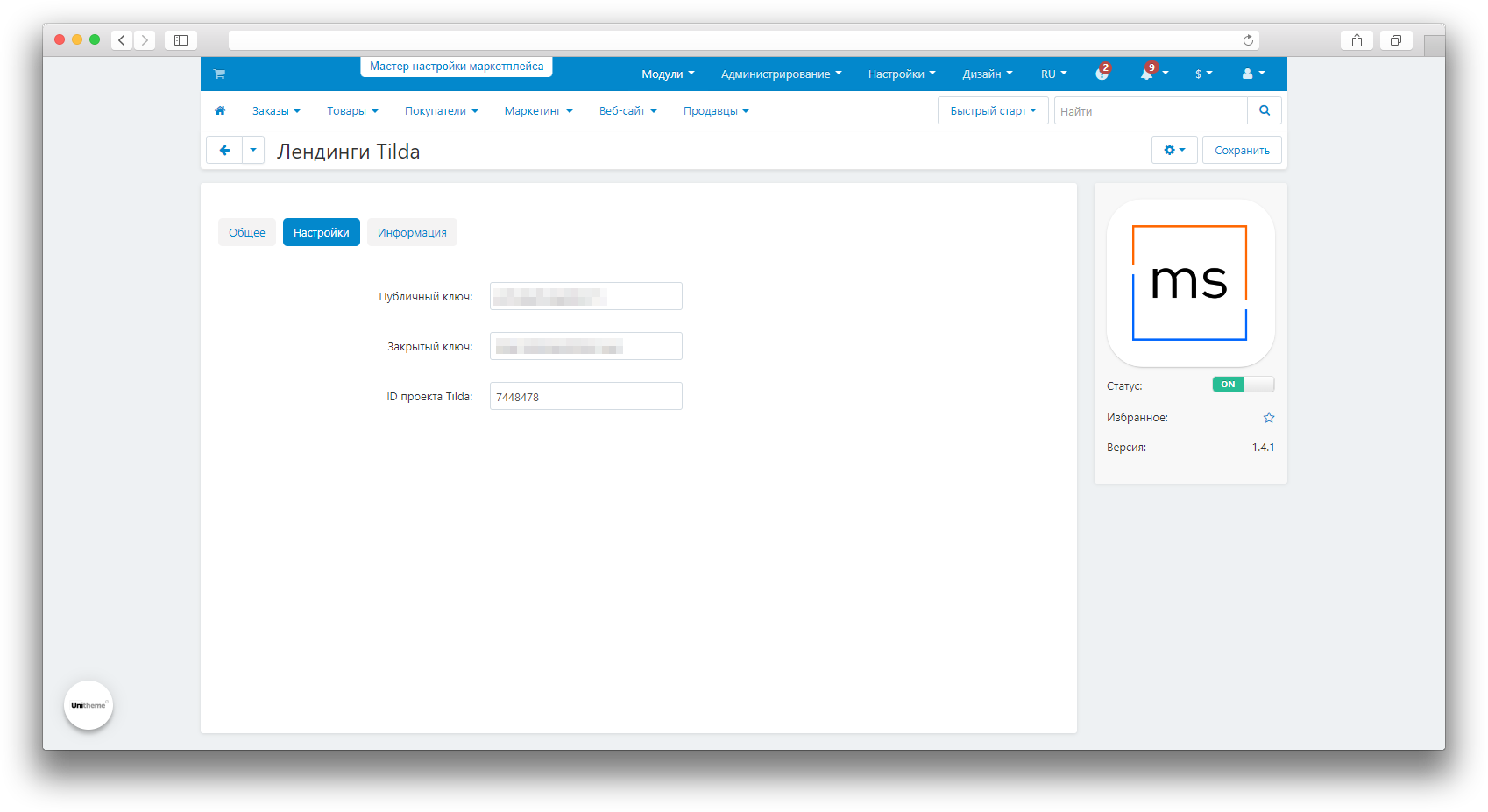
Скопируйте идентификатор (ID) из адресной строки и вставьте его в поле "ID проекта Tilda" на странице настроек модуля в CS-Cart;

-
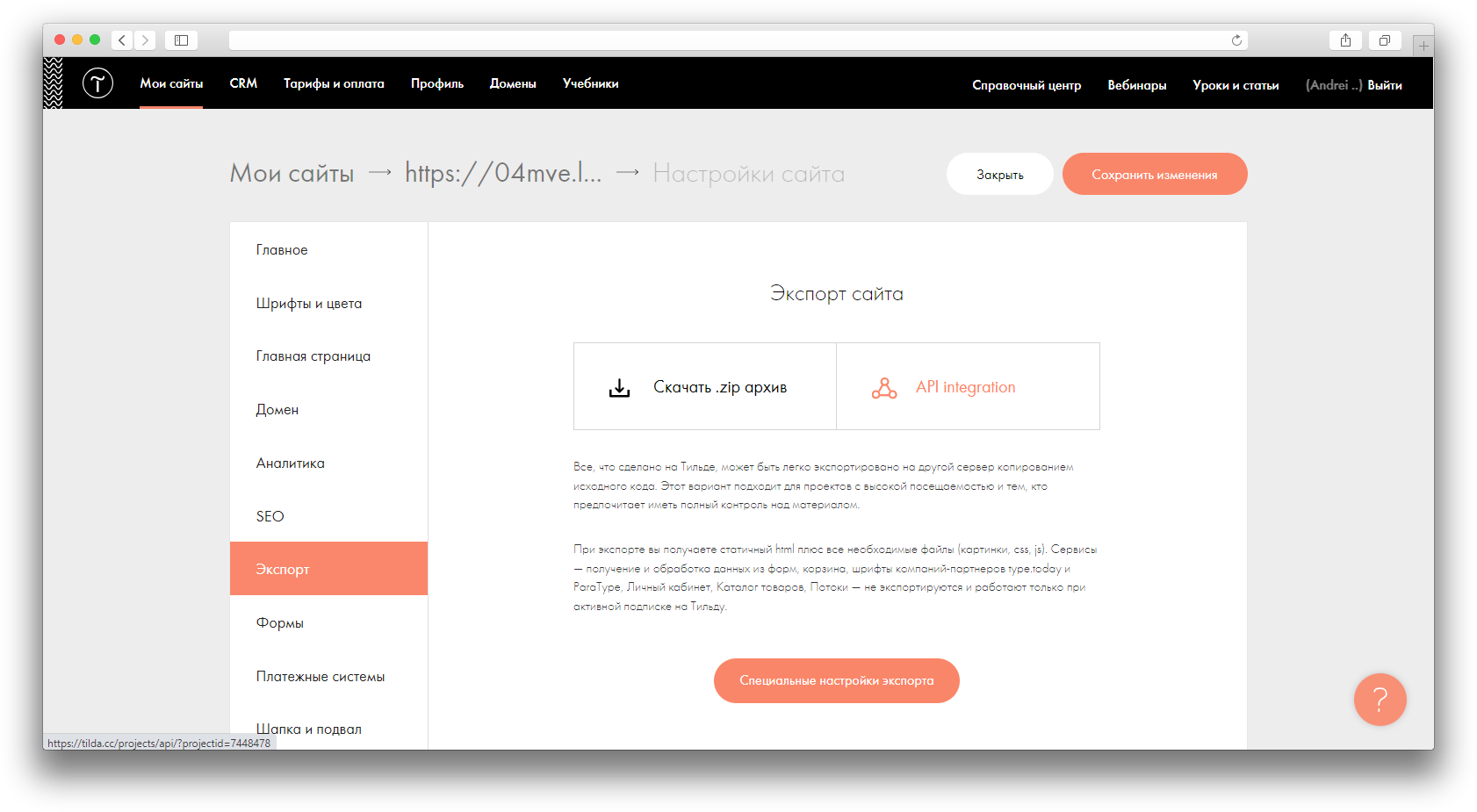
Перейдите в раздел "Настройки сайта - Экспорт - API integration" на платформе Тильда;

-
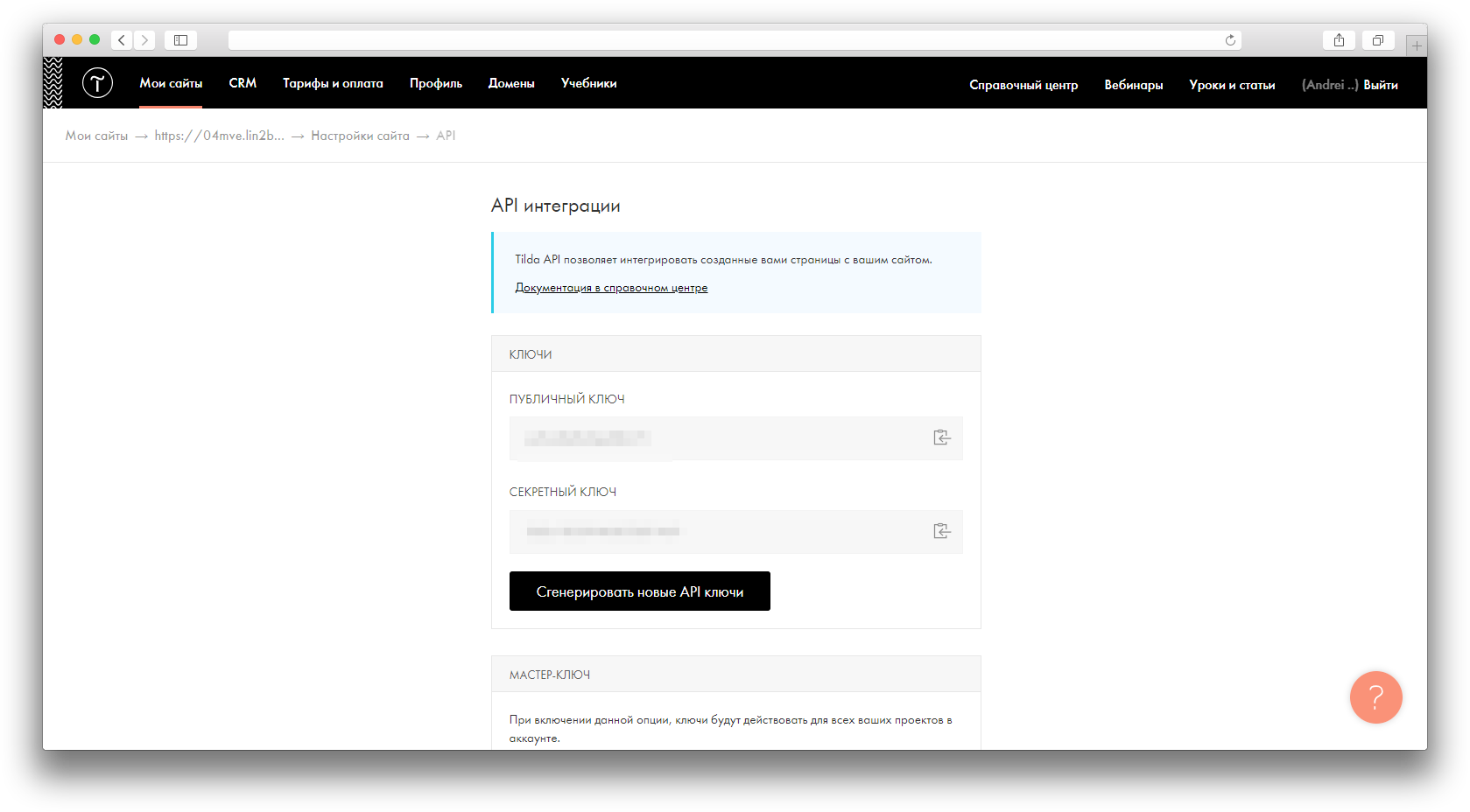
Скопируйте значения полей "Public key" и "Secret key" и вставьте их соответственно в поля настроек модуля "Публичный ключ" и "Закрытый ключ";


-
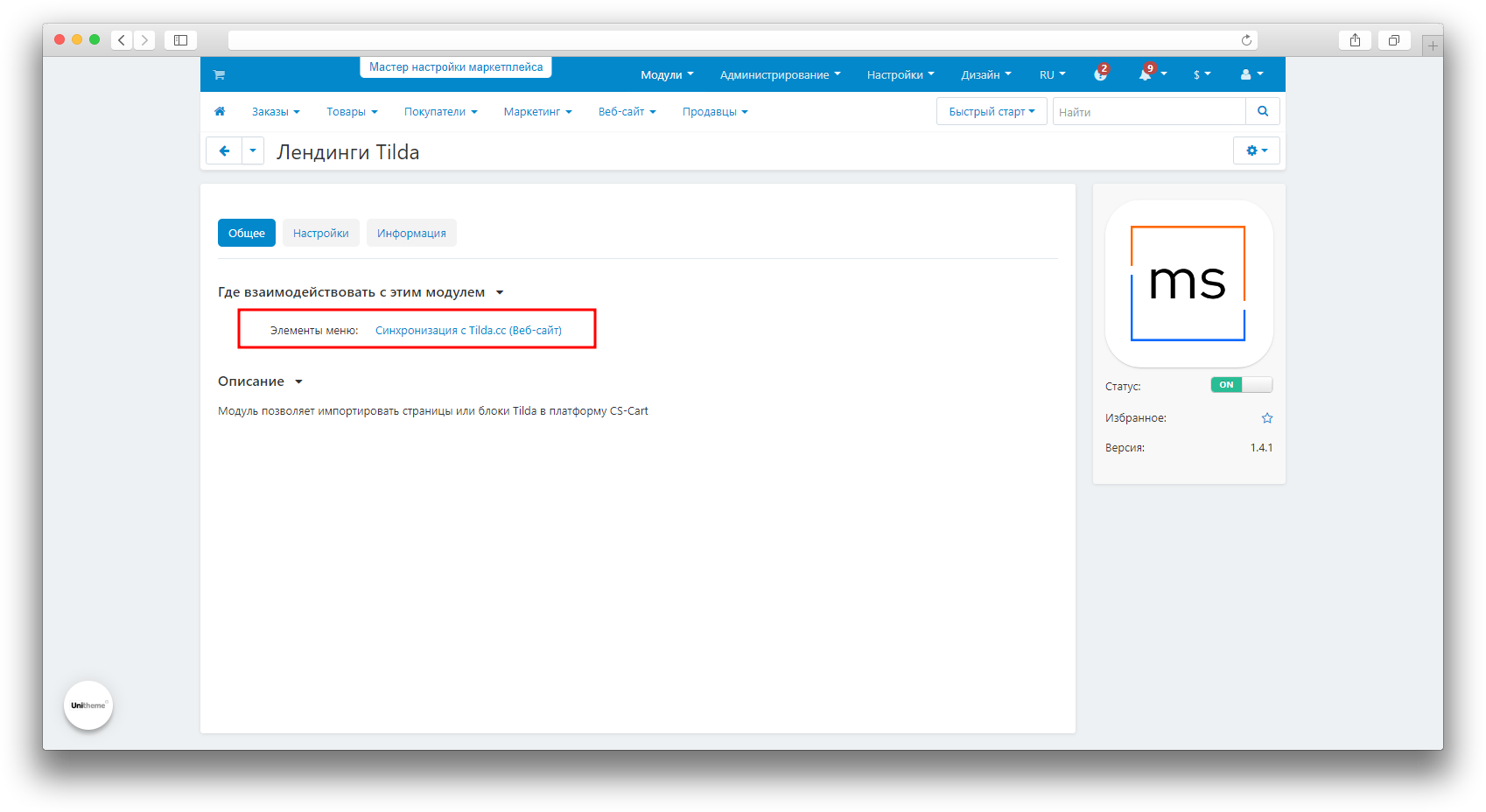
Нажмите кнопку "Сохранить" и откройте вкладку "Общее";

-
Выберите элемент меню "Синхронизация с Tilda.cc (Веб-сайт)";
-
Нажмите кнопку "Обновить";
-
При успешной синхронизации вы увидите следующее сообщение;

-
Теперь страницы синхронизированы и готовы к использованию.
Настройка для отображения на всей странице
Для того чтобы отобразить лендинг на странице в CS-Cart, выполните следующие шаги:
-
Войдите в административную панель CS-Cart и перейдите в раздел "Веб-сайт - Страницы";
-
Выберите нужную страницу, на которой хотите разместить лендинг;
-
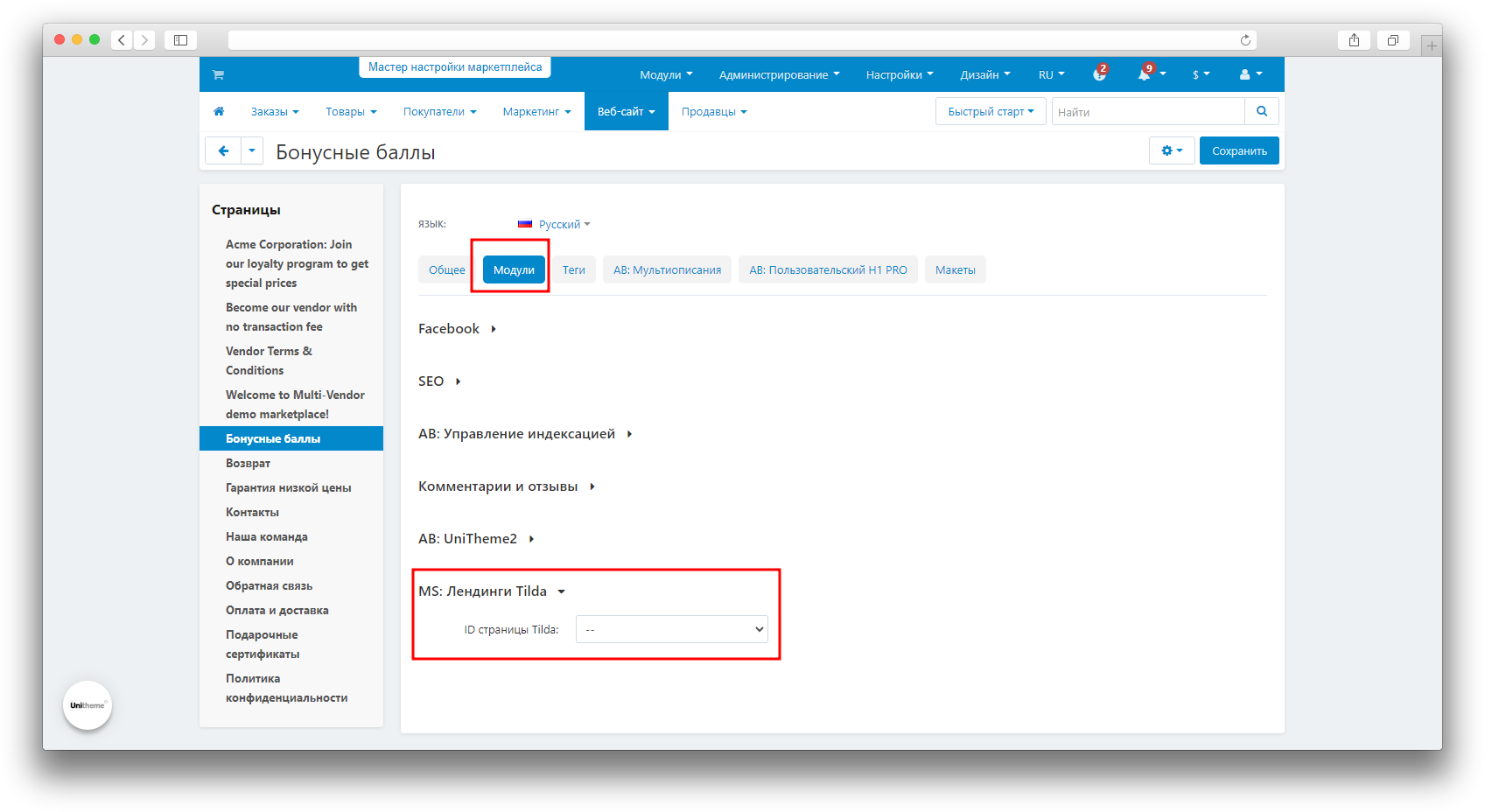
Перейдите на вкладку "Модули";
-
В поле "ID страницы Tilda" укажите ID страницы Tilda, которую желаете отобразить на этой странице в CS-Cart;

-
Нажмите кнопку "Сохранить";
-
Обновите кэш и проверьте страницу, чтобы убедиться, что лендинг успешно отображается на выбранной странице.
Если у вас используется UniTheme и вы хотите удалить отступы для отображения страницы во всю ширину, необходимо прописать стили в шаблоне используемой темы:
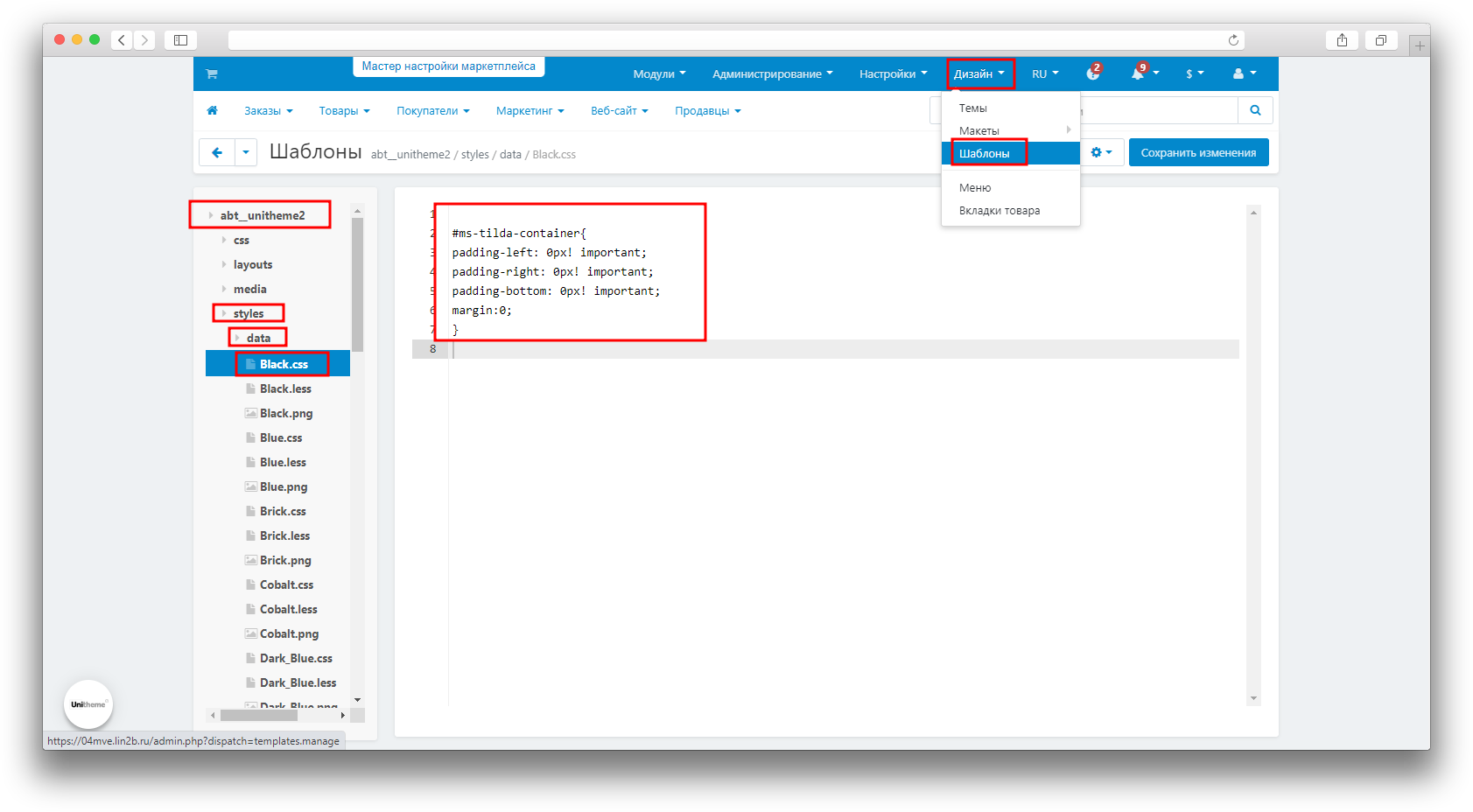
- Откройте раздел “Дизайн” - “Шаблоны”;
- Выберите установленную тему, в нашем случае это “abt__unitheme2”;
- Откройте папку “styles” - “data”;
- Выберите файл с названием используемой цветовой схемы и с расширение “.css”, в нашем случае это “Black.css”;
- Вставьте следующий стиль в выбранный файл:
#ms-tilda-container
{
padding-left: 0px! important;
padding-right: 0px! important;
padding-bottom: 0px! important;
margin:0;
}

- Нажмите “Сохранить изменения”.
Настройка для отображения в блоке
-
Откройте раздел "Дизайн - Макеты";
-
Выберите подходящую вкладку, например, "Товары";
-
Опустите окно ниже для редактирования макета;
-
В контейнере "Контент" добавьте секцию, используя кнопку "+" и выбрав необходимую ширину;
-
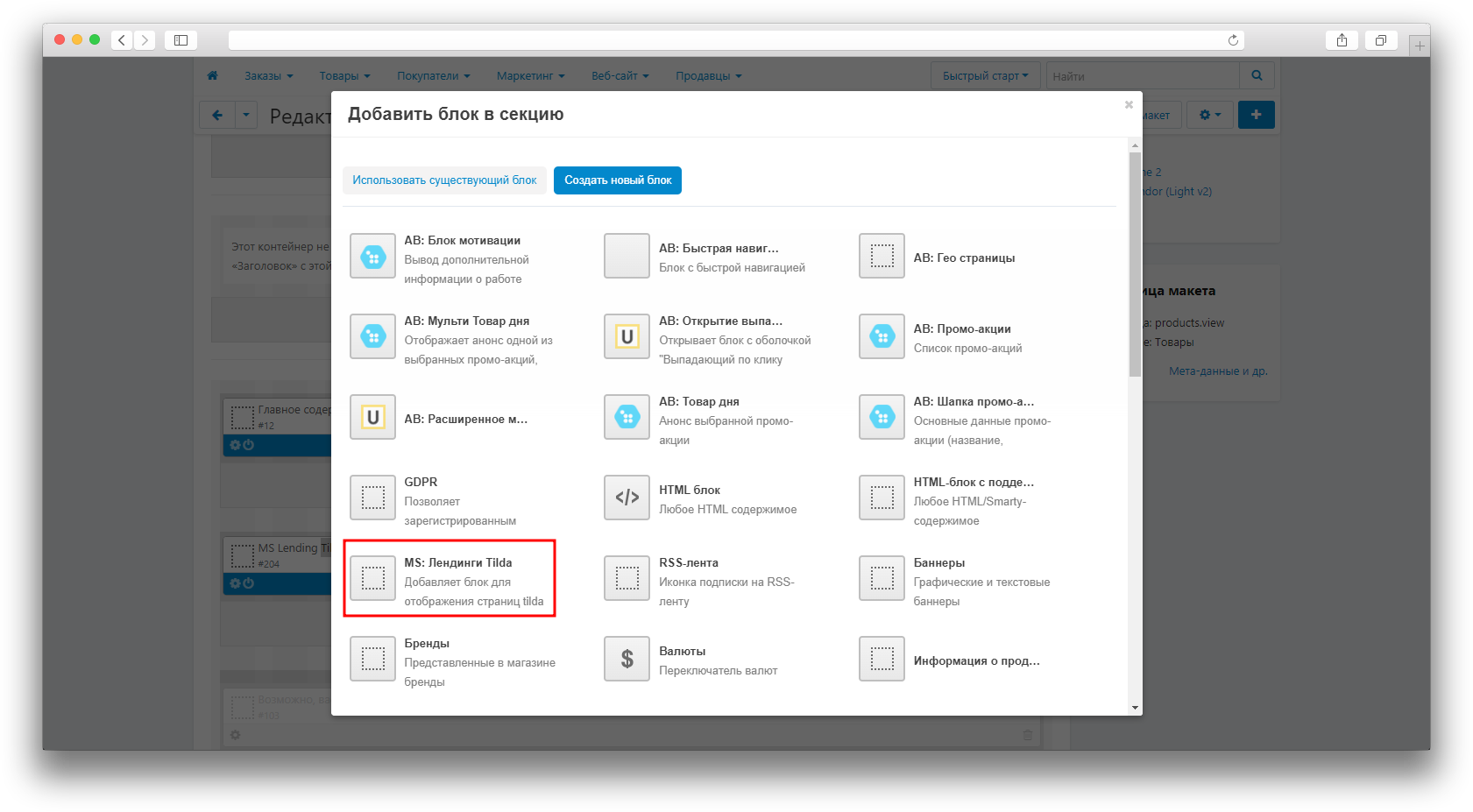
В созданную секцию создайте новый блок "MS: Лендинги Tilda";

-
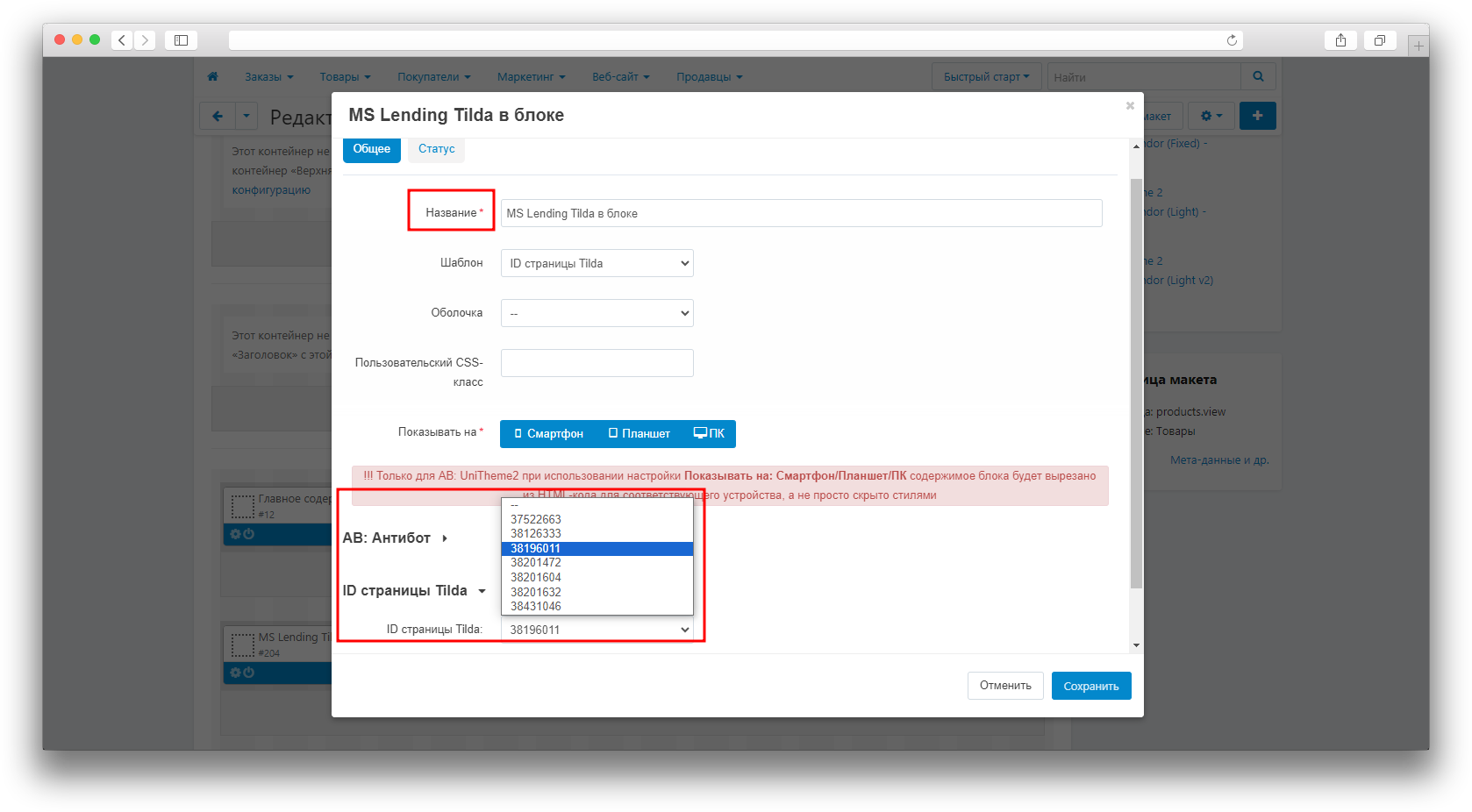
Введите имя блока и выберите ID страницы из списка;

-
Нажмите кнопку "Сохранить";
-
Отключите глобальное отображение этих блоков;
-
Откройте страницу, на которой будет отображаться лендинг;
-
Перейдите в раздел "Макет" и включите отображение созданного блока "Tilda-страница";
-
Возможно, потребуется обновить кеш. Для этого в административной панели сайта добавьте в конец адресной строки "&cc" и откройте полученный адрес.
Если у вас используется UniTheme и вы хотите удалить отступы для отображения блока во всю ширину, необходимо в настройках секции изменить параметр отображения:
-
Откройте раздел “Дизайн” - “Макеты”;
-
Выберите страницу в макете которой расположен ваш блок, в нашем случае это “Товары”;
-
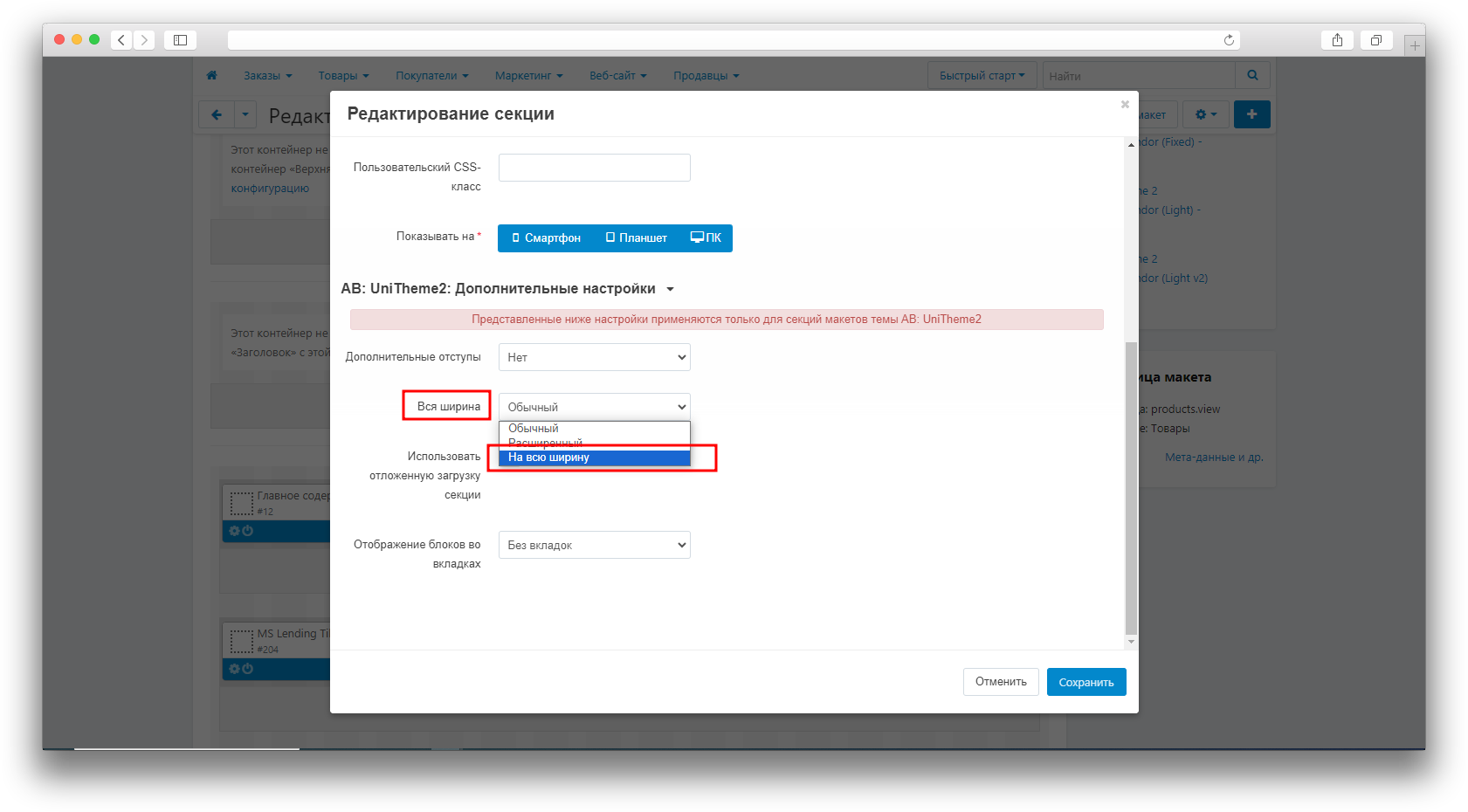
Перейдите в настройки секции, где расположен ваш блок;
-
В разделе “AB: UniTheme2: Дополнительные настройки” измените значения поля “Вся ширина” на “На всю ширину”;
-
Сохраните изменения.

Решение проблемы с отображением некоторых интерактивных элементов
Пересечение стилей css между Tilda и CS-Cart вызывает проблемы в отображении некоторых интерактивных элементов. Проблема появляется когда стили которые использует Tilda схожи с теми что используются в CS-Cart в вашем шаблоне.
Решить эту проблему на стороне модуля не возможно, так как стили перебиваются самой платформой CS-Cart. Её стили имеют приоритет надо стилями Tilda.
Возможны следующие варианты решения:
- Передайте эту информацию вашим разработчикам, что бы они произвели необходимые правки в стилях на стороне CS-Cart для корректного отображения интерактивных элементов.
- Внесите изменения в стилях (в шрифтах текстов и заголовках) на стороне Tilda. Либо обратитесь к команде поддержки Тильды, чтобы получить советы по внесению изменений в стили страниц на их платформе.