ВАЖНО: Данный модуль распространяется по подписке. Оформляя подписку вы получаете доступ ко всем модулям make shop. Обратите внимание: модули будут работать только при активной подписке!
Модуль позволяет не скрывать, а полностью отключать блоки и секции на определенных устройствах, вырезая их из DOM структуры CS-Cart.
Сокращение DOM структуры на сайте помогает улучшить скорость загрузки страниц и повысить ее рейтинг, особенно на мобильных устройствах. Это связано с тем, что количество DOM элементов выше 1500 может сильно замедлить отображение страницы на мобильных устройствах и негативно сказаться на пользовательском опыте. Поэтому важно удалять ненужные элементы из DOM структуры, чтобы ускорить загрузку страниц и повысить ее скорость.
Особенности модуля
Возможность скрыть блоки и секции по выбору:
- Для телефонов;
- Для ПК;
- Для планшетов.

- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- Владельцам
- English
- Русский
- 4.18.X
- 4.17.X
- 4.16.X
- 4.15.X
- 4.14.X
- 4.13.X
- 4.12.X
Оформление подписки
Мы переходим на новую подписную систему, открывая для вас полный доступ ко всем нашим модулям. Подробную информацию об условиях подписки и часто задаваемых вопросах вы можете найти здесь.
Обратите внимание, что приобретение модулей по отдельности теперь недоступно — воспользоваться ими возможно исключительно в рамках подписки.
За единую стоимость подписки - 2000 руб/мес. Вы получаете доступ ко всем модулям.
Как оформить подписку у нас на сайте
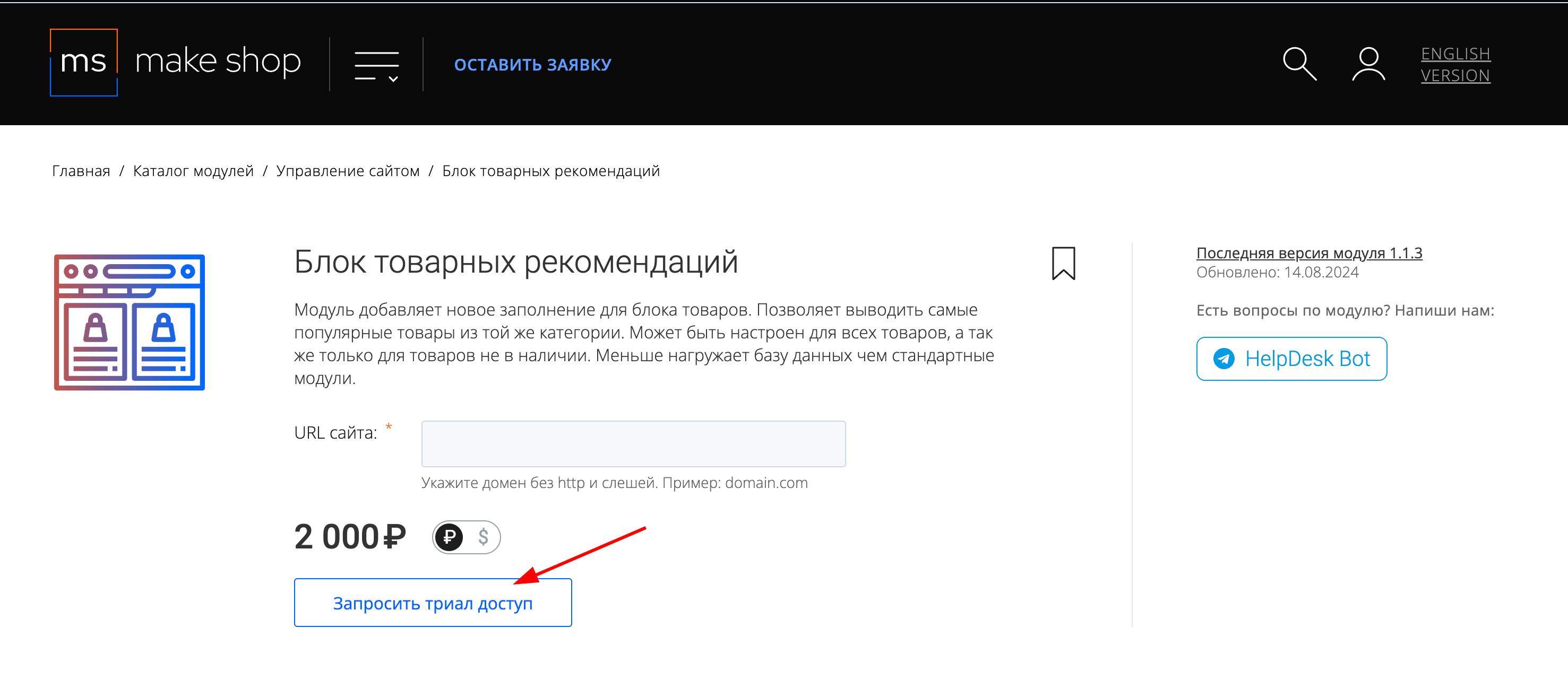
Зарегистрируйтесь или авторизуйтесь на нашем сайте и выберите интересующий вас модуль
Нажмите кнопку Запросить триал доступ
Введите в поле URL сайта ваш домен в формате domain.com, без www и https://

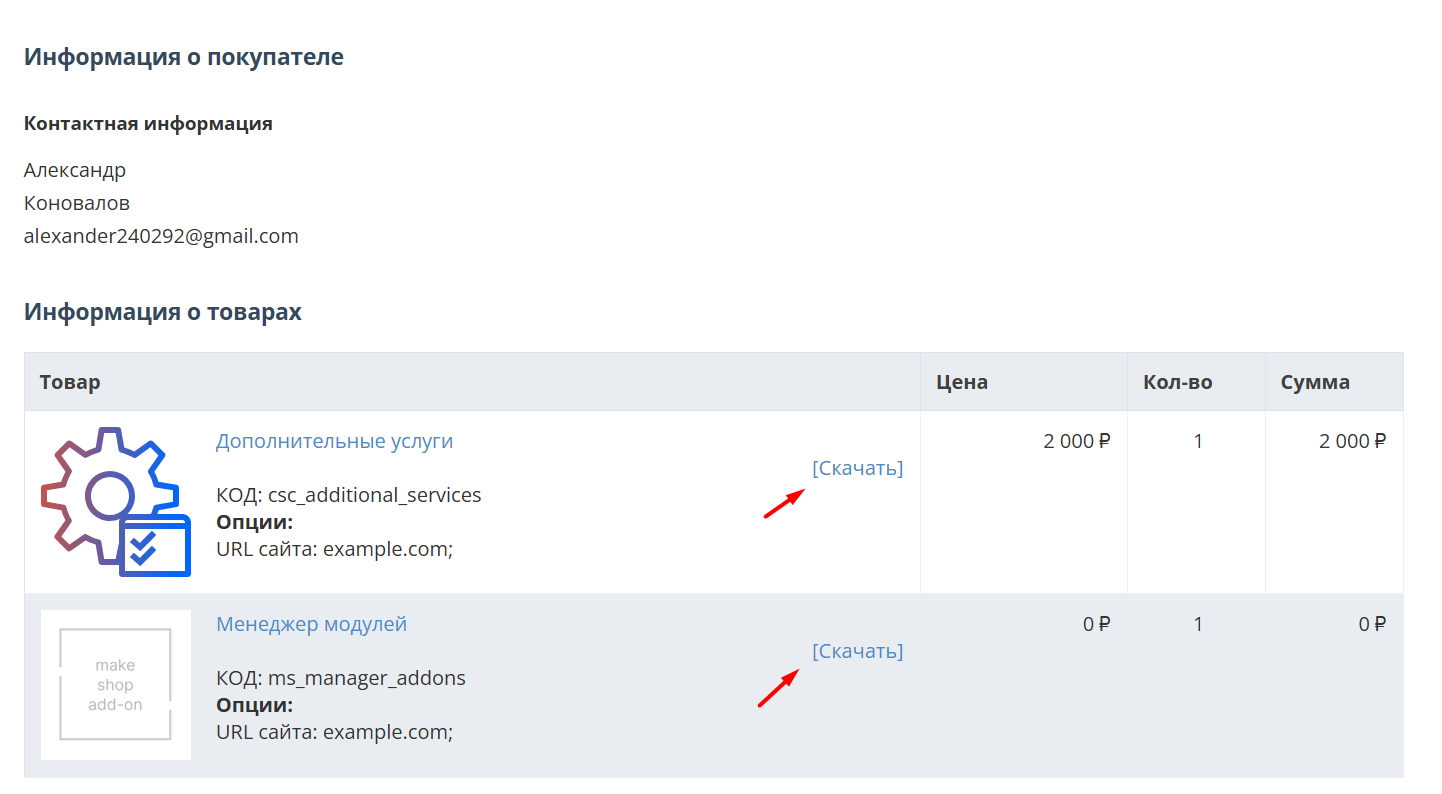
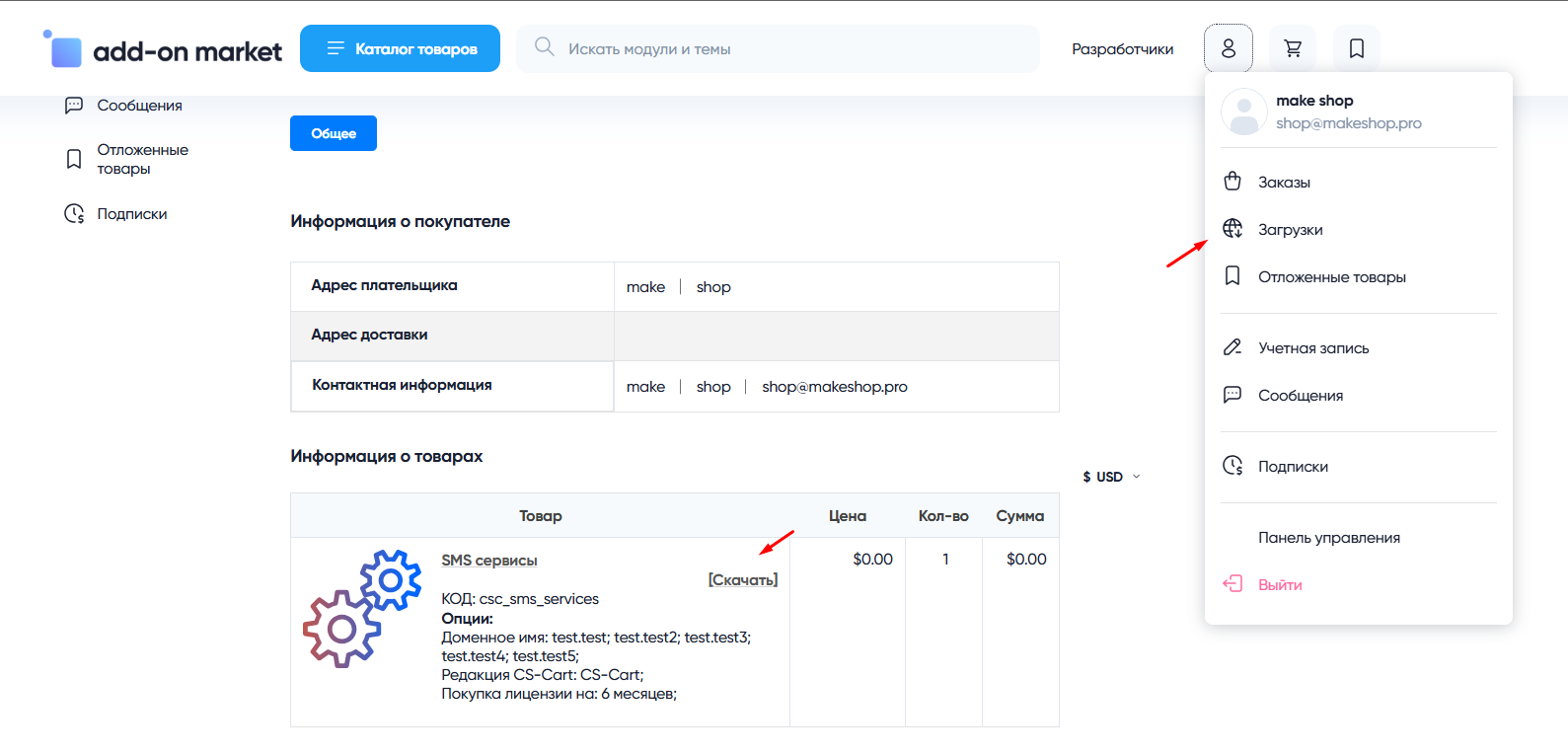
Далее в личном кабинете в разделе загрузки вы сможете скачать нужный вам модуль и менеджер модулей для удобного управления модулями и оформления подписки.


Далее у вас есть 7 дней для тестирования выбранного модуля.
По истечении строка триала, для продолжения работы необходимо оплатить подписку.
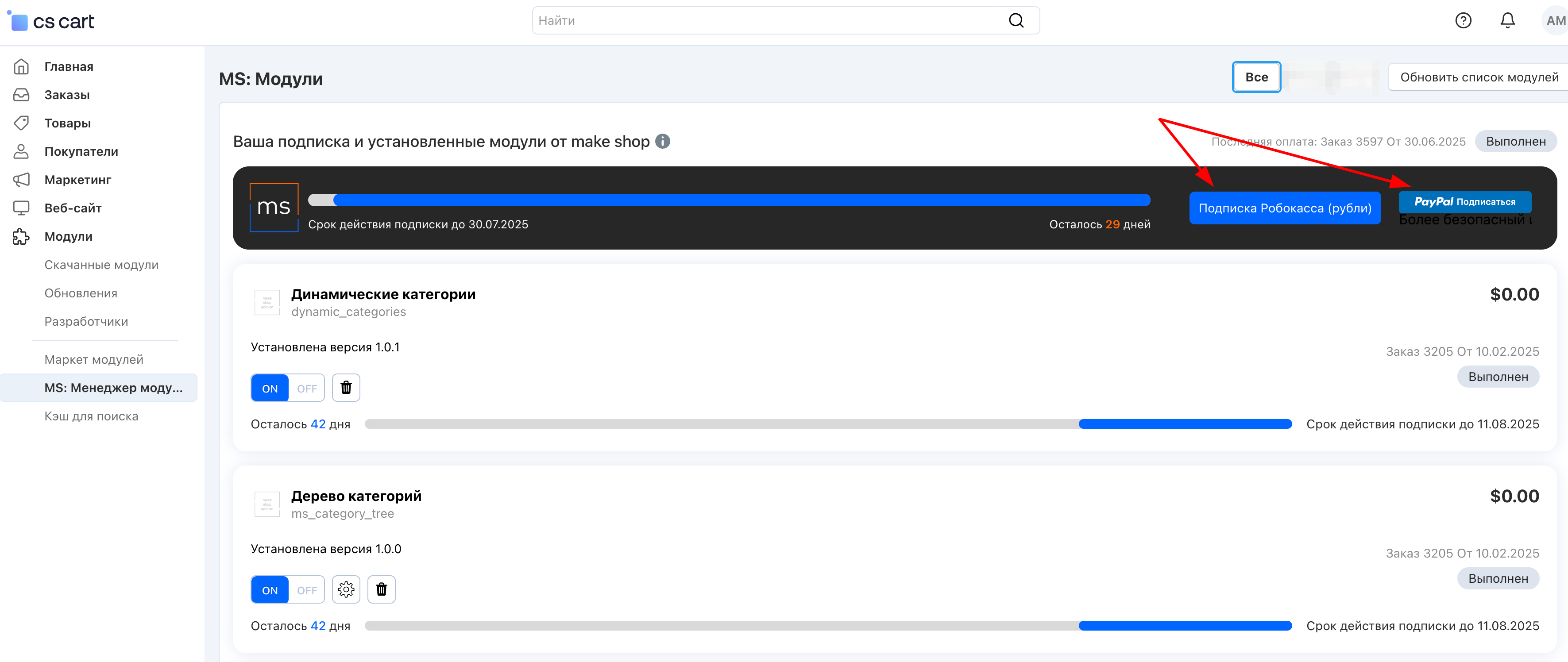
Сделать это можно из менеджера модулей.
На выбор вы можете оплатить:
для зарубежных карт - PayPal
для РФ карт - Robokassa

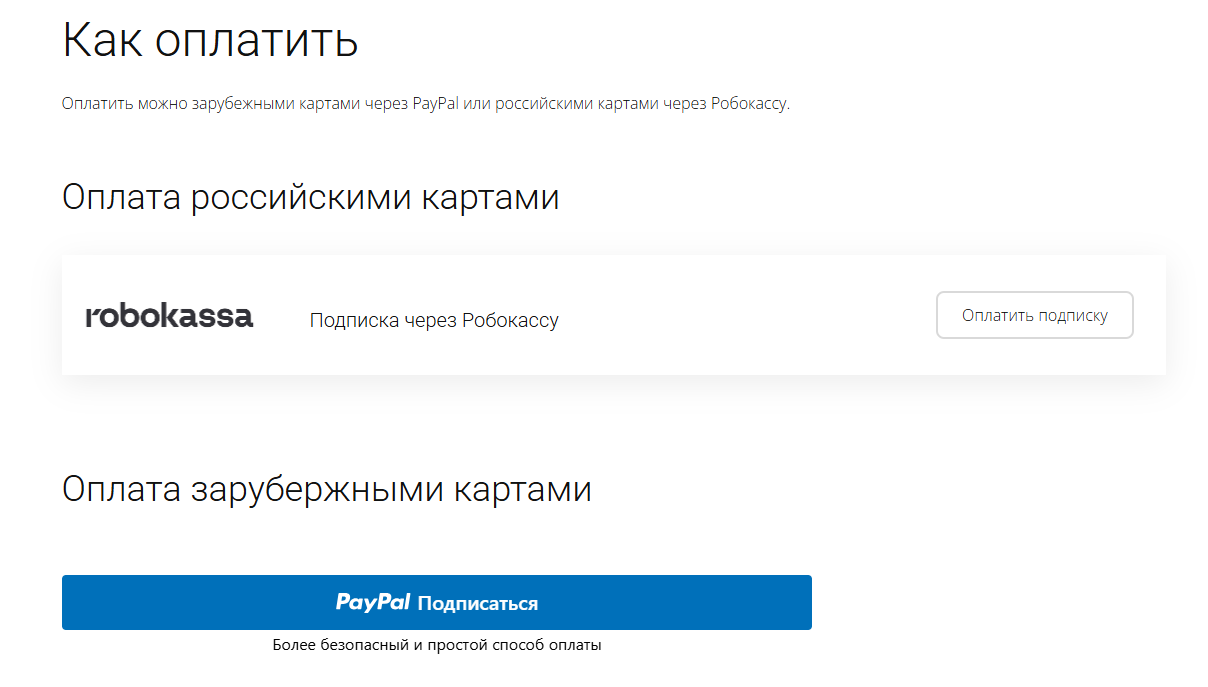
Или на странице на сайте https://makeshop.pro/subscription/

При оплате нужно указать электронную почту с которой вы оформляли триал доступ.
При покупке на маркетплейсе CS-Cart
При покупке любого модуля зарубежной картой или картой РФ
Так как система при оформлении подписки не спрашивает дополнительных вопросов (на какой домен подписка оформляется) желательно вводить электронную почту ту же что и ваша учетная запись у нас на сайте (если она есть), тогда ваши учётки свяжутся между собой.
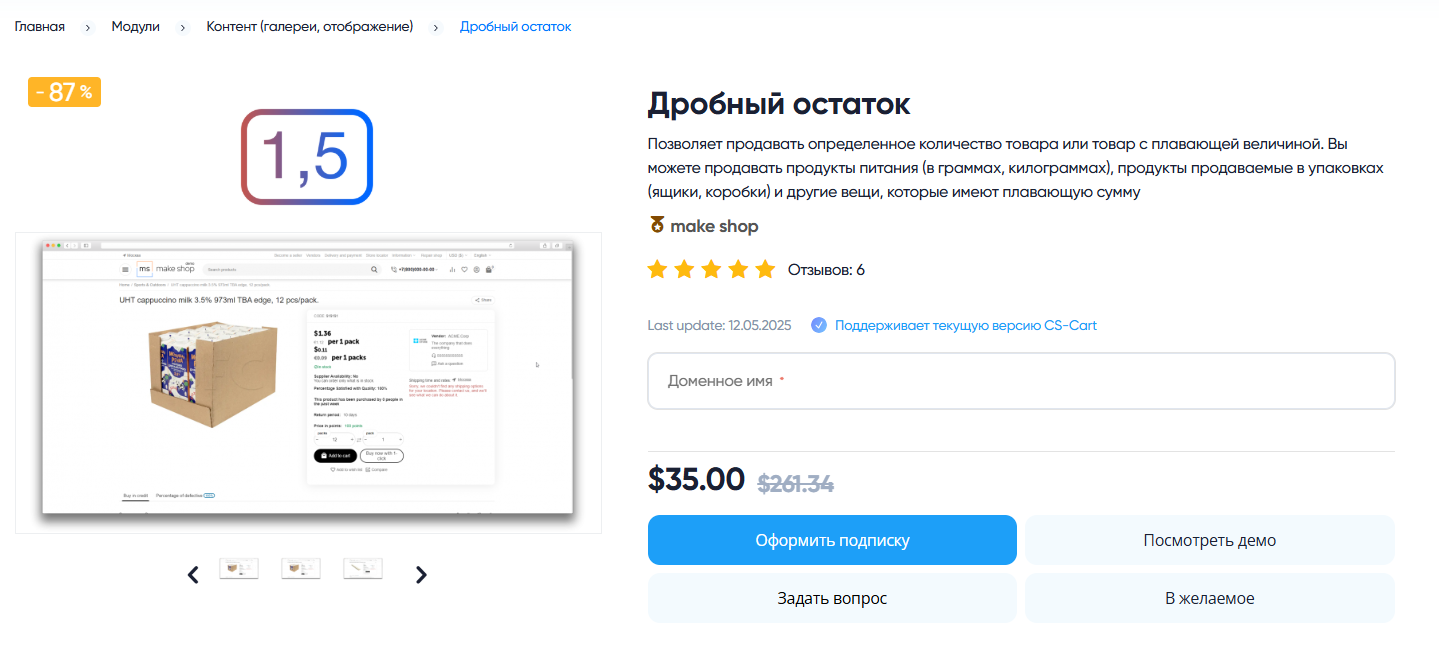
Выберите интересующий модуль и нажмите кнопку “Оформить подписку“

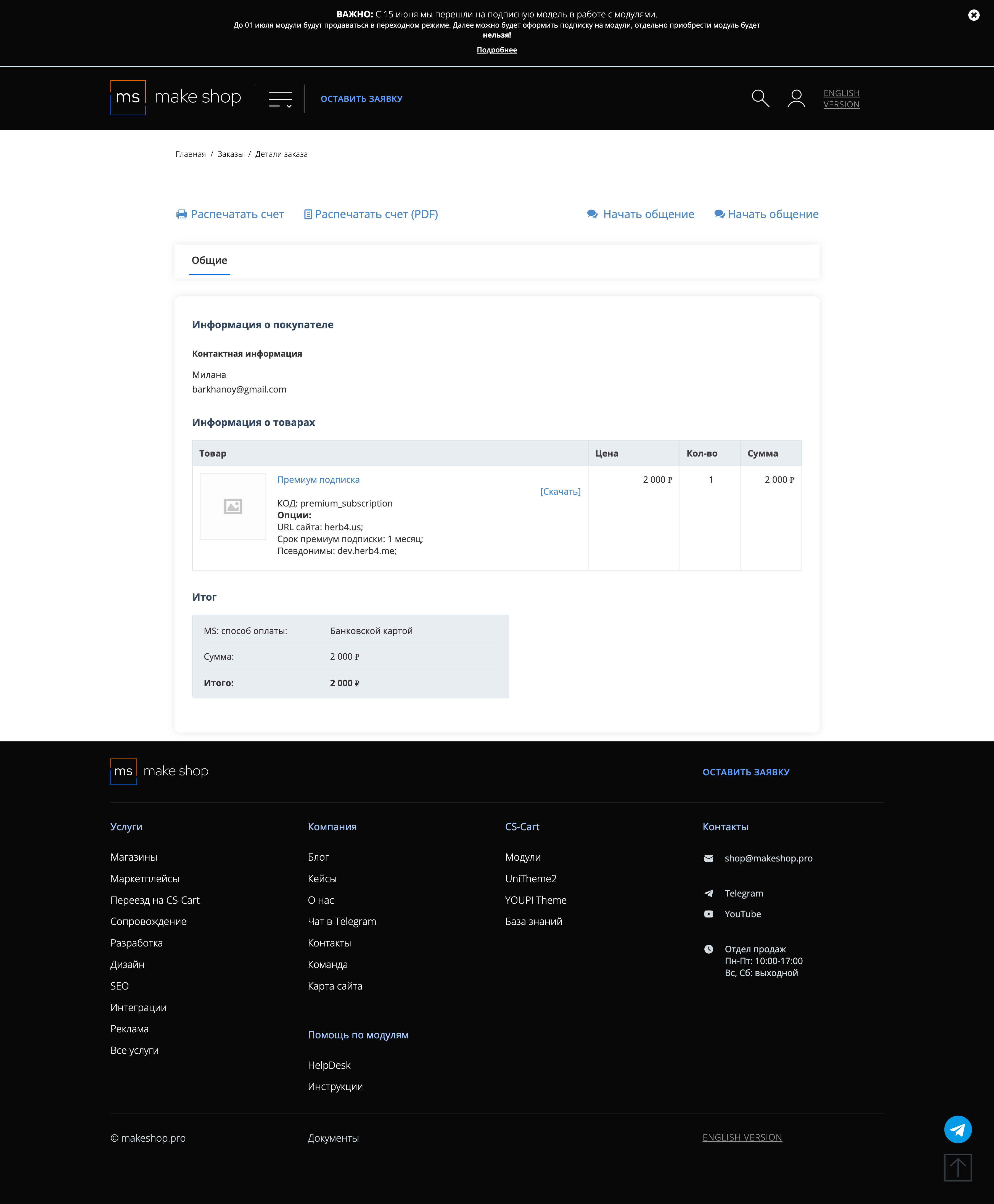
Далее после оплаты подписки вы сможете скачать модуль перейдя в раздел “Загрузки“, там выберите свой заказ и в нем будет ссылка на скачивание.

В дальнейшем, для получения новых модулей по подписке рекомендуем пользоваться нашим сайтом.
Всё что вам будет нужно сделать это на интересующем вас модуле (после авторизации) нажать кнопку “Запросить модуль по подписке“ и после одобрения скачать его в разделе загрузки.

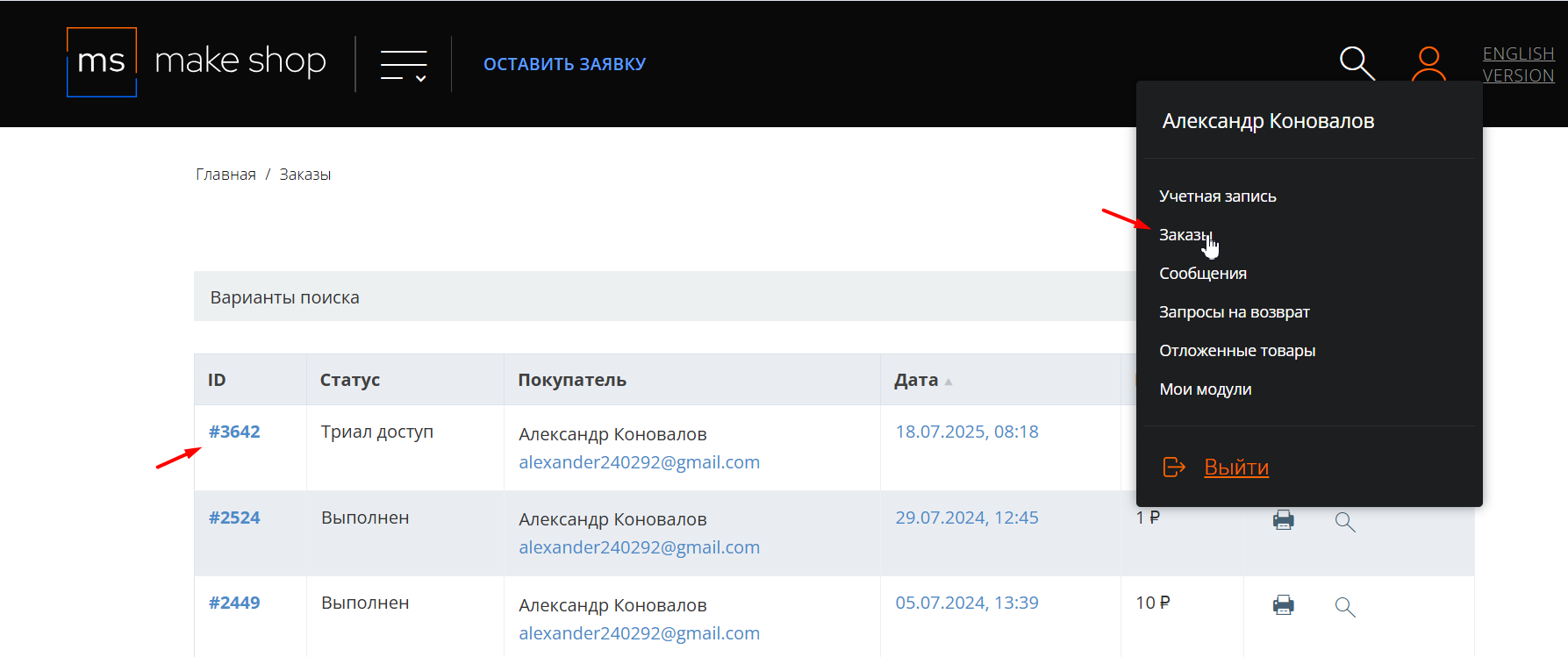
Если что-то пойдет не так - проверьте выписалась ли лицензия

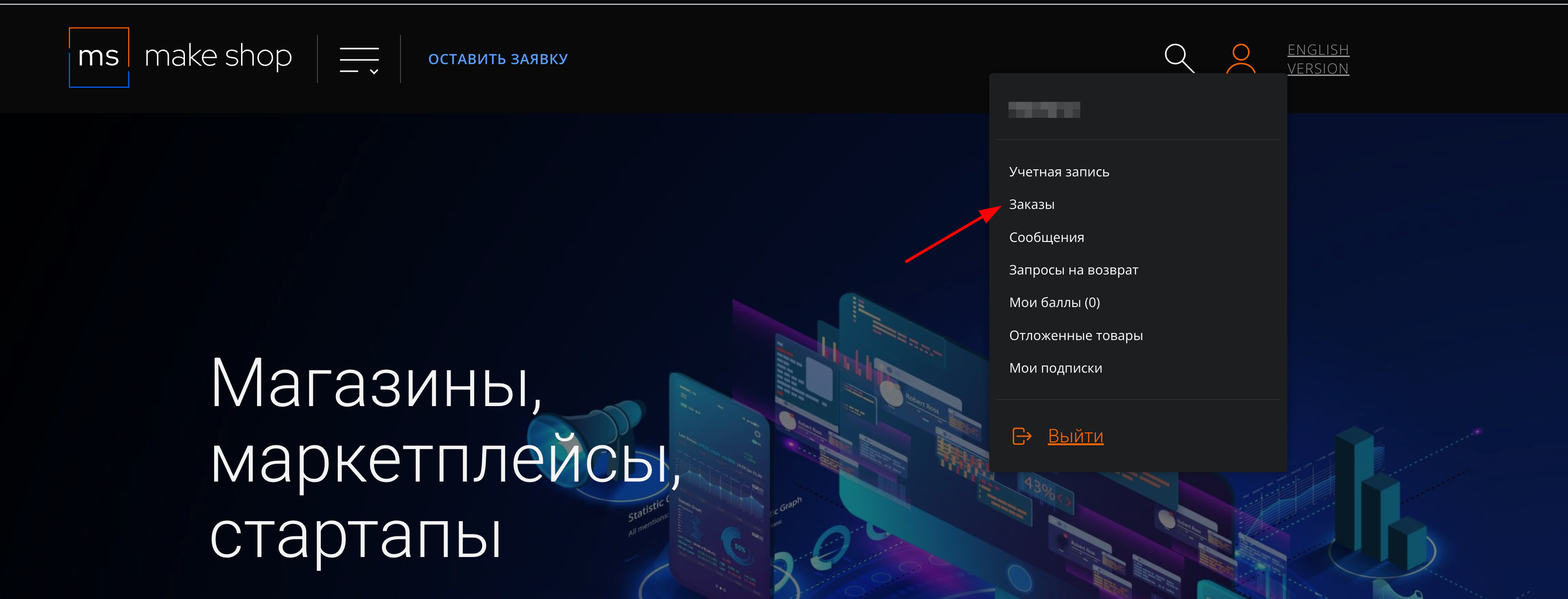
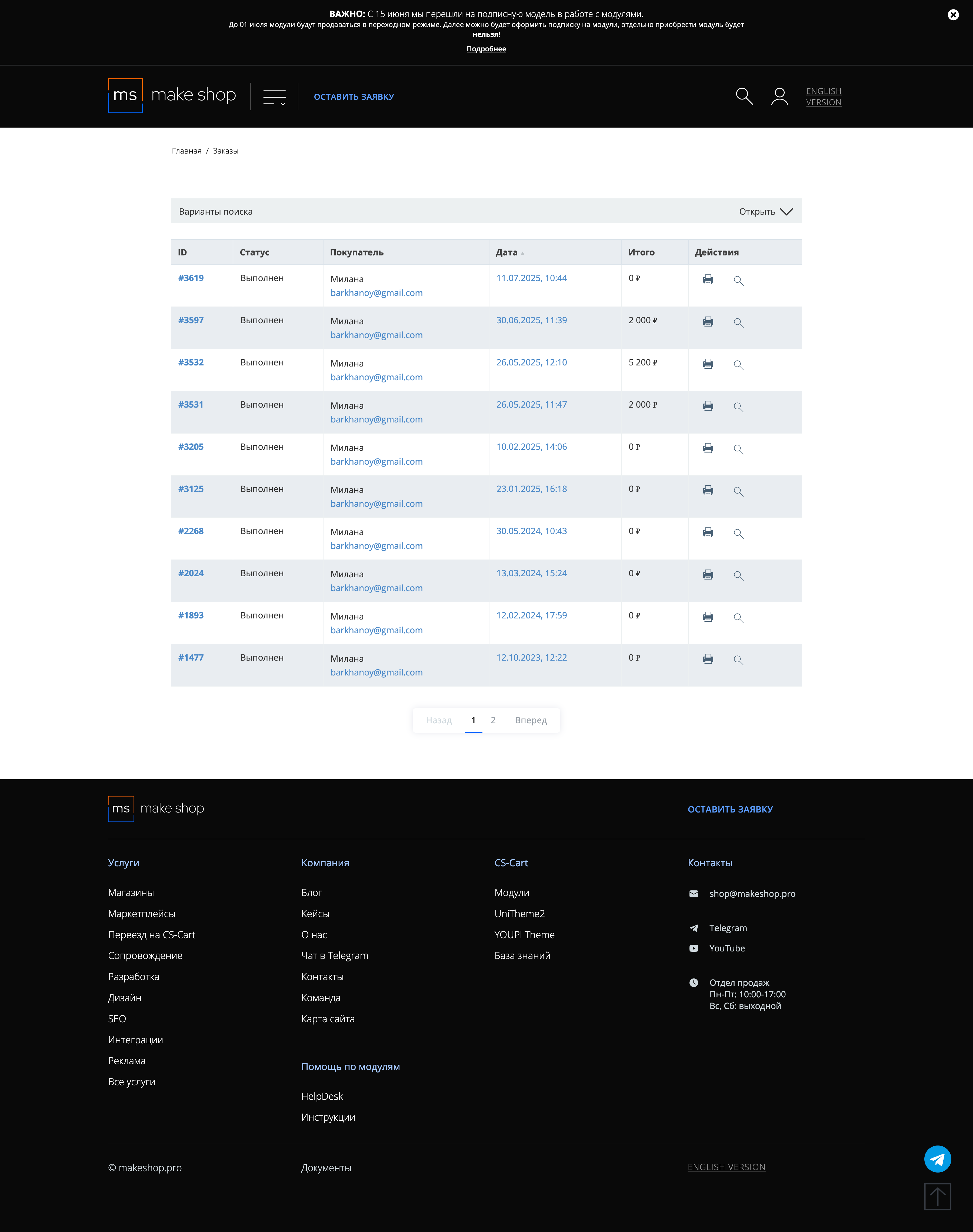
Найдите заказ с датой оформления подписки

Убедитесь что у вас прописался URL сайта в заказ

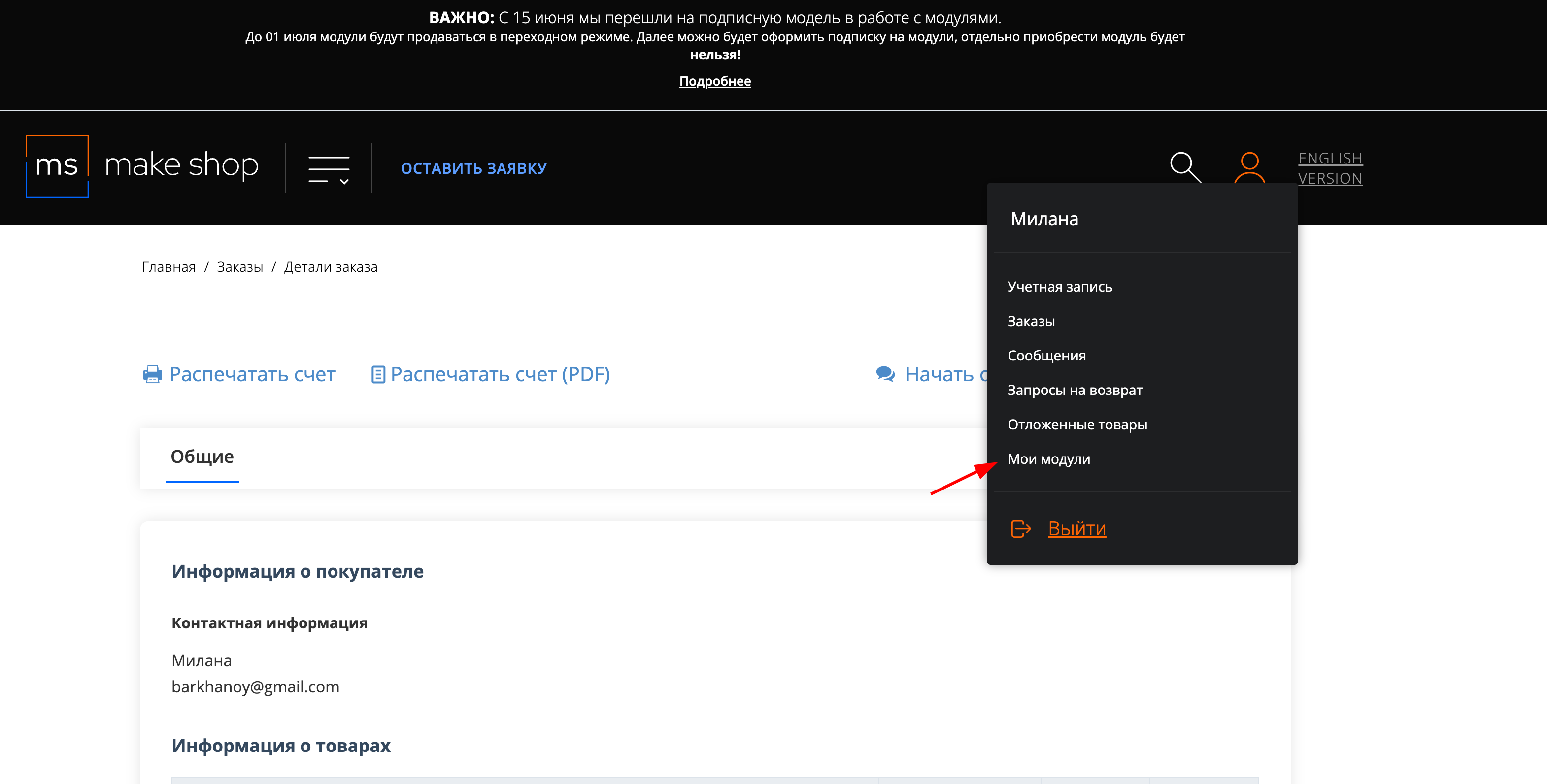
Если URL сайта неправильный и вам нужно обновить его: переходите в пункт меню “Мои модули”

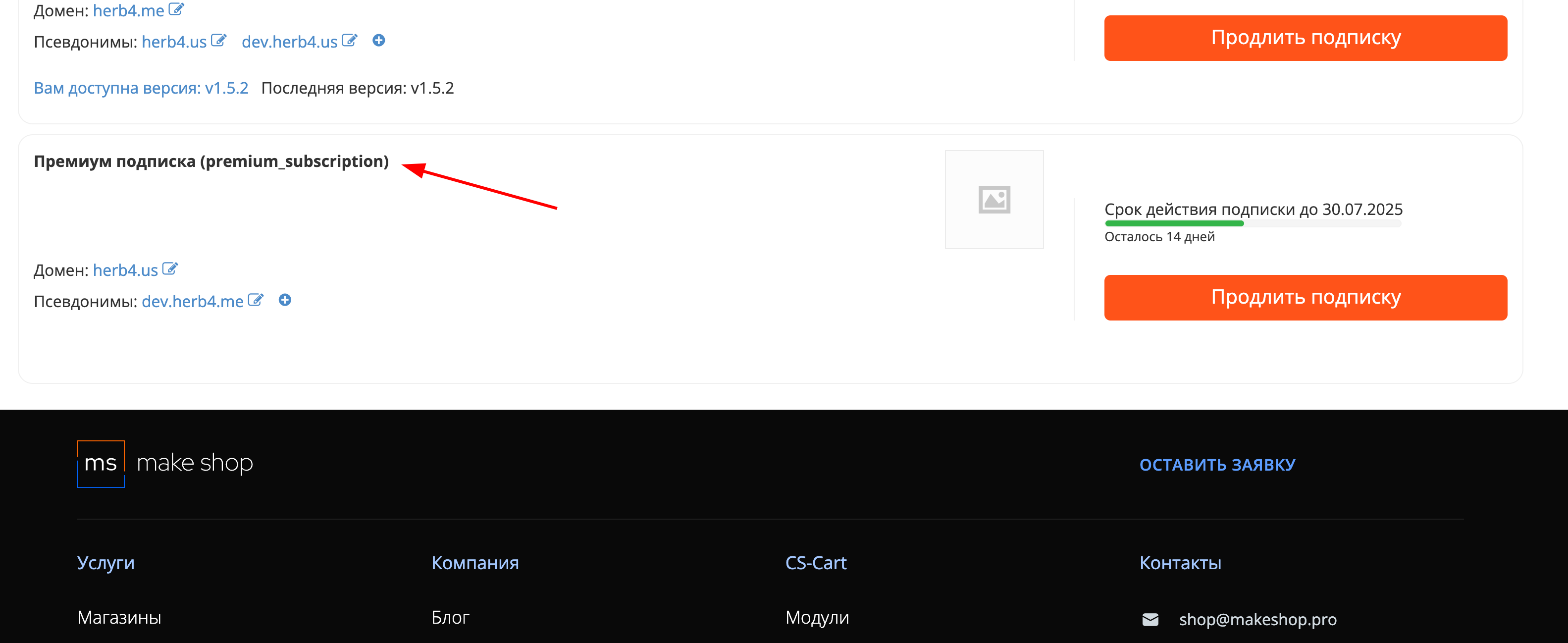
Ищите модуль и проверьте URL магазина для которого выписана подписка

Установка
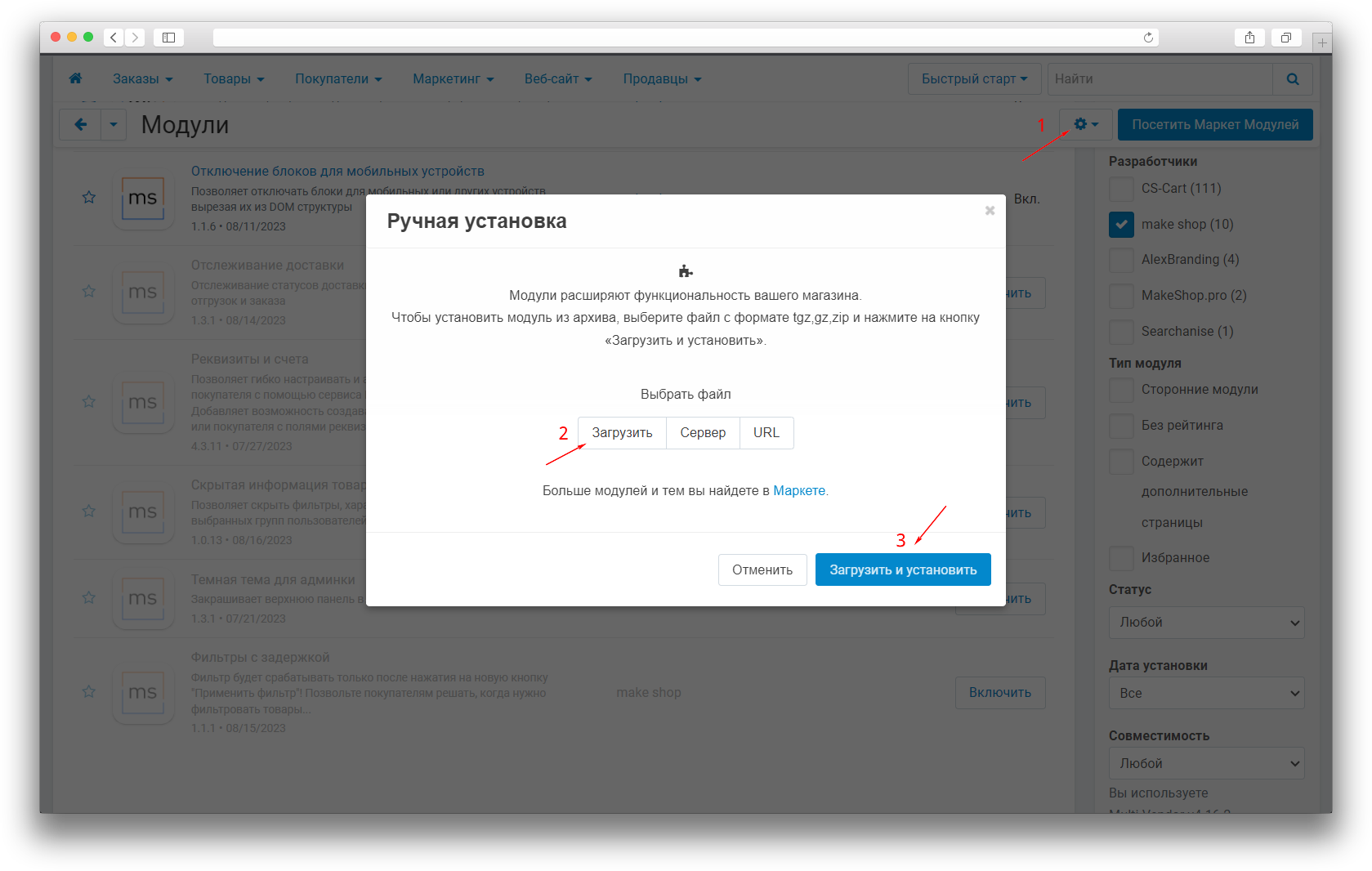
После скачивания модуля, его установка производится штатными средствами CS-Cart на странице Панель администратора → Модули → Управление модулями → Кнопка Шестеренка → Ручная установка.

Настройка
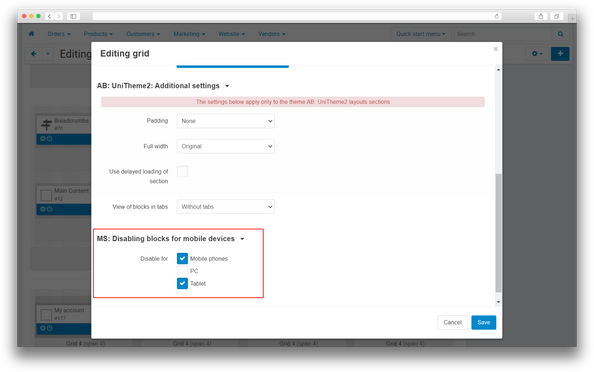
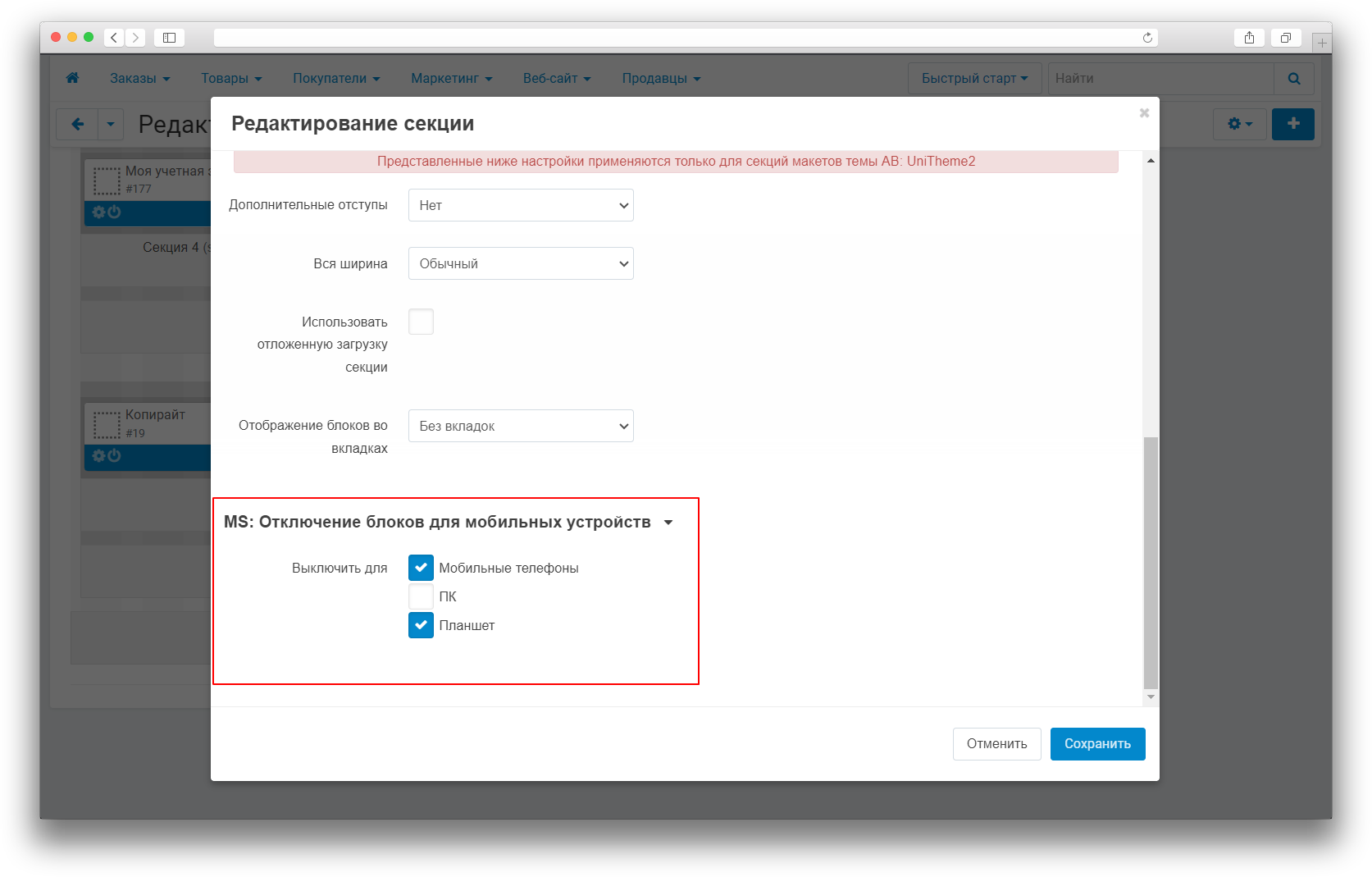
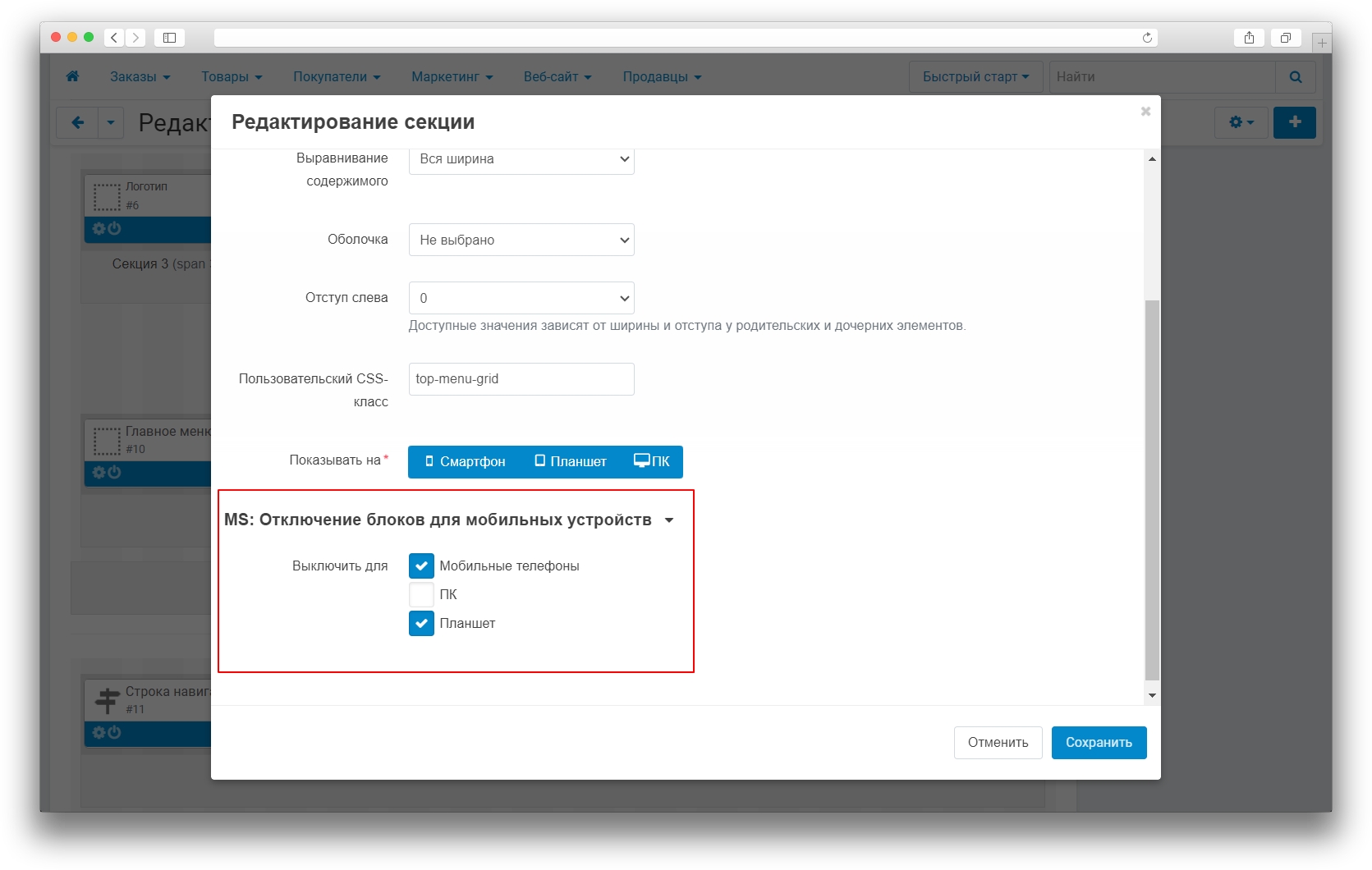
После установки модуля, на странице редактирования секции макетов доступен выбор мобильных устройств, на которых нужно отключить блоки.
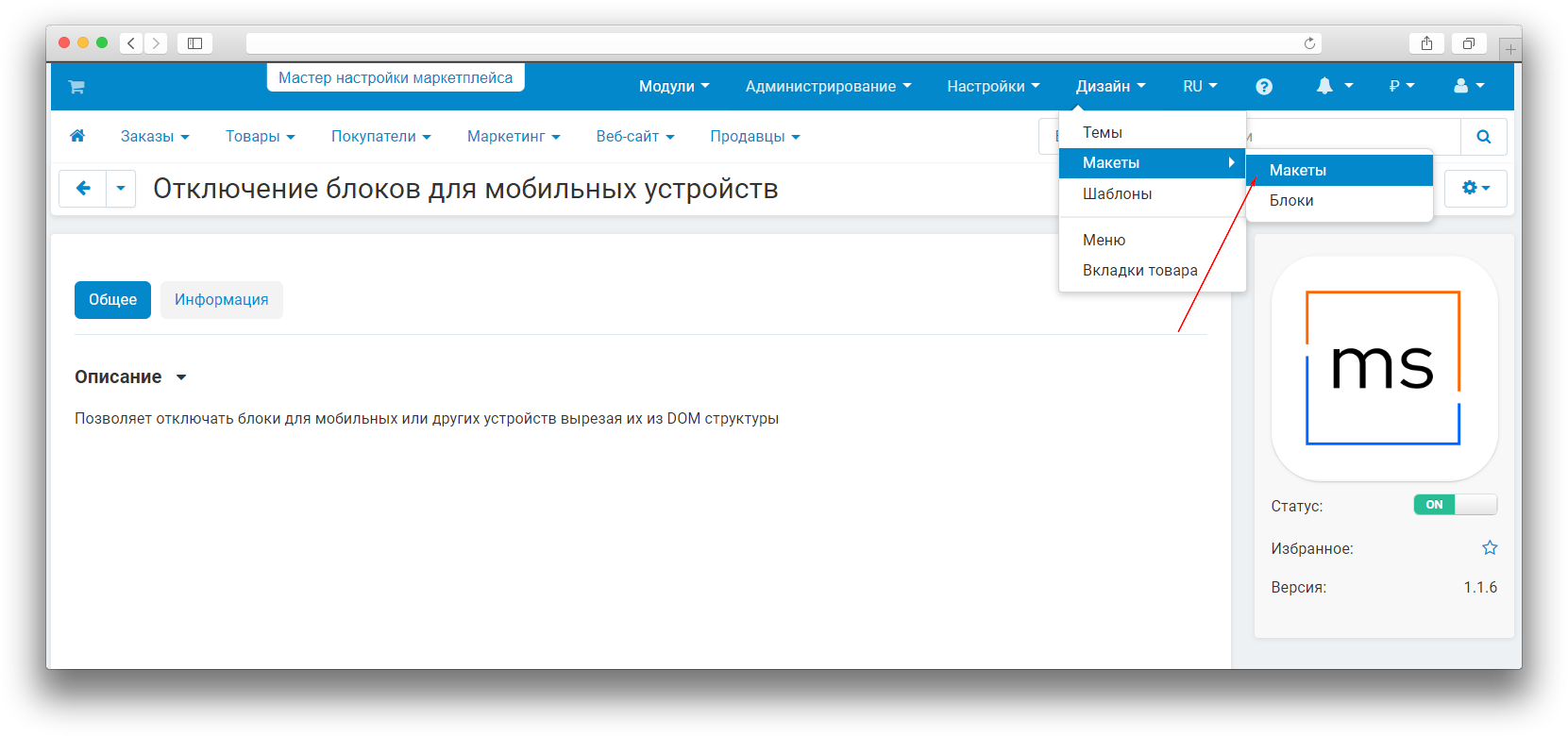
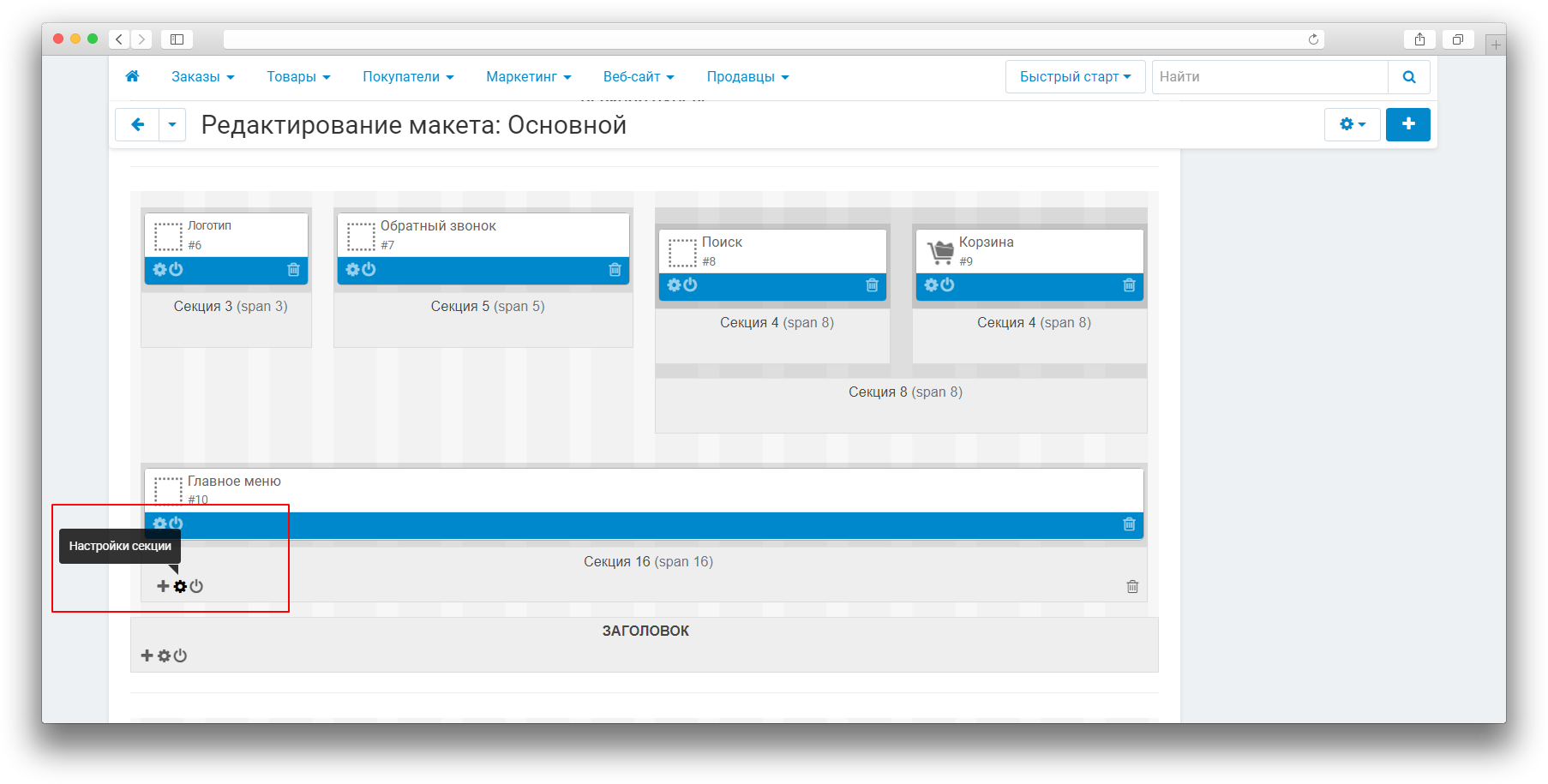
Для этого необходимо перейти Панель администратора → Дизайн → Макеты → Макеты и выбрать настройки нужной секции для редактирования (знак шестеренки).


В открывшемся окне редактирования секции в чекбоксах флажком отметить виды устройств, для которых необходимо отключить блоки, и кликнуть [Сохранить].

Все готово!
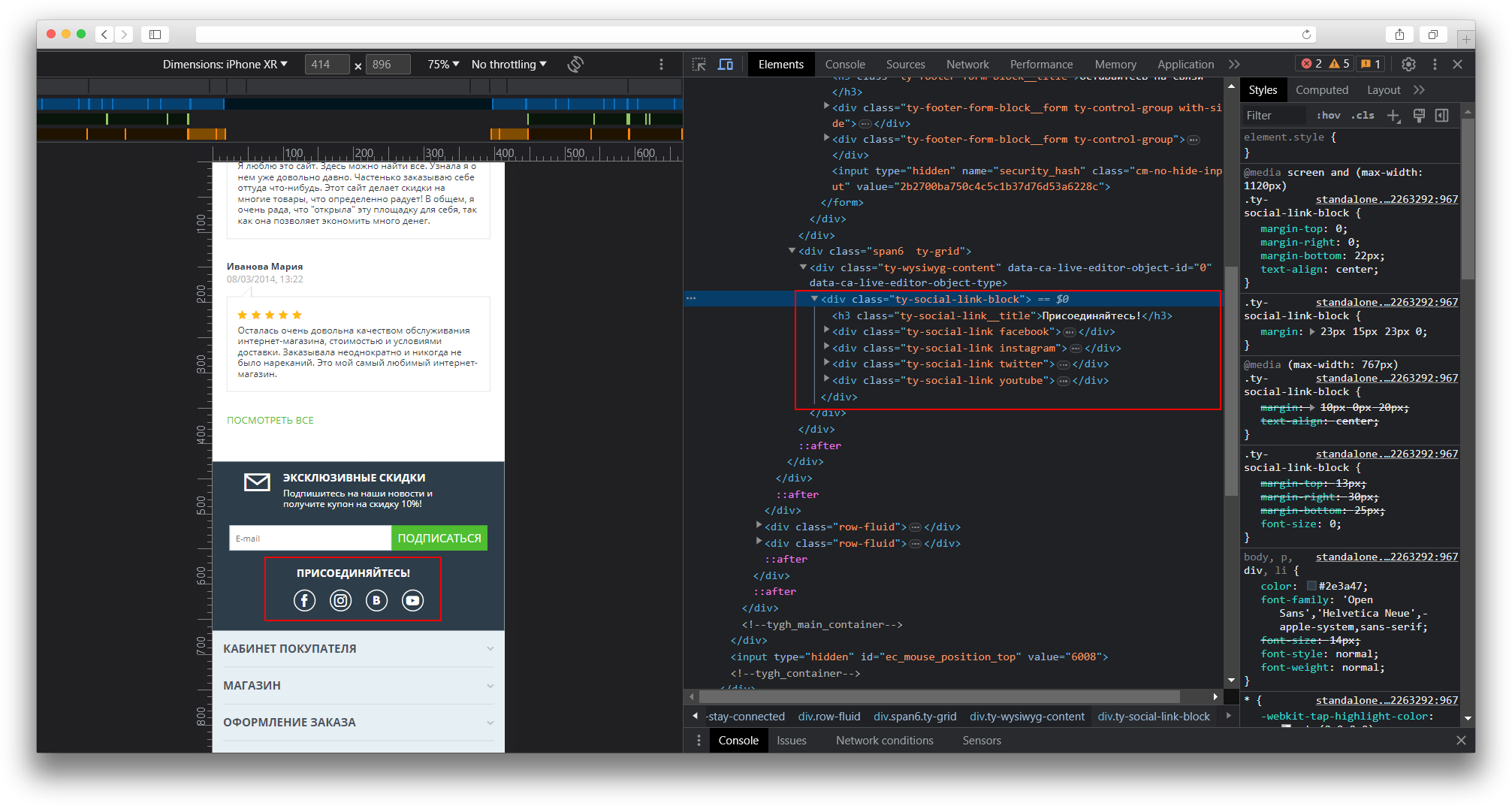
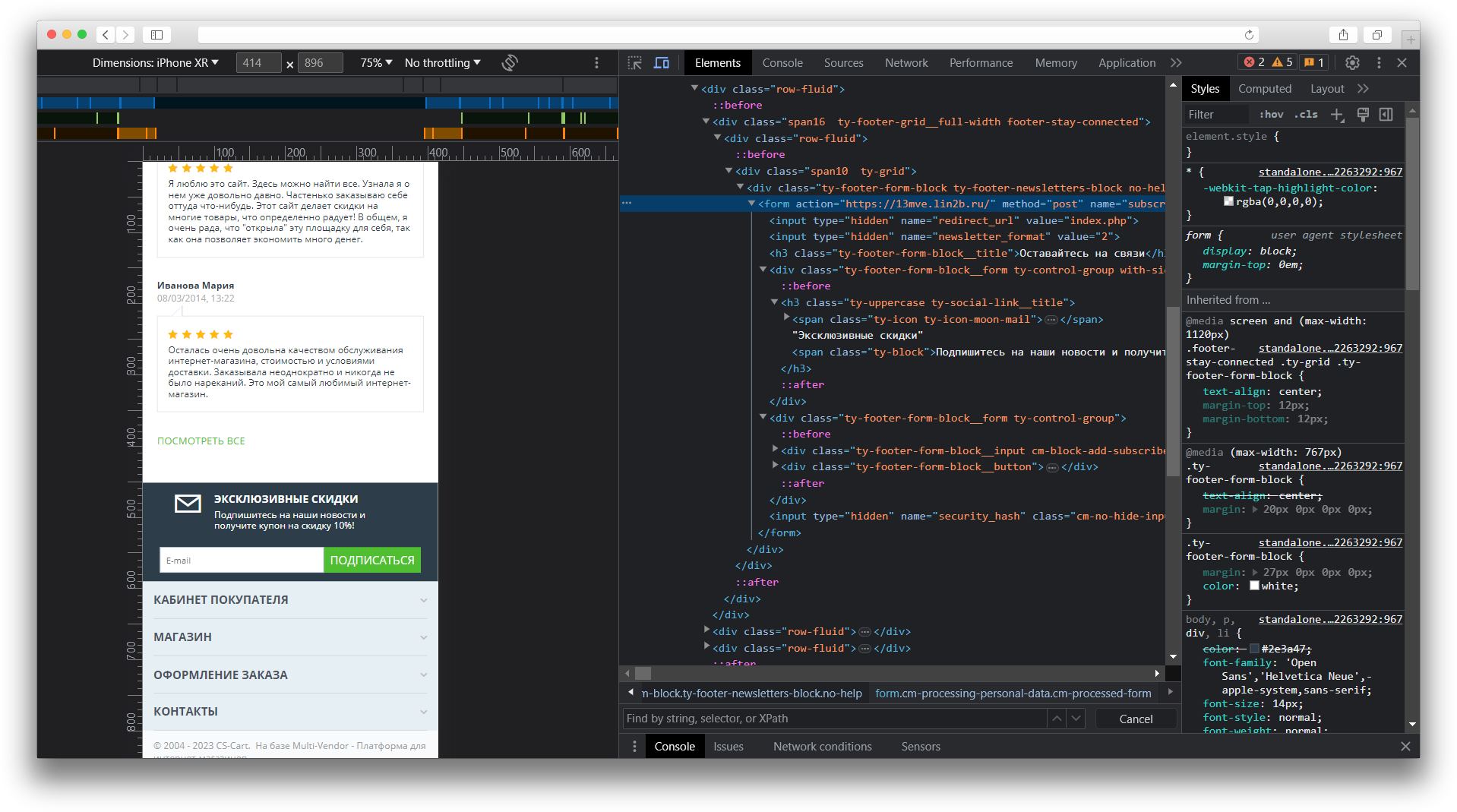
Как работает модуль можно увидеть на примере ниже, где был отключен блок [Ссылки на социальные сети].


v1.2.1 от 28.12.2023
[!] Отключено кэширование для переменной определения устройств
v1.2.0 от 20.12.2023
[+] Добавлены переменные для определения устройств в шаблонах
v1.1.6 от 11.08.2023
[*] Стандартизация модуля
[*] Правка языковых переменных
[*] Выравнивание элементов интерфейса
[*] Изменены короткие теги на обычные
v1.1.5 от 13.06.2023
[!] У блоков при применении свойств также скрывались в админке, исправлено
v1.1.4 от 09.06.2023
[!] Некоторые блоки не выводились в макетах если имели одинаковые id, исправлено
v1.1.3 от 09.06.2023
[!] Условие при обнаружении существующих колонок не работала для некоторых столбцов, исправлено
v1.1.2 от 09.06.2023
[*] При установке возникали ошибки с добавлении колонок, исправлено
[!] Нотисы выводились при отсутствии значений на некоторых страницах, исправлено
v1.1.1 от 15.05.2023
[*] Лицензирование
Ваш запрос отправлен!
Ваш запрос на доработку модуля отправлен в техническую поддержку. Мы изучим ваши пожелания и дадим обратную свзязь.
Вам придет уведомление на указанный Email.
Здесь можно поделиться своим мнением и оценить нашу работу.
Ваши отзывы помогают нам стать лучше и предлагать вам еще более качественный сервис.