ВАЖНО: Данный модуль распространяется по подписке. Оформляя подписку вы получаете доступ ко всем модулям make shop. Обратите внимание: модули будут работать только при активной подписке!
Модуль позволяет не скрывать, а полностью отключать блоки и секции на определенных устройствах, вырезая их из DOM структуры CS-Cart.
Сокращение DOM структуры на сайте помогает улучшить скорость загрузки страниц и повысить ее рейтинг, особенно на мобильных устройствах. Это связано с тем, что количество DOM элементов выше 1500 может сильно замедлить отображение страницы на мобильных устройствах и негативно сказаться на пользовательском опыте. Поэтому важно удалять ненужные элементы из DOM структуры, чтобы ускорить загрузку страниц и повысить ее скорость.
Особенности модуля
Возможность скрыть блоки и секции по выбору:
- Для телефонов;
- Для ПК;
- Для планшетов.

- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Владельцам
- English
- Русский
- 4.18.X
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Установка
После скачивания модуля, его установка производится штатными средствами CS-Cart на странице Панель администратора → Модули → Управление модулями → Кнопка Шестеренка → Ручная установка.

Настройка
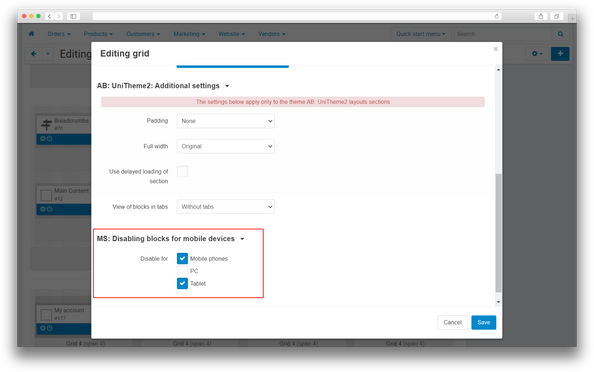
После установки модуля, на странице редактирования секции макетов доступен выбор мобильных устройств, на которых нужно отключить блоки.
Для этого необходимо перейти Панель администратора → Дизайн → Макеты → Макеты и выбрать настройки нужной секции для редактирования (знак шестеренки).


В открывшемся окне редактирования секции в чекбоксах флажком отметить виды устройств, для которых необходимо отключить блоки, и кликнуть [Сохранить].

Все готово!
Как работает модуль можно увидеть на примере ниже, где был отключен блок [Ссылки на социальные сети].


v1.2.1 от 28.12.2023
[!] Отключено кэширование для переменной определения устройств
v1.2.0 от 20.12.2023
[+] Добавлены переменные для определения устройств в шаблонах
v1.1.6 от 11.08.2023
[*] Стандартизация модуля
[*] Правка языковых переменных
[*] Выравнивание элементов интерфейса
[*] Изменены короткие теги
v1.1.5 от 13.06.2023
[!] У блоков при применении свойств также скрывались в админке, исправлено
v1.1.4 от 09.06.2023
[!] Некоторые блоки не выводились в макетах если имели одинаковые id, исправлено
v1.1.3 от 09.06.2023
[!] Условие при обнаружении существующих колонок не работала для некоторых столбцов, исправлено
v1.1.2 от 09.06.2023
[*] При установке возникали ошибки с добавлении колонок, исправлено
[!] Нотисы выводились при отсутствии значений на некоторых страницах, исправлено
v1.1.1 от 15.05.2023
[*] Лицензирование
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.
Здесь можно поделиться своим мнением и оценить нашу работу.
Ваши отзывы помогают нам стать лучше и предлагать вам еще более качественный сервис.